
github 블로그를 활용해 포스팅시 불편했던 점과 공유하고 싶은 내용을 적어보려 한다.
테마를 좀 변경해볼까 했지만, 아무렴 어때 내용이 중요하지라는 생각으로 잠시 미뤄뒀다.
VScode를 통해 포스트 파일을 작성하였고, 블로그 레포지토리에서 _post 폴더에 포스트 파일을 생성하여 작성하였다.
1. 마크다운 문법
유용하게 사용했던 마크다운 문법 몇가지를 공유하려 한다.
헤더(header) 설정
제목을 작성하고 싶을 때 #을 앞에 붙여 작성하면 글의 구조 및 개요 틀을 잡을 때 유용하다.
# 제목 ## 제목 ### 제목 #### 제목 ##### 제목
제목
제목
제목
제목
제목
단어 강조
특정 단어를 강조하고 싶을 때 아래와 같은 형식들로 강조할 수 있다.
__볼드(진하게)__ _이탤릭체(기울여서)_ ~~취소선~~ 밑줄
볼드(진하게) 이탤릭체(기울여서) 취소선 밑줄
볼드나 취소선은 종종 쓰이니 알아두면 좋더라.
인용구
> 인용구를 작성합니다.
인용구를 작성합니다.
인용구의 용도대로 사용하진 않고 강조할 수 있어 자주 활용할 것 같다.
source 코드 작성
깃블로그에는 주로 알고리즘 문제 풀이한 내용 위주로 포스팅할거라 거의 대부분 포스팅에 코드를 작성한다.
```
print('Hello World!');
```
print('Hello World!'); 별도로 github gist라는 녀석을 통해서도 소스코드를 작성할 수 있다.
별도로 github gist라는 녀석을 통해서도 소스코드를 작성할 수 있다.
gist는 무료 서비스로서 짧은 코드나 메모등을 기록하여 공유 목적으로 사용할 수 있다.
gist 작성 방법을 간단하게 설명하자면,
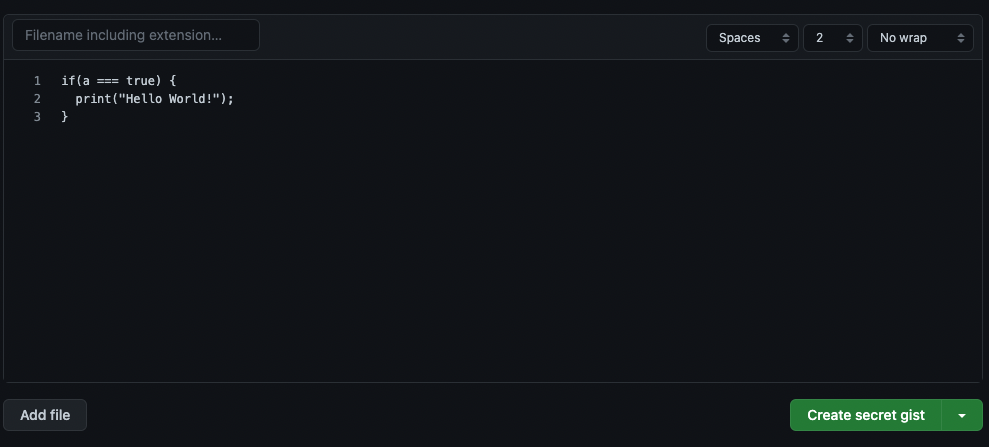
1. 먼저 gist에서 코드를 작성한다.


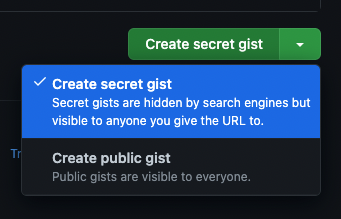
Create secret gist : 검색엔진에 노출되지 않으며 URL을 통해 누구나 접근이 가능.
Create public gist : 검색엔진에 노출되고 URL을 통해 누구나 접근이 가능.
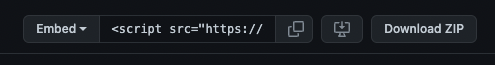
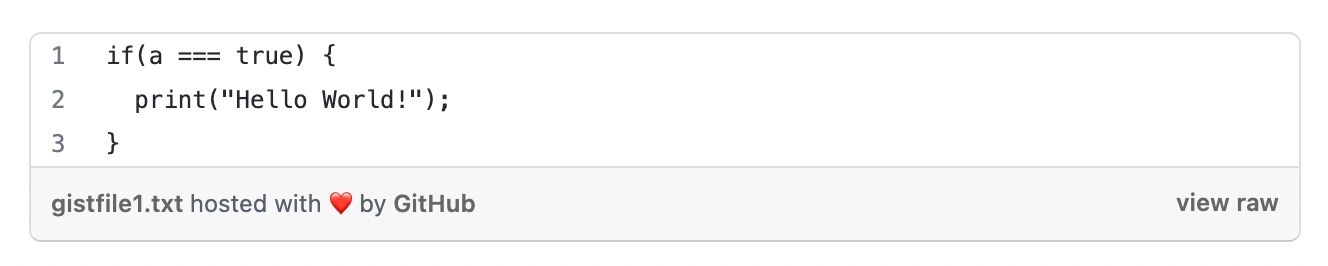
2. gist Embed URL 공유한다.


