🏹 Colour Contrast Analyser (CCA)
전경색과 배경색의 명도 대비를 체크해주는 프로그램
-
프로그램 설치 페이지
🔗 설치 바로가기 : https://www.tpgi.com/color-contrast-checker/

-
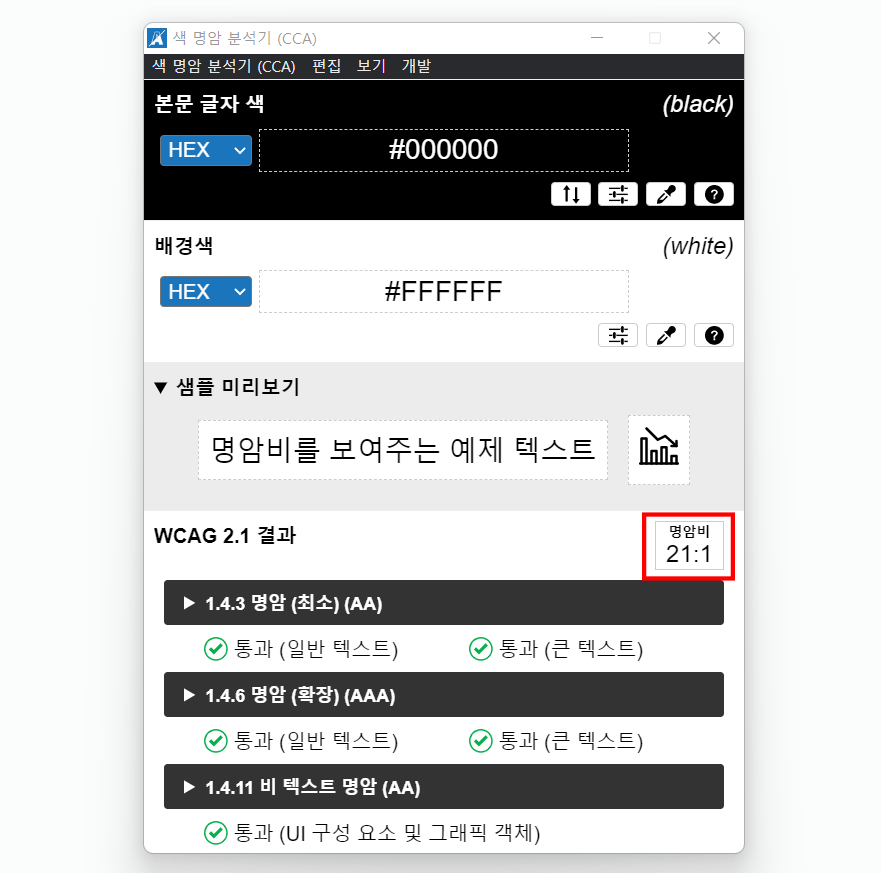
프로그램 실행 화면
명암비가 최소 3:1 이상이 되도록 구현

🏹 KWCAG a11y inspector
컨트롤의 대각선 길이를 측정해주는 프로그램
-
확장 프로그램 추가 페이지
🔗 바로가기 : kwcag a11y inspector - chrome 웹 스토어

