
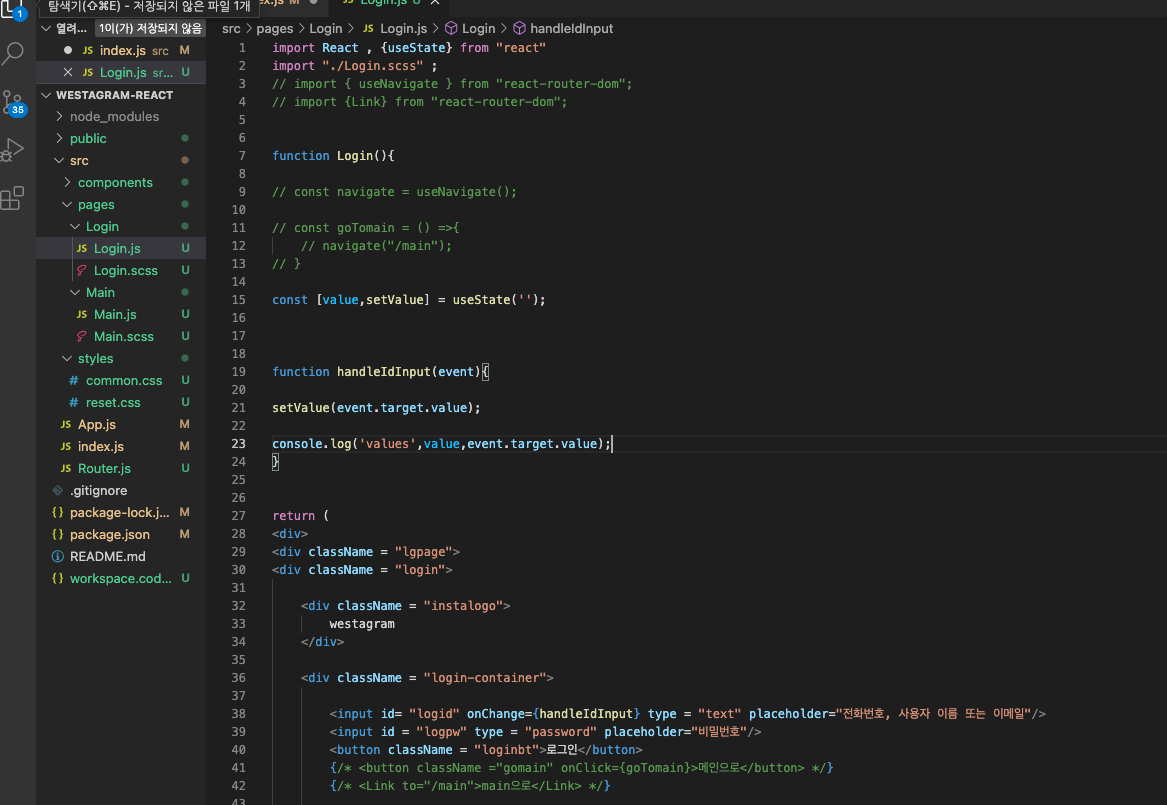
handleIdInput 함수에서 console 찍어보니까, 입력할때,
setValue의 인자값으로 들어갔던 값(event.target.value)이 value 보다 하나 더 빨리 나온다.
setValue(인자값)이 컴포넌트 한바퀴 다 돈 후에서야 value가 인자값으로 바뀌는 건가보다.
근데 찍히는 것만 그런거 같아서 상관 안써야지.


