Class
과거에 class가 없었을 땐 동일한 종류의 객체를 여러개 만들어야할 경우 new function을 사용해 생성자를 만들었다. 하지만 이젠 es6에서 도입된 class라는 문법을 사용하면 객제 지향 프로그램에서 사용되는 기능을 사용할 수 있다.
기본 문법
function User(name,age){
this.name=name;
this.age=age;
}
let kim = new User('kim','20'); // 생성자함수
let lee = new User('lee','23');
console.log(kim);
console.log(lee);function을 사용하여 생성자 함수를 만들고 출력하게 되면 Kim,lee의 객체가 출력된다. kim,lee함수를 여러개 만들지 않아도 함수하나로 정의하고 필요할때마다 함수에 값을 넣어 출력하므로 간결하게 사용할 수 있다.
class User{
constructor(name,age){
this.name = name;
this.age = age;
}
say(){
console.log(`${this.name}입니다`)
}
}
let kim = new User('kim','20'); // 생성자함수
let lee = new User('lee','23');
console.log(kim);
console.log(lee);
let user = new User('park','11');
User.say();첫번째 두번째 콘솔 출력은 class함수를 사용하면 첫번째 function을 사용할 때와 같은 객체로 출력이 된다.
세번째 say()출력에 class User {...} 문법 구조가 하는 일은 다음과 같다.
1. User라는 이름을 가진 함수를 만든다.
2. 함수 본문은 constructor메서드에서 가져오며 constructor가 없으면 본문이 비워진 채로 만들어진다.(consturtor는 new에 의해 자동으로 호출된다)
3. say()가 클래스 내에서 정의한 매서드를 User.prototype에 저장한다.
getter, setter
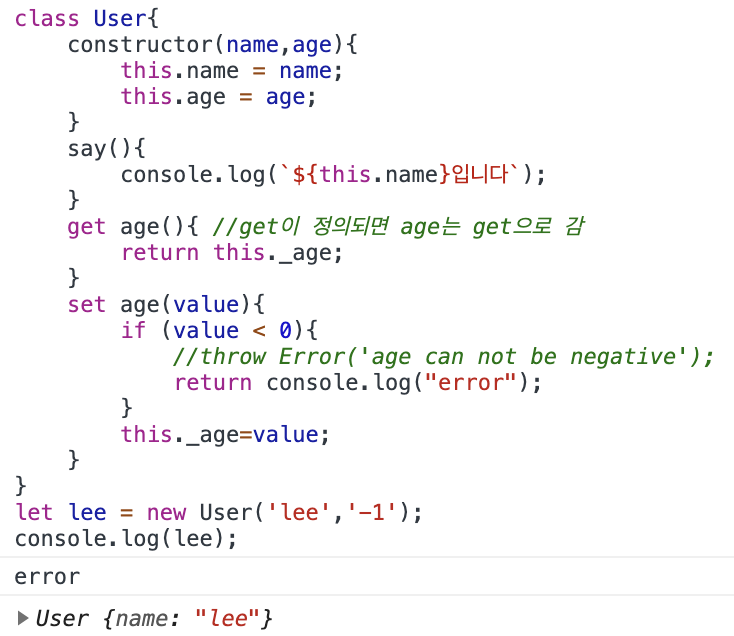
class User{
constructor(name,age){
this.name = name;
this.age = age;
}
say(){
console.log(`${this.name}입니다`);
}
get age(){ //get이 정의되면 age는 get으로 감
return this._age;
}
set age(value){
if (value < 0){
return console.log("error");
}
this._age=value;
}
}
let lee = new User('lee','-1');
console.log(lee);코드를 작성하다 보면 age라는 값은 0보다 커야하지만 사용자가 실수로 0보다 작은 값을 넣게되면 그대로 출력될 수 있다. 이런 상황을 방지하기 위해 getter, setter를 사용한다.
age가 입력받으면 바로 저장되는 것이 아니라 get함수가 _age로 키를 반환하게 된다.
set함수가 값을 받아 _age로 값을 저장한다.
하지만 age는 0보다 커야하므로 조건문을 사용하여 0보다 작은 값이 입력받으면 error를 출력하게 한다.

에러가 먼저 출력되고 출력이 -1을 빼고 나오는 것을 확인 할 수 있다
