서론
현대의 웹 서비스는 HTTP 프로토콜을 사용해 통신한다. 사용자가 정보를 제공함에 따라 웹 서버는 상황에 맞는 페이지를 제공해야 한다. 회원 사용자면 회원의 페이지를, 관리자라면 관리자 페이지를 따로 식별할 수 있도록 해야 한다.
웹 서버는 HTTP 프로토콜로 통신하여 받아오는 URL, 헤더(Header) 등 에서 헤더(Header)에 담겨 있는 데이터를 이용해 구별을 한다. 이 데이터는 클라이언트의 정보와 요청의 내용을 구체화하고 있고, 클라이언트의 인증 정보 또한 포함되어 있다.
클라이언트의 인증 정보를 포함하고 있는 것이 바로 Cokkie와 Session이다.
쿠키란?
HTTP 프로토콜은 클라이언트의 정보 보호를 위해 Connectionless와 Stateless 특징을 가지고 있다. 두 특징의 설명은 다음과 같다.
- Connectionless: 하나의 요청에 하나의 응답을 한 후 연결을 종료한다. 특정 요청에 대한 연결이 이루어진 이후 새로운 요청과는 이어지지 않고 항상 새로운 연결을 맺는다.
- Statelss: 통신이 끝난 후 상태 정보를 저장하지 않는 것을 의미한다. 이전 연결에서 사용한 데이터를 다른 연결에서 요구할 수 없다.
- 쿠키의 용도
- 일반적으로 클라이언트의 정보 기록과 상태 정보를 표현- 정보 기록 : 클라이언트가 웹 서버에서 팝업 옵션을 선택한 것을 기억하기 위해 쿠키에 해당 정보를 기록하고, 쿠키를 통해 팝업 창 표시 여부를 판단한다. 하지만 쿠키는 서버와 통신할 때마다 전송되는 문제로 인해 리소스 낭비가 있을 수 있다. 최근에는 이 단점을 보완하기 위해 Modern Storage APIs를 통해 데이터를 저장하는 방식을 권장한다.
- 상태 정보 : 사용자가 등록한 정보에 따라 웹 서버가 제공할 수 있는 서비스가 있다. 이때 클라이언트를 식별할 수 있는 값을 쿠키에 저장해 사용한다.
- 쿠키 유무에 따른 통신
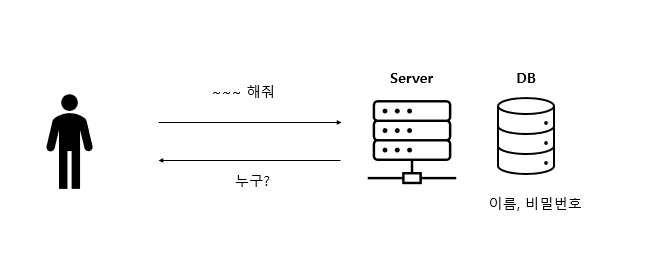
- 쿠키가 없는 통신

