body 태그
body태그는 head태그 다음에 위치한다.
body태그는 화면에 보여질 태그들이 위치한다.
a태그
a태그는 href=""를 사용해 링크를 걸때 사용한다. target 속성에 _blank 값은 클릭하면 새창으로 뜨게 해준다.
p태그
텍스트 문단을 넣을때 사용하는 태그다. p태그는 사용할 때마다 "block"처럼 줄바꿈이 일어난다.
span태그
텍스트를 넣을 때 주로 사용한다. p태그나 a태그처럼 줄바꿈이 일어나지 않으며 한줄에 이어서 작성되어진다. 이런 요소를 "inline"요소라고 한다.
div태그
div는 division의 줄입말로 웹사이트에서 섹션을 나눌 때 사용한다. 다른 태그들은 그 자체로 어떤의미를 갖는지 알 수 있지만 div태그는 따로 의미를 두지 않는다. 단지 비슷한 부분끼리 그룹을 짓고 분리하는 역할을 한다.
id, class 차이
두개속성 다 태그에 이름을 지어주는 속성이다. id는 특정태그만 선택하고싶을 때 사용하며 class는 여러태그를 한번에 선택하여 속성값을 주고싶을 때 사용한다. 한 태그에 id와 class를 둘다 지어주는것도 가능하다. 예를들어 id가 "ldh"이면 "ldh"에 해당하는 id하나만 선택되어 지지만 class="ldh"면 ldh의 class값을 가진 태그 전부 선택이 된다.
class는 부분적인요소도 선택이 가능하다. 예를 들어 class="lee-dh"와 class="lee"가 있다. .lee{}로 속성값을 변경하면 lee-dh와 leeclass둘다 선택이된다.
font style
font family
텍스트 스타일을 의미한다.
#title {
font-family: Georgia, "Times New Roman", Times, serif;
}
Georgia 라는 폰트를 지원해주면 Georgia 폰트로 적용하겠다는 뜻이다.
만약 Georgia 폰트가 지원되지 않으면, "Times New Roman"을, 이것도 없으면 Times, 그리고 앞의 세 가지 폰트가 전부 없으면 serif라는 폰트를 사용하겠다는 뜻이다.
font-size
텍스트 크기를 의미한다.
h1 {
font-size: 30px;
}
font weight
텍스트 두께 조절한다.
.bold-font {
font-weight: bold;
}
color
텍스트 색깔을 바꿀 수 있다.
h1 {
color: #eb4639;
}
h1 {
color: rgb(235, 70, 57);
}
h1 {
color: hsl(4, 82%, 57%);
}
text style
text-align
텍스트 정렬은 텍스트를 왼쪽, 가운데, 오른쪽 정렬이 가능하다. 모든 기본 정렬은 왼쪽 정렬이며 아무 정렬도 주지 않을경우 왼쪽으로 정렬하게 된다.
.left {
text-align: left;
}
.center {
text-align: center;
}
.right {
text-align: right;
}span태그와 같이 inline방식으로 된 텍스트는 정렬이 되지 않는다. border로 텍스트 박스의 크기를 확인하고 크기가 작으면 텍스트가 차지하는 공간이 작아 정렬이 불가능하다.
text-indent
텍스트를 들여쓰기할 때 사용된다. 실제 코드에서 스페이스바를 눌러도 적용되지 않지만 indent를 사용하면 들여쓰기와 같이 텍스트를 작성할 수 있다.
.js-description {
text-indent: 50px;
}Margin과 Padding
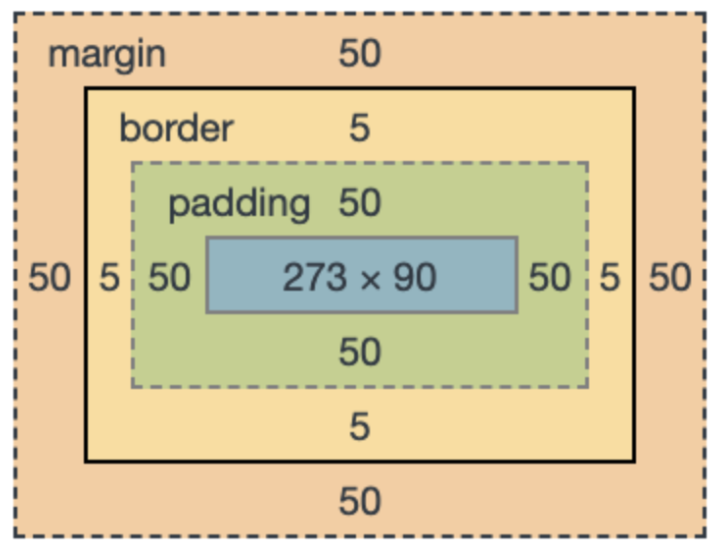
두 속성은 여백을 스타일할 수 있는 프로퍼티이다.