-
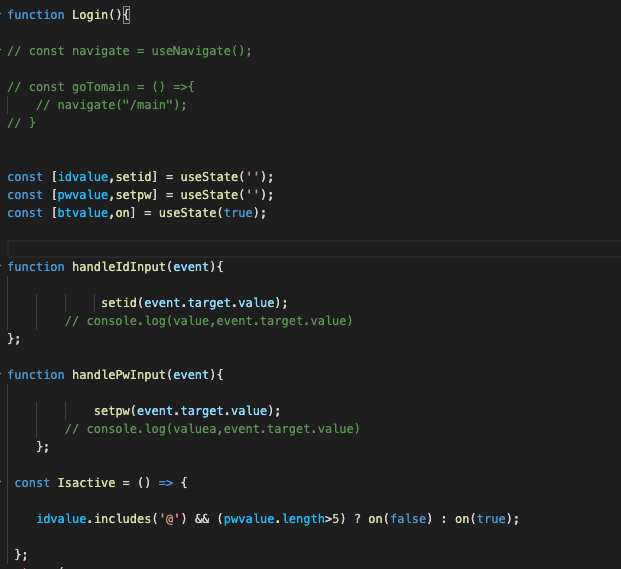
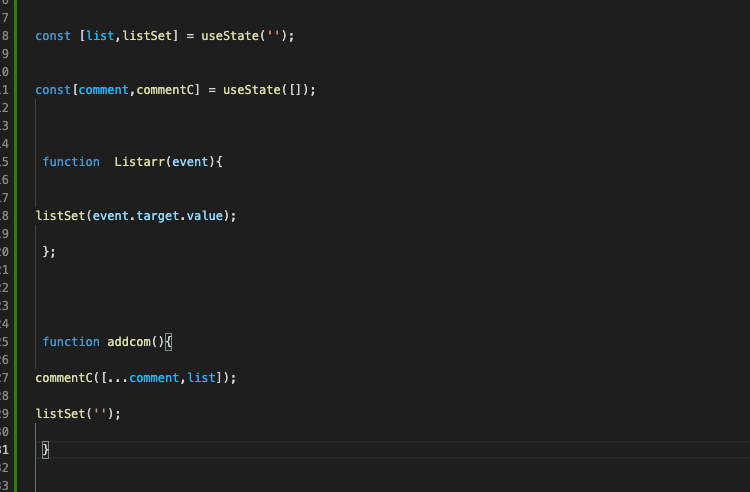
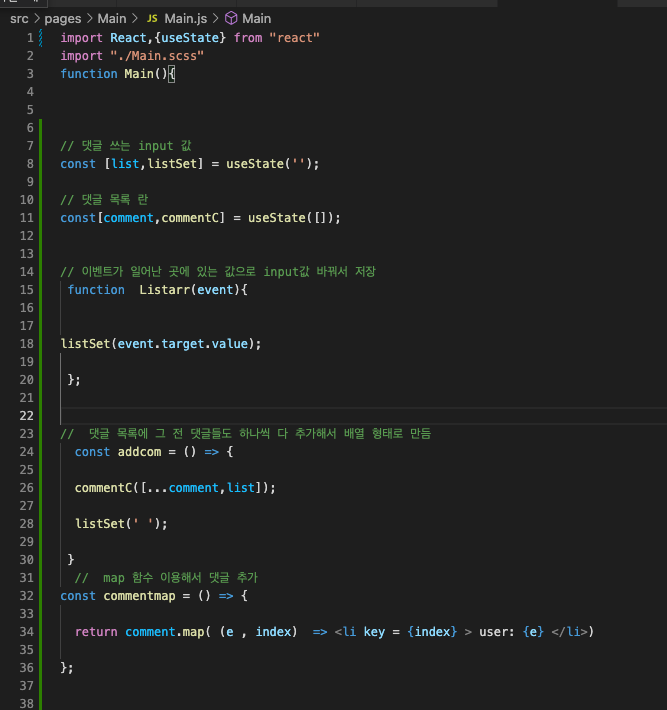