서버는 요청을 보낸 클라이언트의 정보가 없기에 어떤 클라이언트와 통신하는지 알 수가 없다.- 쿠키가 있는 통신

쿠키가 있다면, 클라이언트는 서버에 요청을 보낼 때마다 쿠키를 포함하고, 서버는 해당 쿠키를 통해 클라이언트를 식별한다.
- 쿠키가 있는 통신
하지만,,!! 쿠키는 악의적인 클라이언트에 의해 변조되어 서버에 요청하고 타 이용자를 사칭해 정보를 탈취할 수 있다.. 이를 세션 하이재킹(Session Hijacking)이라고 한다.
그럼 어떻게 해야하지?
세션
클라이언트가 쿠키에 담긴 인증 상태를 변조할 수 없게 하기 위해 사용하는 방법이 세션(Session)이다. 세션은 인증 정보를 서버에 저장하고 해당 데이터에 접근할 수 있는 키(유추할 수 없는 랜덤한 문자열)를 만들어 클라이언트에 전달하는 방식으로 작동한다. 해당 키를 일반적으로 Session ID라고 한다. 브라우저는 해당 키를 쿠키에 저장하고 이후에 HTTP 요청을 보낼 때 사용한다. 서버는 요청에 포함된 키에 해당하는 데이터를 가져와 인증 상태를 확인한다.
단계적으로 본다면 다음과 같다.
- 클라이언트가 서버에 요청을 보낼 때 서버는 클라이언트에게 고유한 세션 식별자(Session ID)를 부여한다. 이 세션 식별자는 일반적으로 쿠키를 사용하여 클라이언트에게 전달된다.
- 클라이언트는 서버로부터 받은 세션 식별자를 쿠키를 통해 저장하고, 이후의 모든 요청에 해당 쿠키를 함께 전송한다. 이를 통해 서버는 클라이언트를 식별하고, 해당 세션에 대한 데이터를 유지할 수 있다.
3.서버는 받은 세션 식별자를 사용하여 클라이언트의 세션 데이터를 서버에 저장한다. 세션 데이터는 서버 측에 저장되기 때문에 클라이언트는 직접 접근할 수 없다.- 클라이언트는 필요한 작업을 수행하며, 서버는 세션 데이터를 사용하여 클라이언트의 상태를 유지하거나 변경합니다.
- 클라이언트가 세션을 종료하거나 세션이 만료될 경우, 서버는 해당 세션 데이터를 삭제한다. 일반적으로 세션은 일정 시간 동안 유효하며, 만료 시간이 지나면 클라이언트는 새로운 세션 식별자를 발급받아야 한다.
쿠키와의 핵심적인 차이
-
저장위치
쿠키는 데이터 자체를 이용자가 저장, 세션은 서버가 저장 -
데이터 보존 기간
세션은 사용자가 웹 사이트를 방문하는 동안에만 유지되고, 쿠키는 설정된 만료 날짜 또는 사용자가 수동으로 삭제하기 전까지는 유효 -
용량 제한
세션은 서버 메모리나 데이터베이스에 저장되므로, 보통 더 많은 데이터를 저장할 수 있음. 반면에, 쿠키는 클라이언트 측에 저장되어 용량이 제한되어 있고, 하나의 도메인 당 쿠키의 개수와 총 크기에 제한이 있을 수 있음. -
데이터 전송
세션은 데이터가 서버에 저장되기 때문에, 데이터가 클라이언트와 서버 사이에서 전송되지 않은 반면에, 쿠키는 클라이언트와 서버 사이에서 데이터를 주고받을 때 사용됨.
요약하면, 세션은 서버에 저장되고 데이터 보존 기간이 세션 동안에만 유지되며, 보안성이 높다. 반면에, 쿠키는 클라이언트에 저장되고 데이터 보존 기간이 설정된 만료 날짜까지 유지되며, 용량이 제한되고 상대적으로 보안성이 낮을 수 있다.
크롬에서 쿠키 확인하기
-
크롬 Console
- 개발자도구(F12)에 들어가서 Console탭을 누른다. document.cookie를 입력하면 쿠키 정보를 확인할 수 있다.

-
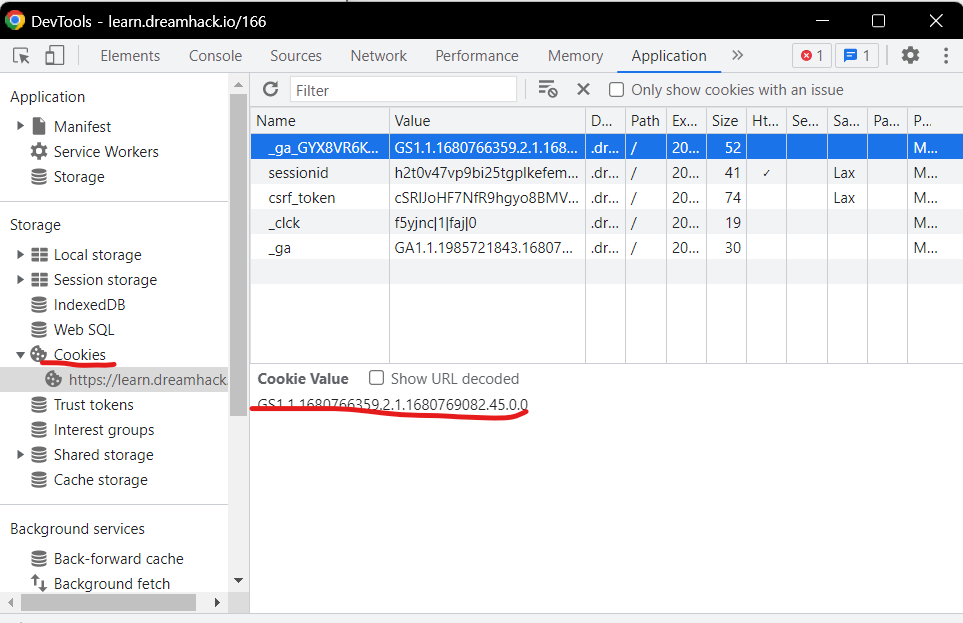
크롬 Application
- Application 탭을 누른다. 좌측에 나열된 목록에서 Cookie를 펼치면 Origin 목록을 확인할 수 있다. Origin을 누르면 설정 된 쿠키 정보를 확인/수정할 수 있다.