위 이미지처럼 border는 테두리이다. padding은 border내에 생기는 영역이고 Margin는 border 외부에 생기는 여백이다.
p태그에 가로와 길이 속성값을 바꿔주면 위 이미지의 파란색부분의 영역이 바뀐다. 이미지를 css로 표현한 코드이다.
p {
width: 273px;
height: 90px;
margin: 50px;
border: 5px solid black;
padding: 50px;
}원하는 부분(위,아래,왼쪽,오른쪽)의 padding이나 margin값을 주어야 할때
p {
margin-top: 50px;
margin-right: 50px;
margin-bottom: 50px;
margin-left: 50px;
}방식으로 줄 수 있지만 코드가 길어지게된다.
p {
padding: 50px 50px 50px 50px;
}처음 순서대로 위, 오른쪽, 아래, 왼쪽 순으로 시계방향으로 padding과 margin값을 줄 수 있다.
Border
위에서 언급한 대로 테두리를 의미한다. 테두리 스타일을 실선, 점선 등으로 바꿀 수 있다.
p {
border: 5px solid red;
}p태그의 테두리 굵기를 5px,solid(실선),빨간색으로 지정한다는 뜻이다. border를 정할 땐 위 순서에 맞게 코드를 작성하여야한다.
blockquote {
border-top: 4px double red;
border-right: 2px solid #666666;
border-bottom: 6px dashed darkviolet;
border-left: 1px dotted #00ee44;
}padding과 margin처럼 원하는 부분에만 테두리를 줄 수 있고 응용하여 밑줄까지 만들 수 있다.
box-sizing
◼️ content-box
width와 height 속성이 콘텐츠 영역만 포함하고 안팎 여백과 테두리는 포함하지 않니다.
◼️ border-box
width 와 height 속성이 안쪽 여백과 테두리는 포함하고, 바깥 여백은 포함하지 않습니다. 텍스트와 padding, border를 포함한 가로, 세로 값을 줄 수 있다.
image
<img>태그로 이미지를 넣을 수 있다.
<img alt="HTML" src="https://www.w3schools.com/whatis/img_js.png">alt는 이미지가 뜨지 않거나 삭제되었을 때 이미지대신 보여주는 택스트를 의미한다.
src를 사용하면 이미지 파일 경로나 url주소를 입력하여 이미지를 출력하는 역할을 한다.
위 처럼 html으로 이미지를 넣을 수 있지만, css를 통해 이미지를 넣는 것도 가능하다.
.bg-img {
background-color: yellow;
background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png");
}background-color 는 배경색을 추가하는 것이고 background-image 는 배경 이미지를 추가하는 것이다.
배경에 이미지나 색깔을 준것이기 때문에 텍스트를 써도 이미지에 가려 텍스트가 보이지 않는 경우가 없다. 즉, 이미지랑 텍스트를 같은 박스에 사용할 수 있다.
image태그는 사진이 에러가 나게되면 alt로 사진에 대한 텍스트를 남겨 부가적인 설명을 할 수 있다. 이러한 설명은 검색엔진에서도 나타난다. 구글이나 네이버에서 이미지 검색을 하면 <img>태그를 사용한 이미지가 검색을 통해 노출된다. 그래서 정보를 전달하기위해 검색엔진에 노출되어야한다면 <img>를 사용해야한다. 하지만 background-image는 사진이 삭제되면 텍스트를 남길 수도 없고 검색엔진에 노출되지 않는다.
