
안녕하세요 🌱 Lawn입니다 프로젝트를 통해 공부한 Confetti Animation를 정리해보겠습니다.
🌱 ConfettiSwiftUI이란?
ConfettiSwiftUI는 개발자가 힘들게 애니메이션을 구현하지 않고 Confetti 애니메이션을 프로젝트에 적용할때 사용하기 좋은 오픈 소스 라이브러리입니다. Confetti의 크기와 모양을 제어하기 위한 다양한 사용자 정의가 가능합니다.
- Confetti Animation : 색종이 날림 효과
📚 공식문서 바로가기
🧑🏻💻 프로젝트 예제 다운로드
최근에 프로젝트를 하면서 인스타 라이브의 ❤️ Animation과 같은 효과가 필요한 일이 있었습니다. 이때 이와 비슷한 효과를 낼 수 있는 ConfettiSwiftUI라는 오픈 소스 라이브러리를 발견했고, 이 패키지를 사용해 쉽게 애니메이션을 만들 수있었습니다.
ConfettiSwiftUI 패키지 추가
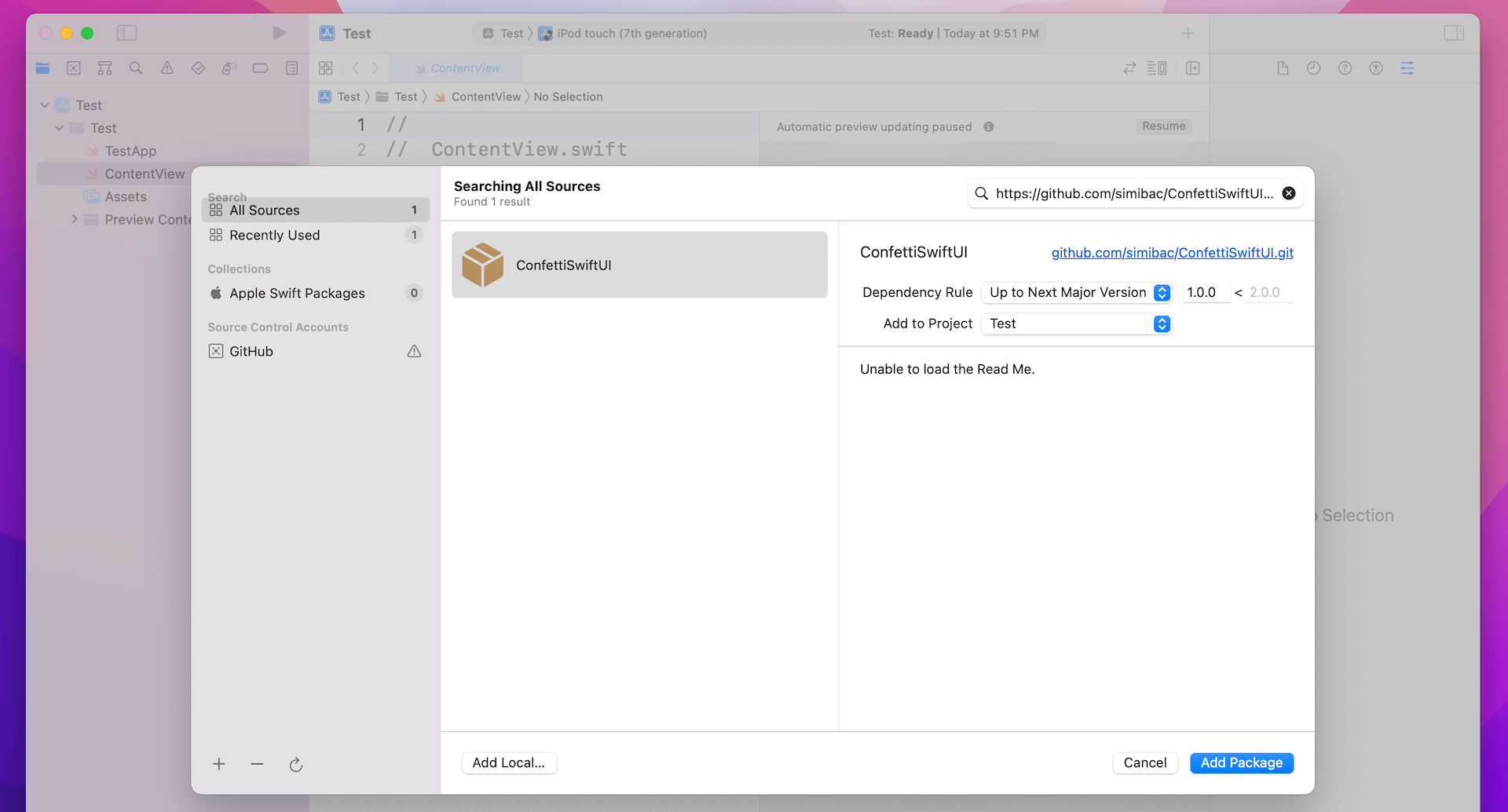
ConfettiSwiftUI는 Swift 패키지로 제공됩니다. 따라서 Xcode 프로젝트에서 다음과 같이 패키지를 추가해주셔야 합니다.

Swift 패키지가 다운로드되면 다음과 같이 ContentView를 수정해주세요.
struct ContentView: View {
@State private var counter = 0
var body: some View {
Button(action: {
counter += 1
}) {
Text("❤️")
.font(.system(size: 50))
}
.confettiCannon(counter: $counter)
}
}코드에서 이모티콘 버튼을 만들고 Confetti Animation을 만들기 위한 modifier인 confettiCannon modifier를 작성합니다.
버튼을 탭하면 카운터 변수의 값이 1씩 증가합니다. 이것이 Confetti Animation을 트리거하는 방법입니다.
Adding More Confetties
ConfettiSwiftUI는 개발자가 Confetti Animation을 사용자 정의할 수 있는 여러 매개변수를 제공합니다. num 매개변수를 사용하여 색종이 조각의 양을 제어할 수 있습니다.
.confettiCannon(counter: $counter, num: 50)Changing the Explosion Radius
색상 및 rainHeight 매개변수를 각각 사용하여 Confetti의 색상과 애니메이션의 수직 거리를 사용자 정의할 수도 있습니다.
.confettiCannon(counter: $counter, colors: [.purple, .orange], rainHeight: 1000.0, radius: 500.0)위의 코드는 보라색과 주황색 Confetti로 구성된 색종이 조각 애니메이션을 만듭니다.
Using Your Own Shape
이 오픈 소스 라이브러리를 사용하면 색종이 조각뿐 아니라 이모티콘, SF 심볼 등도 사용할 수있습니다.
.confettiCannon(counter: $counter, confettis: [.sfSymbol(symbolName: "trash"), .shape(.roundedCross), .text("❤️")], colors: [.purple, .orange], confettiSize: 20.0, radius: 400.0)confettis 매개변수에서 다양한 모양을 지정하고 confettiSize 매개변수의 값을 변경하여 Confetti의 크기를 조정합니다.
Keep Repeating
repeats 및 repeatInterval 매개변수를 사용해 애니메이션을 반복시킬 수도 있습니다.
.confettiCannon(counter: $counter, num: 1, confettis: [ .text("🎃")], colors: [.purple, .orange], confettiSize: 20.0, radius: 10.0, repetitions: 1000, repetitionInterval: 0.05)