appendChild
appendChild는 DOM 메서드이므로 생성되이 있는 요소만 추가가 가능하다. 추가 노드 갯수도 1개로 제한되어 있다.
let p = document.createElement('p');
document.getElementById('myId').appendChild(p);
위처럼 이미 태그(노드)를 만들고 태그를 추가할 떄 사용한다. 추가된 요소는 맨 뒤에 위치하게 된다.
let li = document.createElement('li');
let litext = document.createTextNode('wecode');
li.appendChild(litext);
텍스트를 추가할때도 TextNode로 노드를 생성한후 추가해야한다.
append
append는 appendChild와 다르게 자바스크립트 함수이다. 그래서 노드를 추가하는게 아니라 문자열도 추가가 가능하며 여러개 문자나 요소를 추가할 수 있다. 하지만 appendChild와 다르게 값을 리턴하지 않고 추가만 한다. 그래서 console.log로 찍어도 undefined가 출력된다.
let li = document.createElement('li');
li.append('wecode');
appendChild처럼 요소를 만들지 않아도 바로 원하는 문자열을 삽입할 수 있다.
const div = document.createElement('div');
const span = document.createElement('span');
document.body.append(div,span,'hello');여러개의 요소나 문자를 한번에 추가할 수 있다.
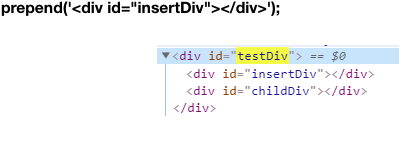
prepend
append는 선택한요소 내부 맨뒤에 추가가 되지만 prepend는 맨 앞에 추가가 된다. append와 같이 문자열, 요소 추가가 가능하다.
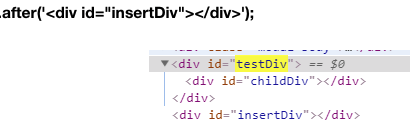
after
after는 선택한 요소 바로 뒤에 추가된다.
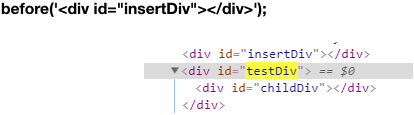
before
before는 선택된 요소 앞에 삽입해준다