코딩 강의를 들으면서 문득 든 생각이 있다.
조금 더 편하게, 키보드만으로 코딩 할 순 없을까?
캠프 동기에게 돌아온 답변
'단축키'
VScode를 조금 더 편리하게, 마우스를 잡는 내 오른손에 자유를 주고자
몇가지 단축키에 대해 찾아보았고
곧 바로 사용해보았다.
(os는 window를 사용중이다.)

오늘 사용해본 단축키는 크게 3가지로 나눌수 있었다.
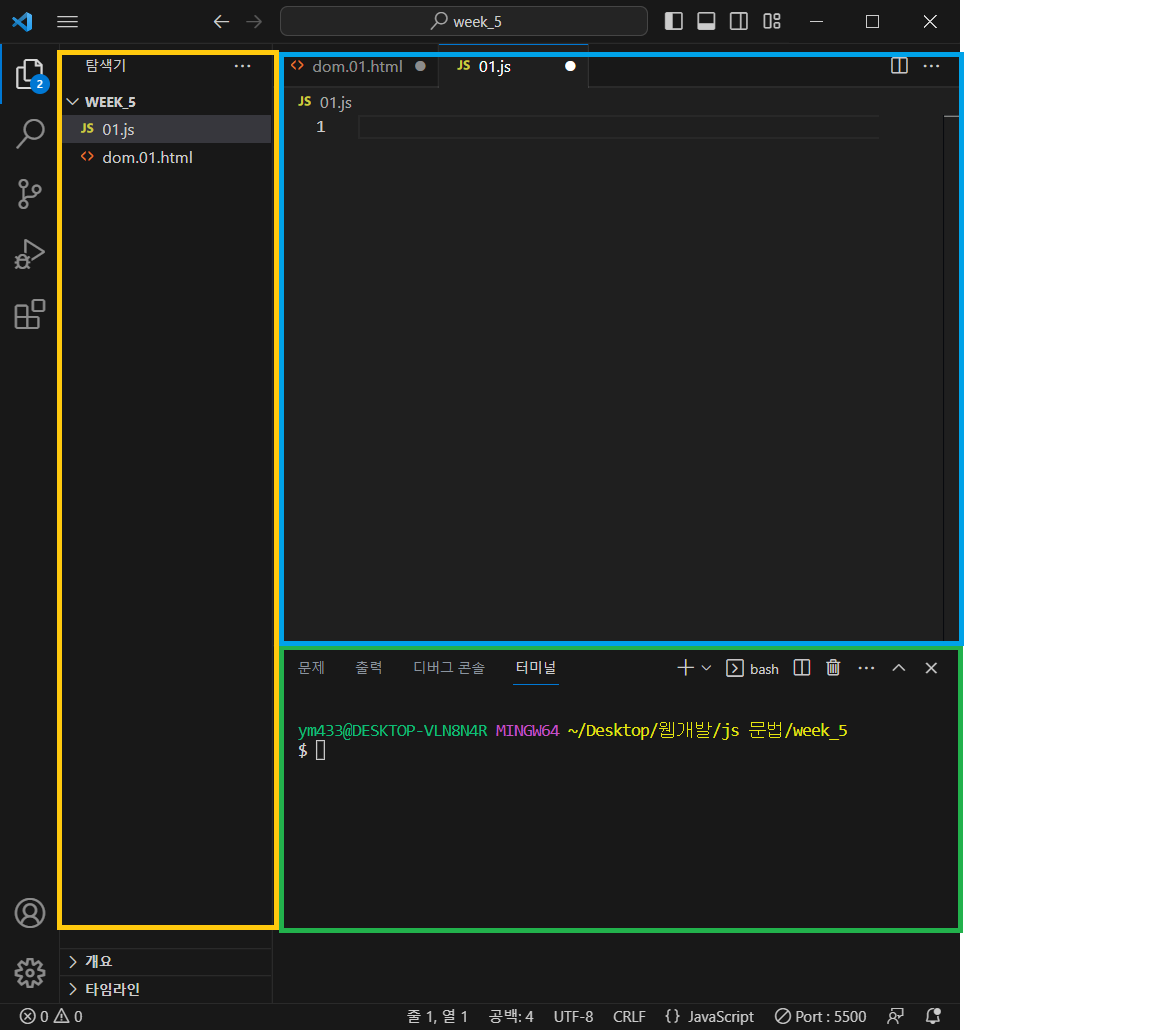
<오렌지 박스(탐색기)>
Ctrl+b : 탐색기를 여닫는 단축키
<초록색박스(터미널)>
Ctrl+` : 터미널 열기 / 닫기
Ctrl+1 :에디터로 이동하기 (위 두가지를 조합하면 터미널과 에디터를 왔다 갔다하면서 작업 할 수 있다. 백틱만 사용하다보면 터미널이 자꾸 닫힌다.)
↑+Enter : 이전에 실행했던 명령문 실행
<파란색박스(에디터)>
Ctrl+Shift+Pageup/pagedown : 열려있는 작업탭 이동
Ctrl+L : 커서가 놓여있는 줄 지정<드래그>(반복적으로 누를경우 여러줄을 포함한다.)
Alt+↑/↓ : 지정된 줄을 위/아랫줄로 이동
Shift+Alt+↑/↓ : 드래그 된 줄 전체를 복사
Shift+Alt+F : 에디터 HTML 정렬 (각 속성별로 들여쓰기를 해준다.)
그 외
Ctrl+K Ctrl+O : 커맨드를 순서대로 누르면 폴더를 열 수 있다.
Ctrl+O : 파일을 열 수 있다.
Ctrl+Alt+window+n : 새 파일 만들기
오늘 찾아보고 직접 사용해 본 단축키 모음이다.
이정도로 충분히 빠르고 편한 코딩이 가능했던것 같다.
지금부터 익히기 시작하는 단축키가 한달 뒤 두달 뒤 내 코딩생활에 큰 도움이 될 것이라고 생각한다.
마우스를 사용하지 않고 코딩하는 미래의 모습을 상상해보며 오늘의 TIL 끝.