자료형
자료형이란, 데이터가 어떻게 메모리에 저장되고 프로그램에서 어떻게 처리되어야 하는지 명시적으로 알려주는 것을 말한다. 간단히 말하면 데이터의 종류 혹은 타입이라 말할 수 있다.
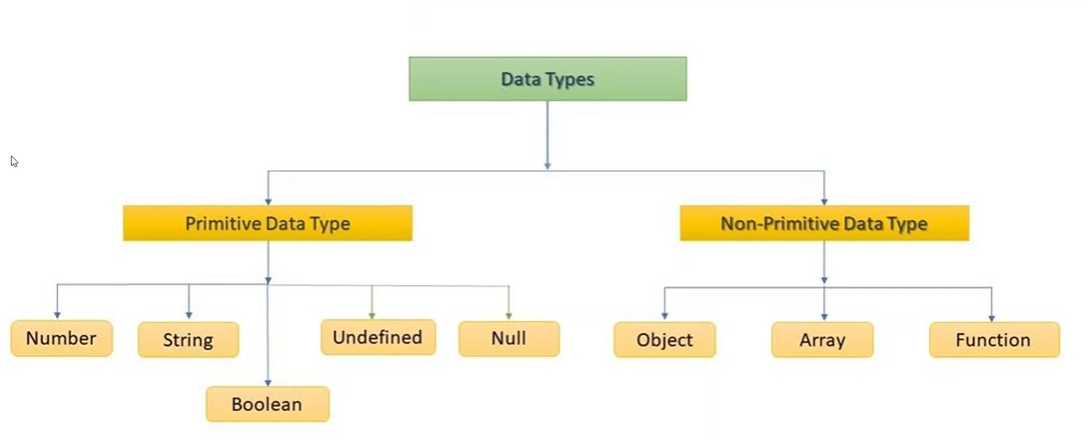
자바스크립트에는 기본형, 참조형 타입 두 가지 타입이 존재한다.
Primitive Data Type(기본형, 원시형)
변수에 데이터가 할당될 때, 메모리 상에 고정된 크기로 저장되고 해당 변수가 데이터 값을 보관한다. 모든 변수 선언, 초기화, 할당 시, 해당 메모리 영역에 직접 접근하여 값을 변경한다.
즉, 한 번에 하나의 값만 가질 수 있고 하나의 저장공간을 사용한다는 것을 의미한다.
Primivtive Data Type에는 number, string, boolean, undefined, null 이 존재한다.
Number(숫자형)
Number에는 int, float, infinity(positive, negative), NaN(Not a Number)를 포함하고 있다.
let age = 25; // 정수
let tall = 160.4; // 실수
let inf = Infinity; // 무한대
let nan = NaN; // not a number
console.log(age + tall); // 185.4String(문자형)
String은 "", ''로 감싸 표현할 수 있다. 만약 변수가 포함된 문자열을 만들고 싶을 때는 ``로 전체 문자열을 감싸고 그 속에 변수를 ${변수명}과 같은 형식으로 넣어주면 된다.
let name = "lea";
let name2 = '황희원';
let name3 = `lea ${name2}`;
console.log(name3); // lea 황희원Boolean(불린형)
Boolean은 true, false을 일컫는 자료형이다.
let isGood = true;
console.log(isGood);Undefined(undefined 타입)
Undefined는 아무 값도 할당하지 않았을 경우를 의미하는 자료형이다. 만약 변수를 선언만 하고 아무런 값도 할당하지 않았다면, 그 변수는 undefined를 갖게 된다.
let b;
console.log(b);Null(널 타입)
Null은 의도적으로 아무 값도 가지고 있지 않다라는 것을 의미한다. undefined와는 조금 의미가 다르다. 이전에 할당되어있던 값을 null로 바꾸어 명시적으로 참조를 제거하는 것을 의미한다.
let a = null;
console.log(a);Non-Primitive Data Type(참조형, 비원시형)
Non-Primitive Type은 한 번에 여러 개의 값을 가질 수 있고 여러 개의 고정되지 않은 동적 공간을 사용한다.
Object
이후 글에서 따로 다룰 예정이다.
Array
이후 글에서 따로 다룰 예정이다.
Function
이후 글에서 따로 다룰 예정이다.

형변환
묵시적 형변환
묵시적 형변환이란, 자바스크립트가 알아서 자료형을 바꿔주는 것을 의미한다.
let k = 12;
let m = "2";
console.log(k * m); // 24
console.log(k + m); // 122명시적 형변환
명시적 형변환이란, 프로그래머가 의도적으로 형변환하는 것을 의미한다.
let k = 12;
let m = "2";
console.log(k + parseInt(m)); // 14