-
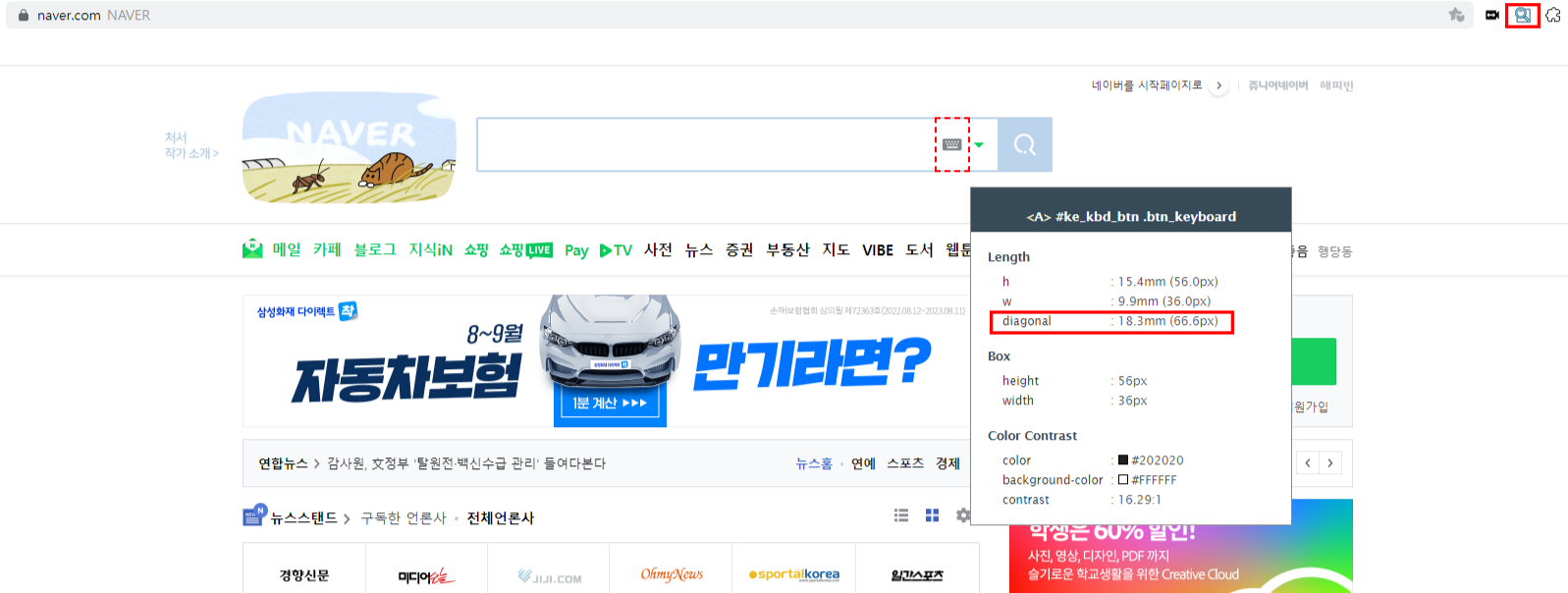
프로그램 실행 화면
diagonal이 6mm 이상이 되도록 구현

🏹 OpenWAX
접근성을 자동으로 진단해주는 프로그램
-
확장 프로그램 추가 페이지
🔗 바로가기 : OpenWAX - chrome 웹 스토어

-
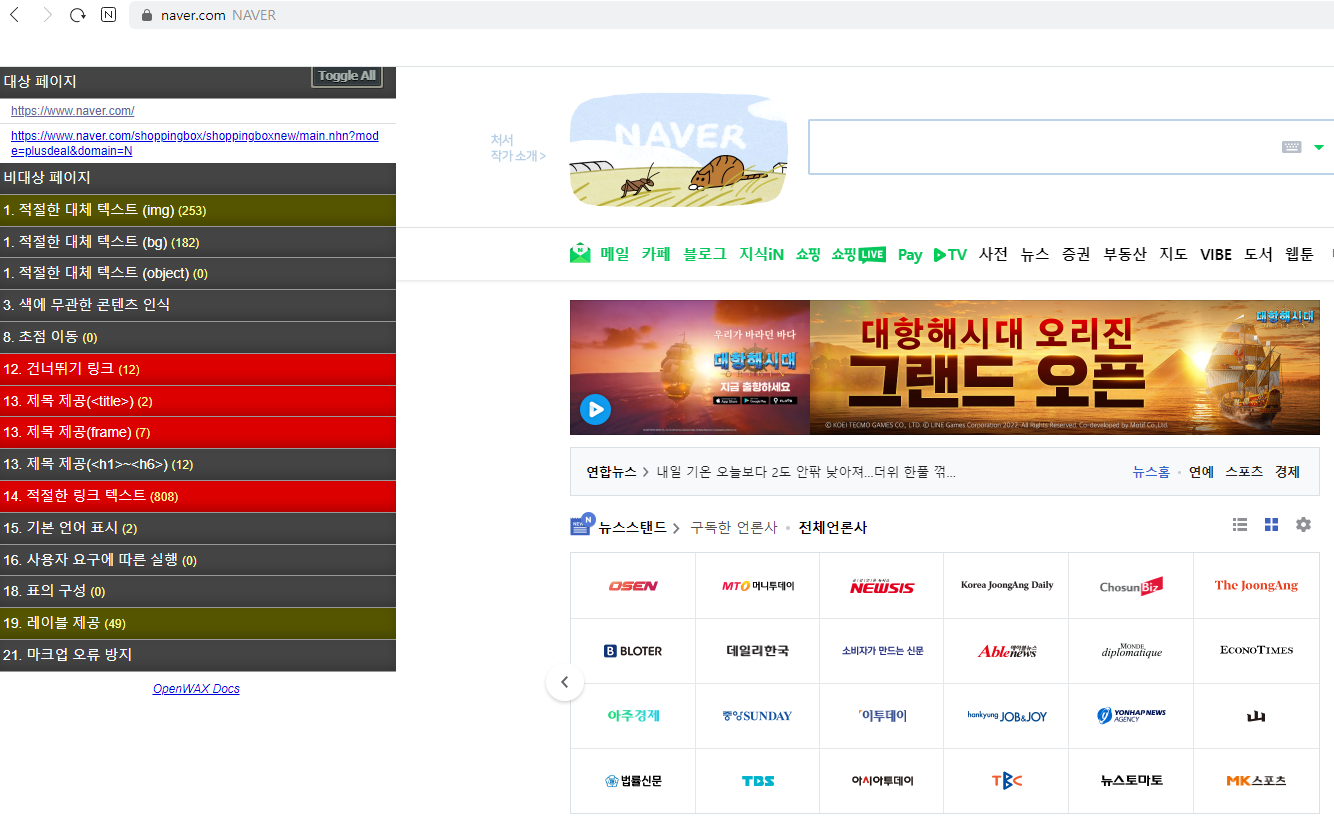
프로그램 실행 화면
자동 진단이므로 정확하지는 않기 때문에 수동 진단을 병행해야 한다.

