
이 글의 모든 것은 Docs에 그대로 있다. 그리고 Docs가 더 자세하게 나와있다.
출처: https://developer.chrome.com/docs/extensions/
기본 구조

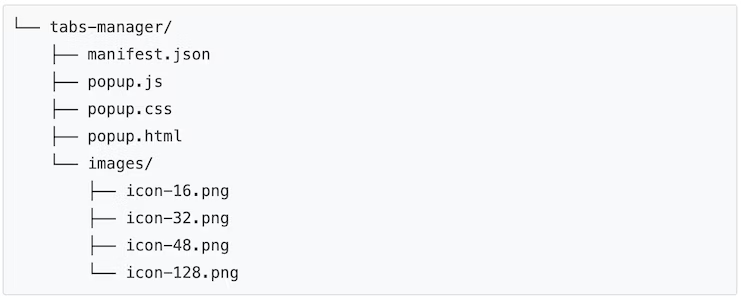
Docs의 예시 코드 중 Tab-manager extension의 구조를 가져왔다. 중요한 것은 사실 manifest.json이다. pop-up파일이나 image 등 다른 파일은 경로만 설정해주면 된다.
코드 분석
manifest.json
기본적이고 익스텐션의 중추인 파일인데 처음 보면 뭐가 어떤 역할을 하는지 알기 어려움.
{
{
// Required
"manifest_version": 3,
"name": "My Extension",
"version": "1.0.1",
// Recommended
"action": {...},
"default_locale": "en",
"description": "A plain text description",
"icons": {...},
// Optional
"author": "developer@example.com",
"background": {...},
"chrome_settings_overrides": {...},
"chrome_url_overrides": {...},
"commands": {...},
"content_scripts": [{...}],
"content_security_policy": {...},
"cross_origin_embedder_policy": {...},
"cross_origin_opener_policy": {...},
"declarative_net_request": {...},
"devtools_page": "devtools.html",
"event_rules": [{...}],
"export": {...},
"externally_connectable": {...},
"file_browser_handlers": [...],
"file_system_provider_capabilities": {...},
"homepage_url": "https://path/to/homepage",
"host_permissions": [...],
"import": [{...}],
"incognito": "spanning, split, or not_allowed",
"input_components": [{...}],
"key": "publicKey",
"minimum_chrome_version": "107",
"oauth2": {...},
"omnibox": {...},
"optional_host_permissions": ["..."],
"optional_permissions": ["..."],
"options_page": "options.html",
"options_ui": {...},
"permissions": ["..."],
"requirements": {...},
"sandbox": {...},
"short_name": "Short Name",
"side_panel": {...},
"storage": {...},
"tts_engine": {...},
"update_url": "https://path/to/updateInfo.xml",
"version_name": "1.0 beta",
"web_accessible_resources": [...]
}Required
manifest_version: 현재 최신버전이 v3이므로 3
name: 최대 45자의 텍스트 
chrome://extensions 링크에서 확인해보면, name으로 쓴 텍스트가 이름이 됨을 알 수 있다.
version: 개발자, 사용자 버전 식별용으로 만든 듯
Recommend
action: default_ 값을 저장, 비워두어도 상관 없음.
"action": {
"default_icon": { // optional
"16": "images/icon16.png", // optional
"24": "images/icon24.png", // optional
"32": "images/icon32.png" // optional
},
"default_title": "Click Me", // optional, shown in tooltip
"default_popup": "popup.html" // optional
}default_locale: 지역 설정 ex: "en"
description: 확장 프로그램을 설명하는 문자열
icons: 128x128의 아이콘이 설정되어야 함. 크롬 우상단이나, chrome://extensions 표기를 위한 작은 사이즈 아이콘도 추가 가능
Optional
author: 제작자, 작성자 이메일
background: service-worker 구성
"background": {
"service_worker": "service-worker.js",
"type": "module"
},chrome_settings_overrides: 크롬 설정 오버라이딩. 기본 설정 변경 가능
chrome_urls_overrides: 크롬 기본 페이지 오버라이딩. 기본 페이지 구조 변경 가능
commands: 작업 트리거 용 단축키 추가
"commands": {
"run-foo": {
"suggested_key": {
"default": "Ctrl+Shift+Y",
"mac": "Command+Shift+Y"
},
"description": "Run \"foo\" on the current page."
