DOM이란
DOM(Document Object Model)은 XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스이다.
웹 페이지 내용은 Document 객체가 관리한다. 웹 페이지는 HTML 문서 구문을 해석하고 Document 객체에서 문서 내용을 관리하는 DOM트리라고 하는 객체의 트리 구조를 만든다.
DOM트리는 아래와 같은 계층 구조를 갖는으며 각 요소들을 노드라고 한다.(문서노드, 텍스트노드, 요소노드)

document는 문서전체를 대표하는 객체이다 document의 매소드를 검색하면 아래와 같이 무수히 많이 나오는 것을 확인할 수 있다.

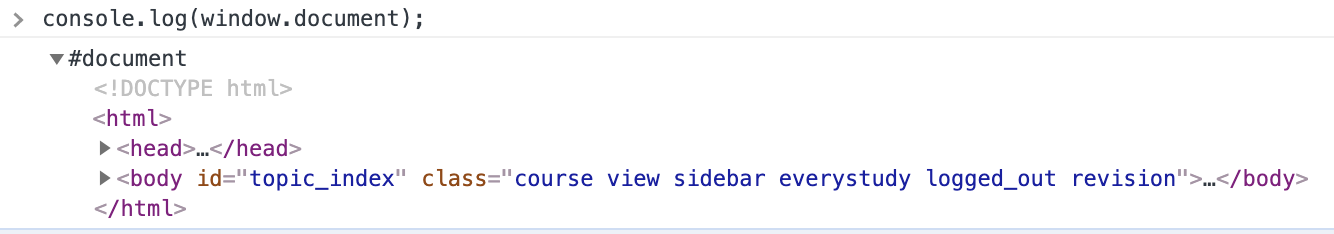
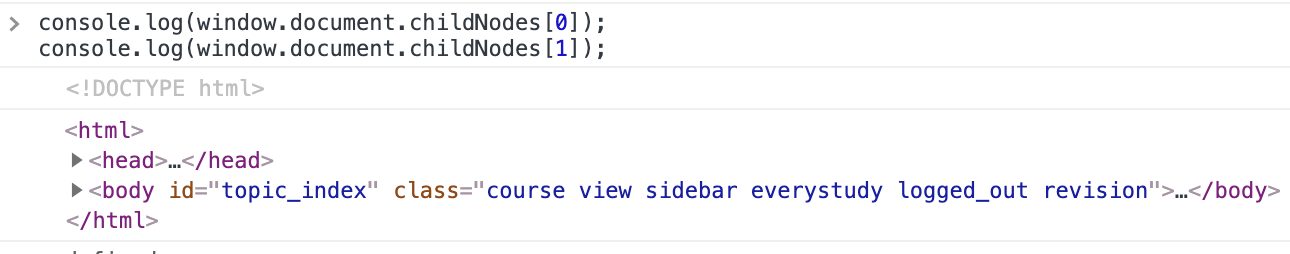
document는 브라우저에서 window소속 객체이며 document의 자식으로 Doctype과 html이 있다.


DOM사용법
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 문서객체 모델(DOM)</title >
</head>
<body>
<h1 >Hell0 DOM </h1 >
</body>
</html>위와 같은 코드를 자바스크립트를 사용하여 동적으로 문서를 만들어보겠다.
document의 매소드를 사용하여 만들 수 있다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> 문서객체 모델(DOM)</title >
</head>
<body>
<script>
let header = document.createElement('h1');
let textNode = document.createTextNode('Hello DOM');
header.appendChild(textNode);
document.body.appendChild(header);
</script>
</body>
</html>◾️ document.createElement('h1')은 h1태그를 생성하는 매서드이다. 생성된 요소를 header에 저장한다.
◾️document.createTextNode('Hello DOM')은 태그에 텍스트를 넣어준다. textNode에 저장한다.
◼️appendChild는 선택한 요소에 자식 요소를 추가한다.
