javascript 인스타그램 클론하기
◼️ 텍스트 id, pw 1개씩 입력시 button color 변환
const idinput = document.querySelector("input");
const pwinput = document.querySelector('.pw');
const inputs = document.querySelector('.inputs');
const btn = document.querySelector('.btn');
inputs.addEventListener('keyup', (e) => {
btn.style.background = !idinput.value || !pwinput.value ? 'rgb(191,224,253)' :'blue';
})삼항 연산자를 이용해 코드를 간결하게 사용할 수 있다.

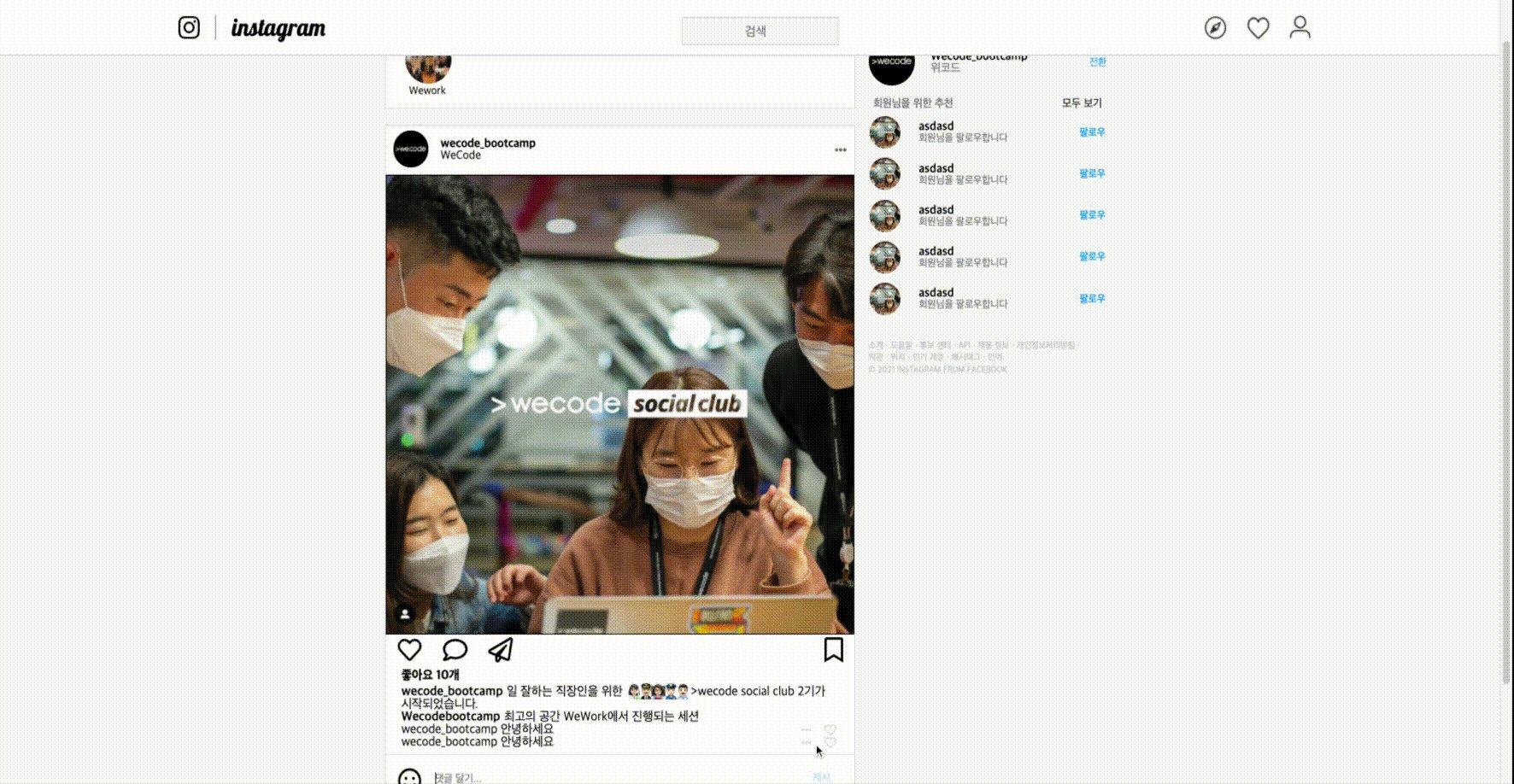
◼️ 댓글 게시,삭제 및 좋아요 구현
const ul = document.querySelector('.comments');
const inputBox = document.querySelector('.inputBox');
const weName = document.querySelector('.name').innerHTML.bold();
const heartIcon = document.querySelector('.heartIcon');
const iconBox = document.querySelector('.iconBox');
const inputComment = document.querySelector('.inputComment');
inputComment.addEventListener('submit', (e) => {
e.preventDefault();
if(inputBox.value !==''){
const btn = document.createElement('button');
btn.className='textremove';
const i = document.createElement('i');
i.className='fas fa-ellipsis-h';
btn.append(i);
const makeDiv = document.createElement('div');
makeDiv.className='divHeart';
const heart = document.createElement('i');
heart.className='far fa-heart';
makeDiv.appendChild(heart);
let makeli = document.createElement('li');
makeli.innerHTML=`${weName} ${inputBox.value}`;
makeli.append(btn,makeDiv);
ul.append(makeli);
inputBox.value = '';
//댓글 삭제
btn.addEventListener('click', () =>{
makeli.remove();
})
//댓글 좋아요
makeDiv.addEventListener('click', () =>{
makeDiv.style.color = makeDiv.style.color==='red' ? makeDiv.style.color='rgb(219,219,219)': makeDiv.style.color='red';
})
}
})
heartIcon.addEventListener('click', () => {
heartIcon.style.color==='red' ?(heartIcon.innerHTML='<i class="far fa-heart fa-2x"></i>', heartIcon.style.color='black')
:(heartIcon.innerHTML='<i class="fas fa-heart fa-2x"></i>', heartIcon.style.color='red')
});//게시글 좋아요DOM에 접근하여 createElement로 div태그를 만들고 원하는 태그이름이나 클래스이름을 정해준다. 버튼을 눌렀을 때 append를 이용해 리스트, 아이콘, 클래스이름을 추가하여 댓글이 추가되는 것처럼 보이게 했다. ...아이콘을 넣어 remove함수를 사용해 makeli를 지우게했고, 삼항연산자를 활용해 버튼의 색깔에 변화를 줬다.
게시글 좋아요는 색이 채워지는 형태라 버튼이 눌러지면 기존아이콘을 빨간색의 새로운 아이콘으로 변경할 수 있게 했다.