🏹 W3C Validation
웹 표준을 검사하는 사이트
-
웹 표준 검사 페이지
🔗 바로가기 : https://validator.w3.org/

-
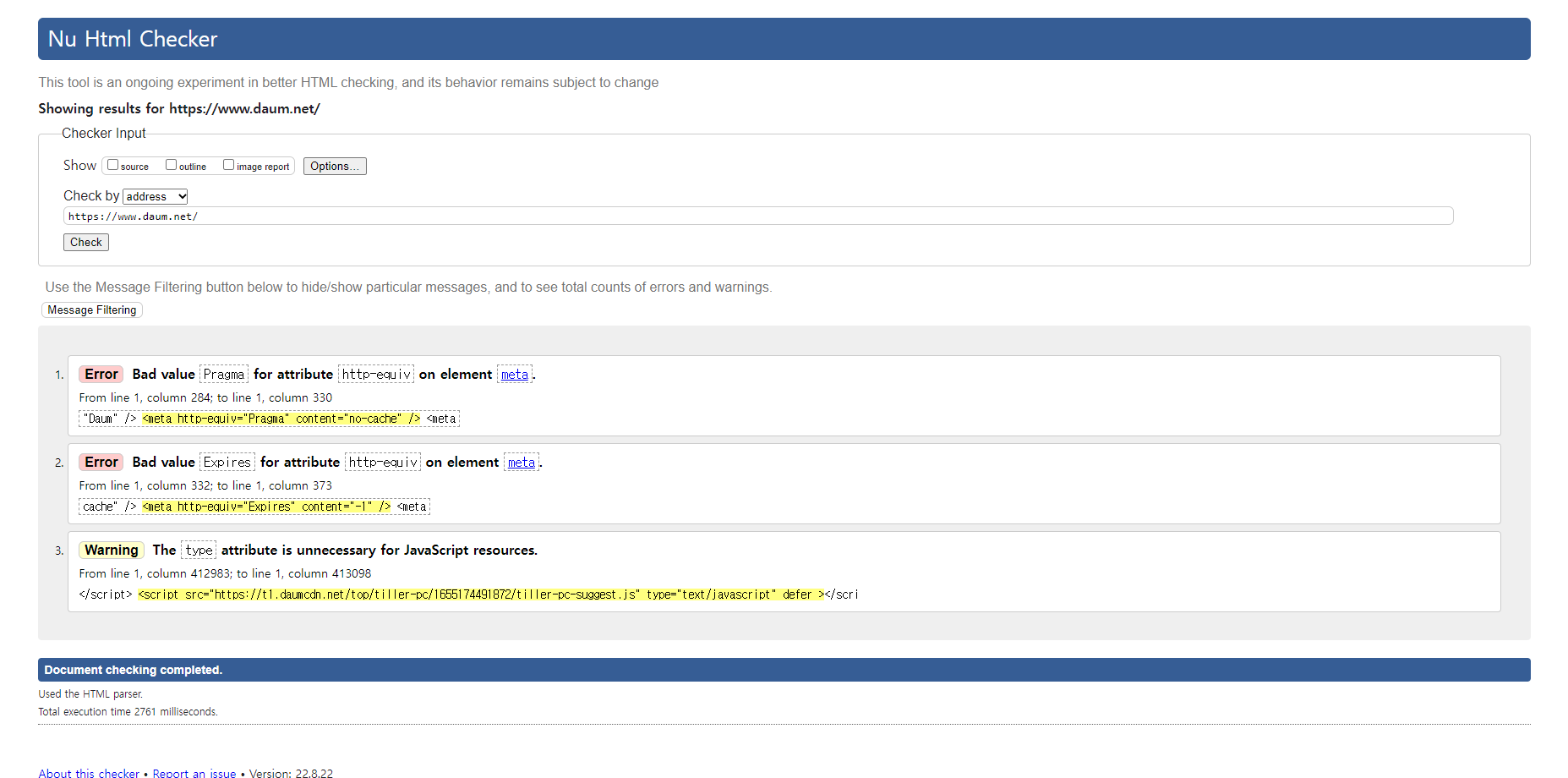
검사 결과 화면
접근성 오류, 마크업 오류 확인 시 주로 사용



세부지표 보고 이해 안된 부분이 있었는데 잘 정리해주셔서 정독했어요. 감사합니다!