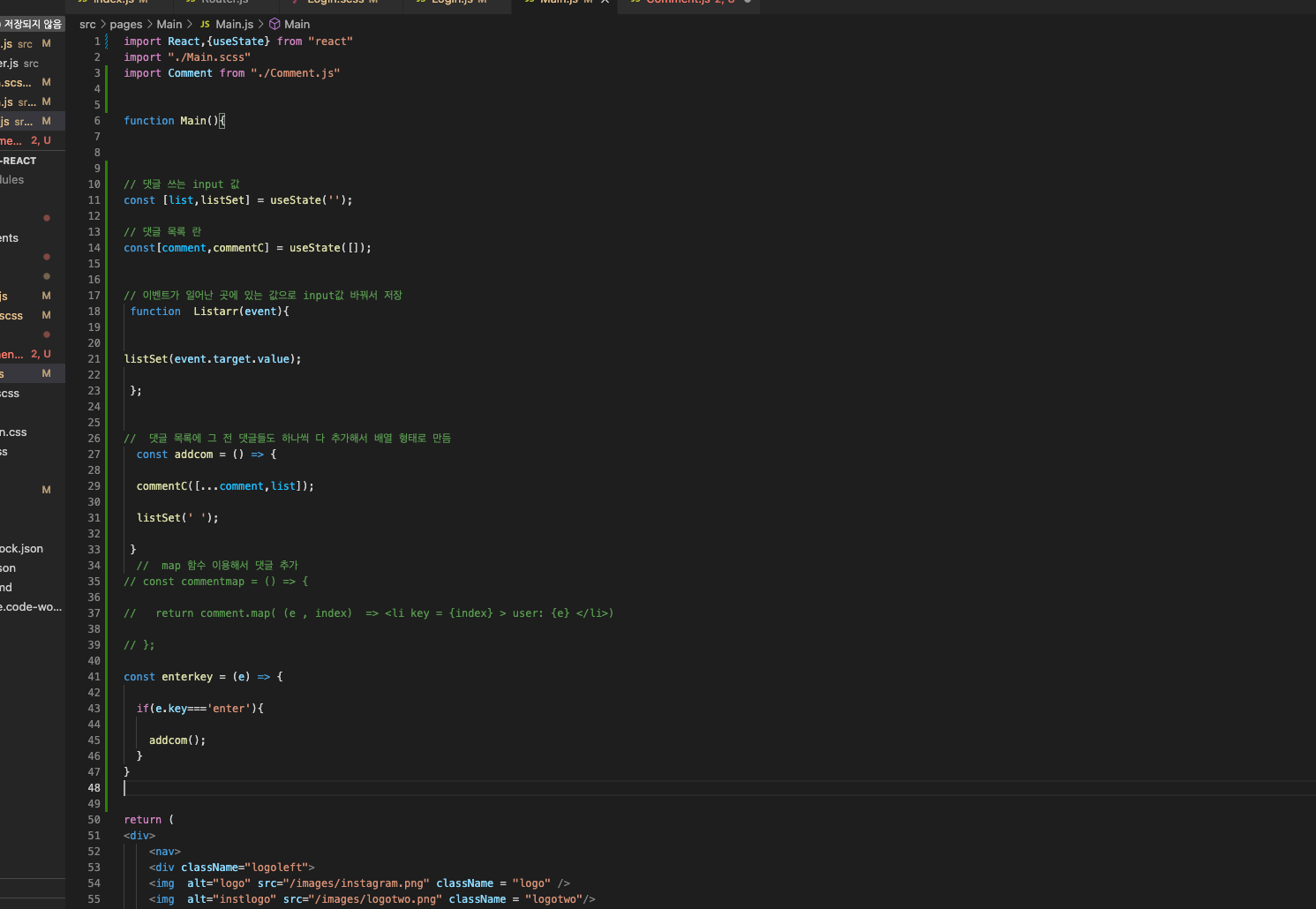
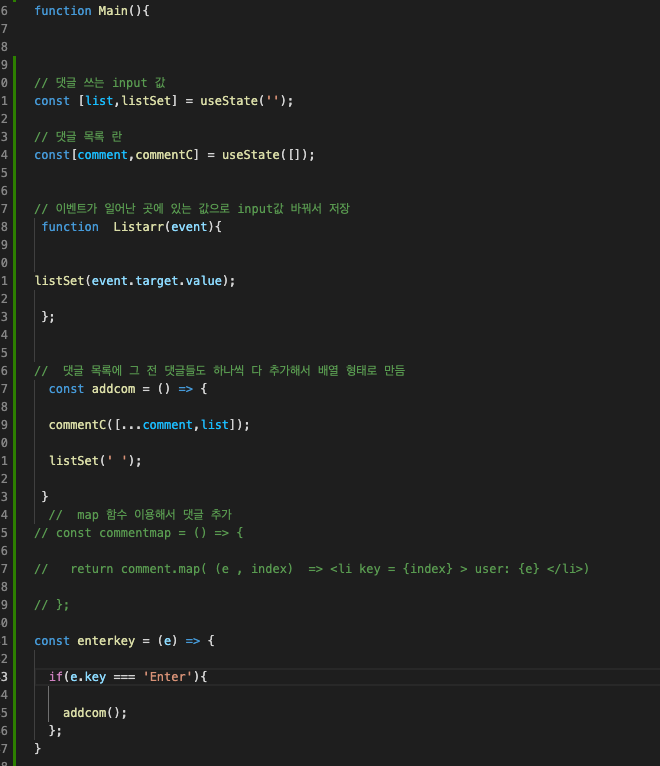
useState 로 각자 상태 정의 해놓고 event 일어날 때마다 원하는 값이 바뀐다.