위와 같이 gist를 활용하여 소스코드를 붙일 수 있지만 마크다운의 편리함을 생각한다면 상당히 번거로워 보일 수 있다.
2. 이미지 업로드
먼저 이미지 복붙이 안된다는 점은 굉장히 불편했다.
마크다운 형식으로 변환후 올리거나 이미지 파일을 특정 디렉토리에 넣어두고 img태그를 작성하는 방법을 활용했다.
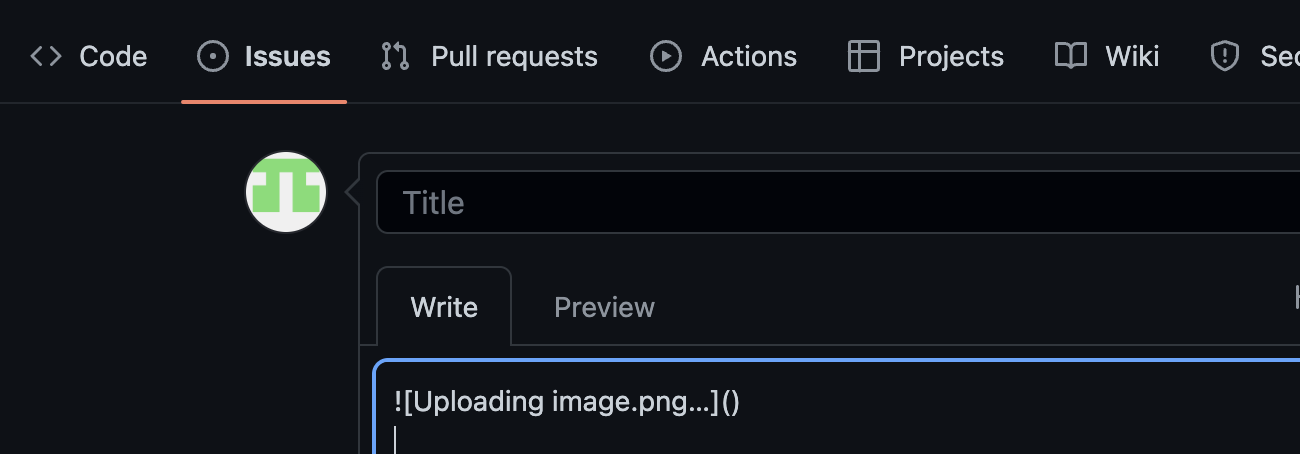
마크다운 형식으로 변환하는 방법은 많지만 자주 사용하시는 github repo의 Issues에 이미지를 업로드한후 만들어진 마크다운 코드를 활용하는 방법이 있다.

이미지 주소를 붙여넣으면 위와 같이 이미지 주소를 업로드한다.

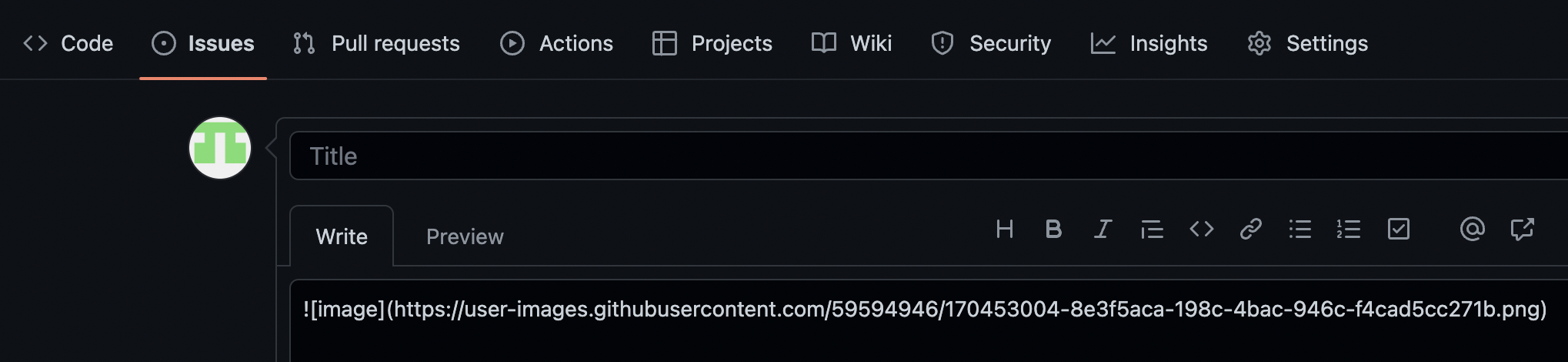
좀만 기다리면 마크다운 코드를 확인할 수 있다. 이 코드를 갖다 쓰면 된다.
<img src="/assets/images/1.png">혹시나 자주 사용하는 이미지가 있을 경우 특정 디렉토리에 넣어두고 불러오면 된다.
쓰다보니 길어졌는데 깃블로그에 포스팅해보면서 벨로그와 함께 운영할 수 있을까 싶었는데, 최대한 구분해서 포스팅 해볼 예정이다.
벨로그에도 공부하면서 기록하고 싶은 문제나 개념들을 종종 작성해보려 한다.