},
"_execute_action": {
"suggested_key": {
"windows": "Ctrl+Shift+Y",
"mac": "Command+Shift+Y",
"chromeos": "Ctrl+Shift+U",
"linux": "Ctrl+Shift+J"
}
}
},Service-worker에서 command 핸들러 호출 가능
chrome.commands.onCommand.addListener((command) => {
console.log(`Command: ${command}`);
});content_scripts: 특정 페이지가 열릴 때, 사용할 JS, CSS 파일이 메인.
"content_scripts": [
{
"matches": ["url"], // 해당 링크에서 content-scripts 동작
"exclude_matches": ["*://*/*foo*"], // 예외
"include_globs": ["*example.com/???s/*"],
"exclude_globs": ["*bar*"],
"css": ["my-styles.css"], // css 파일
"js": ["content-script.js"], // js 파일
"all_frames": false, // 모든 탭에 삽입할 지,
"match_origin_as_fallback": false,
"match_about_blank": false,
"run_at": "document_idle", // 삽입 시기 "document_idle": 로드 된 이후
"world": "ISOLATED", // 스크립트 실행되는 world, [ISOLATED, MAIN]
}
],content_security_policy: 이 키 내에서 확장 페이지와 샌드박스 확장 페이지 모두에 대해 별도의 선택적 정책을 정의할 수 있습니다. (iframe 등)
cross_origin_embedder_policy, cross_origin_opener_policy: 뭔지 잘 모르겠음.
declarative_net_request: 선언된 규칙에 따라 네트워크 차단
devtools_page: 크롬 devtools에 기능 추가
event_rules: v3에서 지원 x
export: 해당 리소스를 내보내는 공유 모듈임을 나타냄
import: 특정 공유 모듈에 의존성 선언
externally_connectable: 외부 연결 가능
file_browser_handlers: 웹사이트에 파일 업로드 가능
file_system_provider_capabilities: API를 사용하여 chrome.fileSystemProviderChrome OS의 파일 관리자에서 액세스할 수 있는 파일 시스템을 만듭니다.
homepage_url: 본인 페이지 설정 가능, 설정 하지 않으면 크롬 웹스토어 페이지로 설정
host_permissions: 기본적으로 필요한 권한과 선택적으로 필요한 권한 설정 가능.
런타임에만 검색되는 호스트를 원한다면 여기에 링크를 추가하면 된다. -> ?
incognito: 시크릿모드에서 허용될 경우, 아닐 경우
input_components: 크롬에서 input.imeAPI를 사용할 수 있게 해주는 key
"input_components": [{
"name": "ToUpperIME",
"id": "ToUpperIME",
"language": "en",
"layouts": ["us::eng"]
}]key: 이 값은 개발 중에 로드될 때 확장 또는 테마의 고유 ID를 유지합니다.
minimum_chrome_version: 지원 최소 크롬 버전
oauth2: OAuth 2.0 보안 ID를 사용할 수 있게 해주는 선택적 키
omnibox: 검색주소창 API를 사용하면 Google 크롬의 주소 표시줄에 키워드를 등록할 수 있음.
options_page: 익스텐션 옵션 페이지 접근 가능
options_ui: 포함된 상자 내의 확장 관리 페이지에서 벗어나지 않고도 확장 옵션을 조정할 수 있음.
permissions: https://developer.chrome.com/docs/extensions/mv3/declare_permissions/#permissions 해당 링크에서 종류 및 기능 확인 가능
requirements: 필요 조건을 설정해서 작동하지 않는 환경에 설치를 막는 기능을 추가할 수 있다.
sandbox: ?
short_name: 짧은 이름 설정
side_panel: 사이드 패널 기능 사용 가능, permission에 추가 해야 함
storage: 저장 영역 관련
tts_engine: tts 엔진 구현 가능
update_url: Chrome 웹 스토어 외부 서버에서 호스팅되는 확장 프로그램은 해당 파일에 해당 update_url 필드를 포함해야 합니다
version_name: 버전 이름, 숫자 외 string 추가 가능. "0.1 beta"
web_accessible_resources: 노출되는 리소스와 출처를 선언