-
이렇게 함수형으로 되어있는 거 말고 this.state 이렇게 쓰는게 있던데 뭔지 모르겠네 시간날 때 알아봐야겠다.



-
여기서 왜 listset에 빈칸 할당 했는데도 안지워지는지랑, -
리스트가 자꾸 오류 뜨는데 왜 그런지 모르겠다. -
그리고 useState에 초기화 값으로 배열 넣는 경우 있는데, 값들에 배열을 할당하려면 (배열 형태로 만드려면) 초기화값에 배열을 꼭 넣어야 하는건가?
초기화값에 '' 넣어놓고 강제로 commentC([..comment]) 이렇게 넣으니까 안되네 -
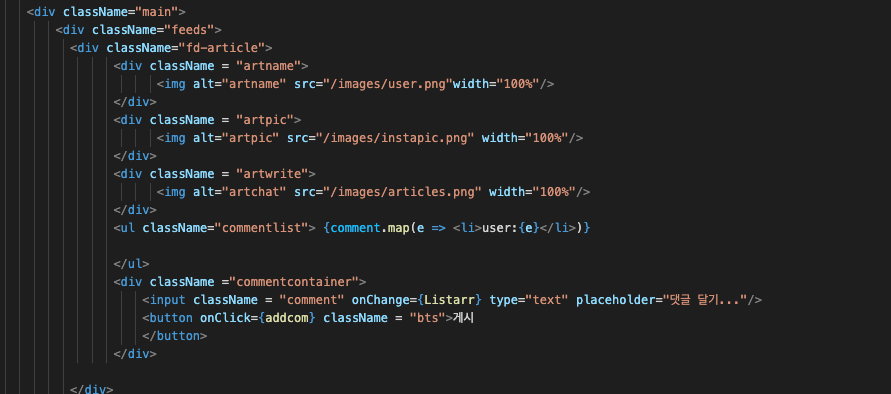
Map 쓸 때, 배열 [ ] 이거는 콘솔 창에서만 찍히는거지 실제로는 안찍히는 부분. 그냥 배열 형태다~ 하는 거 같다 .


-
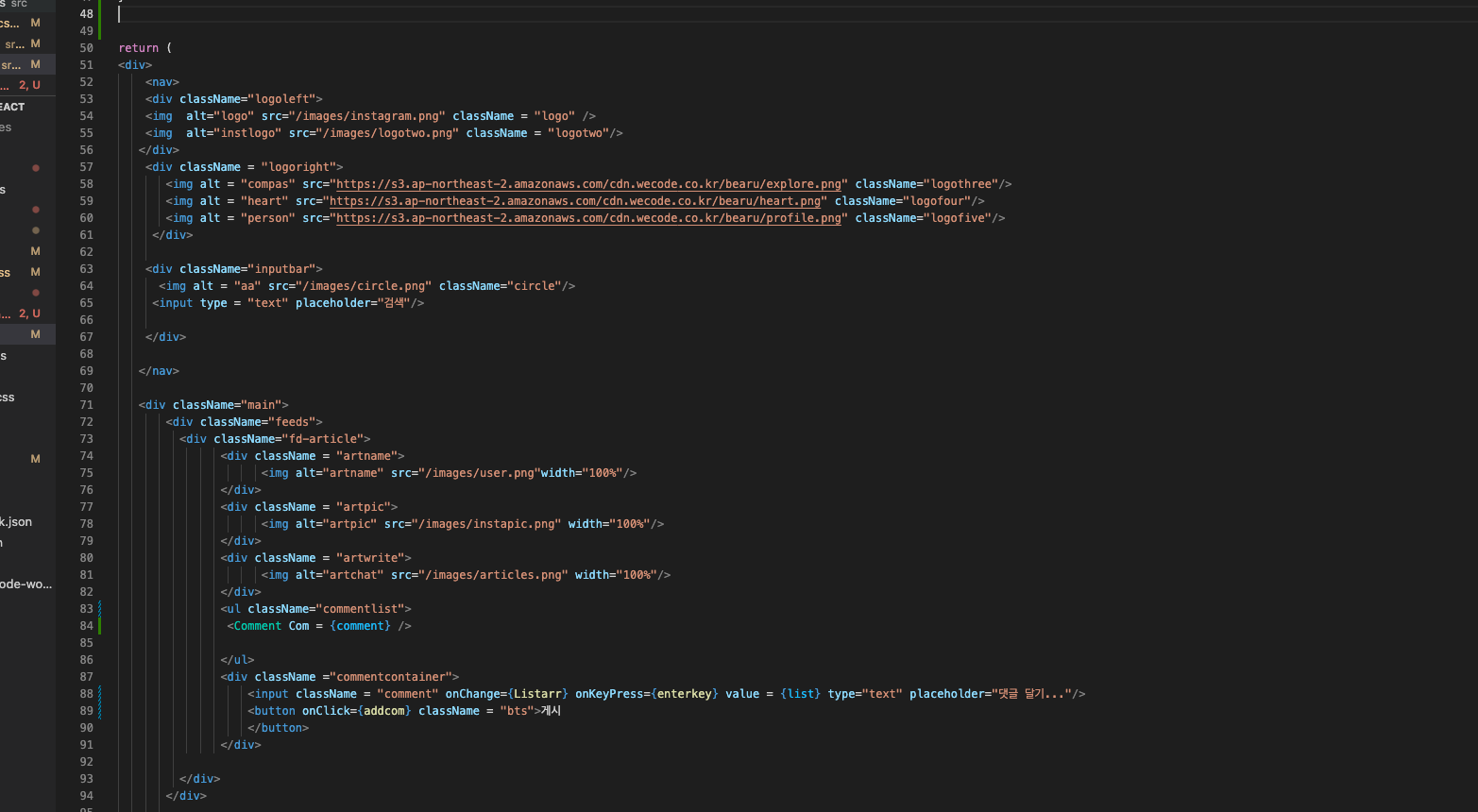
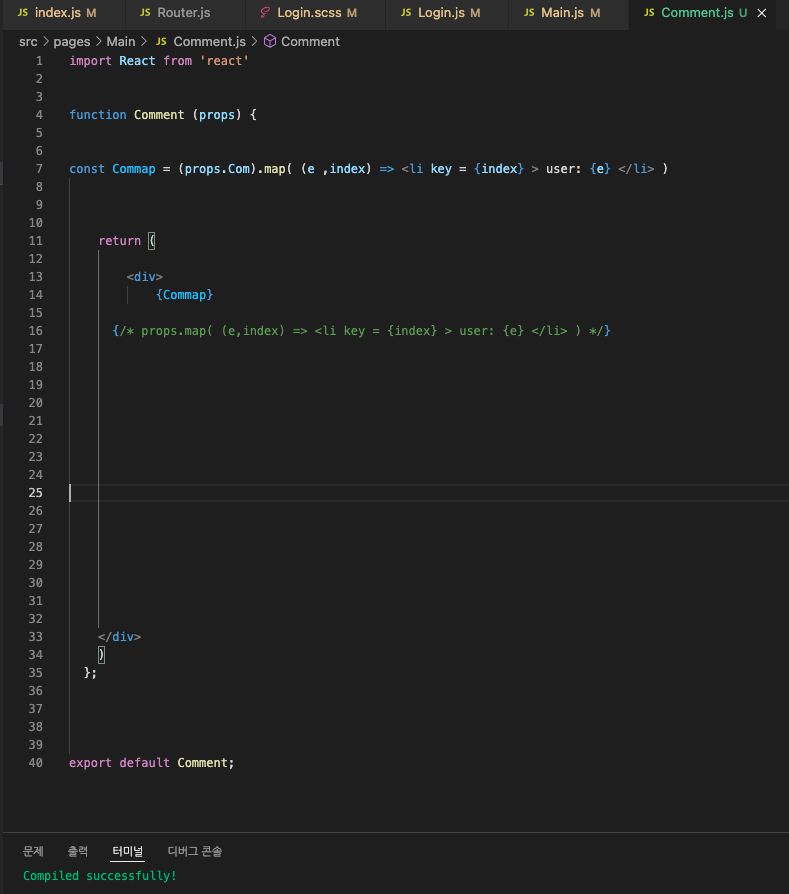
일단 map 함수 이용해서 표현하는 걸 따로 commentmap으로 만들어서 뺐다.