그래서 본문의 내용과 상관없는 아이콘, 배경등은 background-image를 사용하고 정보전달에 도움이 되는 이미지는 <img>를 사용한다.
<img>가 사용자가 원하는 정보에 쉽게 다가올 수 있는 장점이 있어 Semantic에 가깝다고 말할 수 있다.
.big-img {
height: 300px;
width: 150px;
}스타일을 위에 코드처럼 작성하게 되면 300px, 150px만큼 보여지며 나머지 부분은 짤려 보이지 않게 된다.
img {
background-size: 100%;
} background-size: 100%;를 작성하면 300px, 150px에 맞춰 이미지가 딱 맞춰서 출력이 되는것을 볼 수 있다.
Semantic Tag
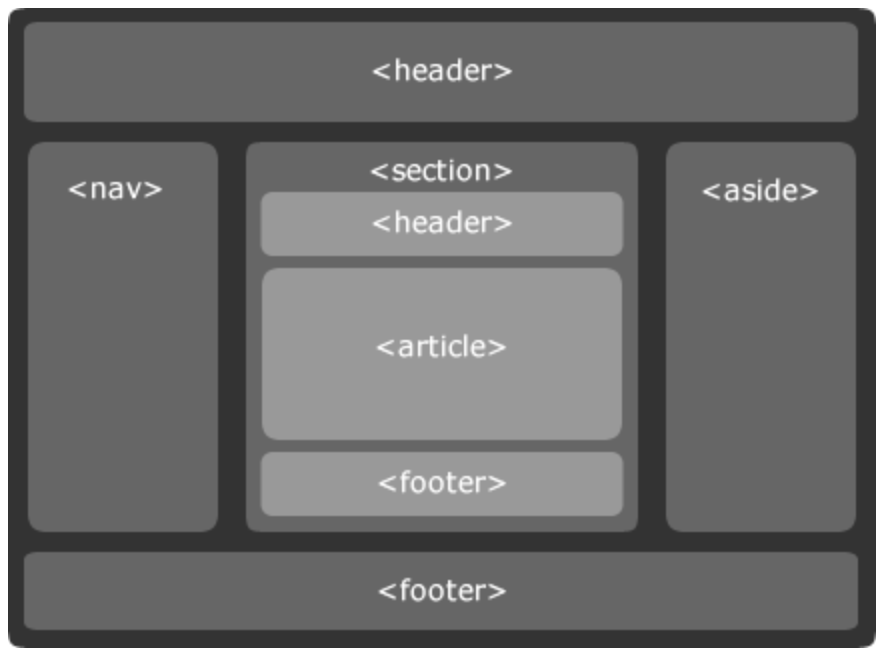
일단 시멘틱(Semantic)은 '의미론적인' 이라는 영어 단어다. 일반적으로 사용하는 <span> <div>등 태그들은 태그에서 어떠한 정보를 나타내는지 알수없다. 특히, 컴퓨터는 섹션을 구분하기 위한 태그들로 웹을 구성하면 어떤 부분이 제목인지 어떤부분이 본문인지 인식하지 못한다. 그래서 각 섹션마다 의미를 부여하기 위해 Semantic Tag태그를 사용하며 Semantic Tag로 구조화한 웹이 Semantic web이다.
웹에서 특정정보를 크롤링하여 얻고 싶을 때 정보가 어느 태그에 있는지 Semantic Tag를 사용하면 더 편리하게 정보를 찾을 수 있다.
header : 머리말을 표현하는 태그이다. 보통 머리말에는 페이지 제목, 소개하는 간당한 설명이 들어간다
nav : 목차나 하이퍼링크들을 모아 놓는 섹션이다. 사이트간에 링크를 연결하는 역할을 한다.
aside : 본문 이외의 내용을 담고 있는 시맨틱 태그다. 주로 본문옆에 광고를 달거나 링크들을 이 공간에 넣어 표현한다.
section : 본문의 콘텐츠가 들어간다. header article footer가 들어갈수있고 section이 또 들어갈수있다.
article : 본문의 주 내용이 들어가는 공간이다
footer : 회사소개, 저작권, 약관, 제작정보 등이 들어간다.