-
li 값들에는 키 값을 꼭 줘야 한다고 해서 index값을 키값으로 줬다.
이때 index를 인자로 받는다는걸 map에서 표시해줘야함 -
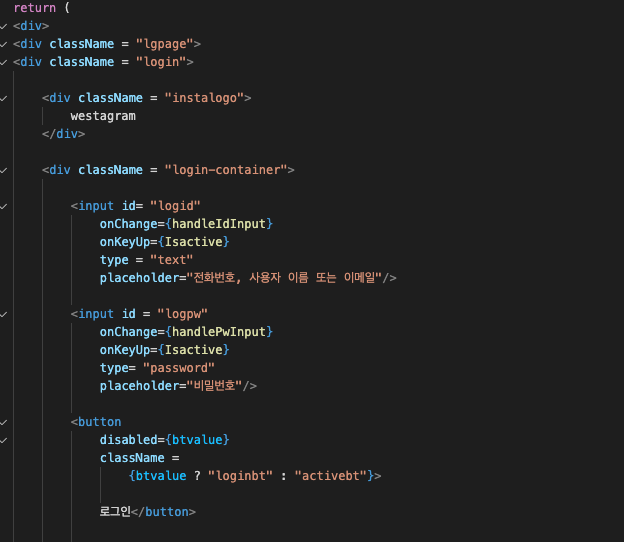
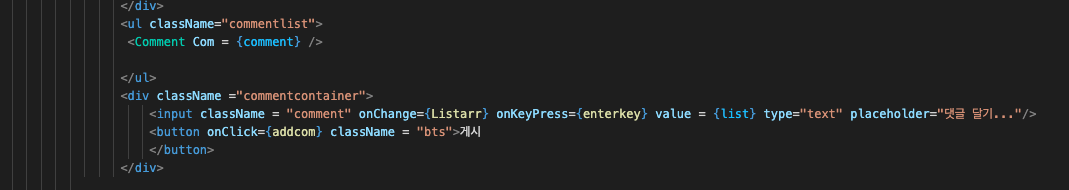
댓글 쓰는 란에 value를 동적인 값으로 바꿔줘야 변화가 나타난다.
-
comment 의 state 변화하는 값에 [...comment.list] 를 넣어서 댓글란이 누적되도록 만드는 생각이 어렵다.




-
엔터키 이벤트 저렇게 넣으면 되는건가? onKeyPress 넣으려고 치면 안되는 거처럼 줄 그어져 나오는데 왜 그런거지?
무시하고 치니까 그냥 되네? -
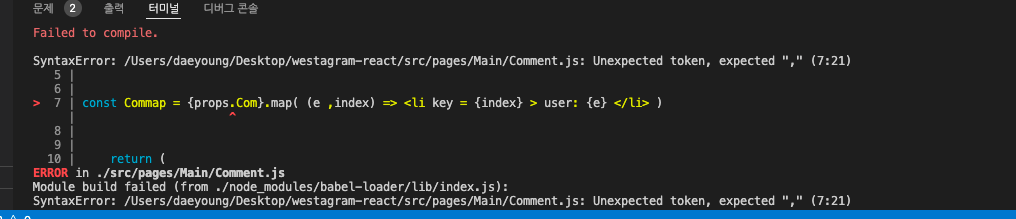
컴퍼넌트 새로 만들어서 하려는데, 자꾸 저 props.com 저콤마가 문제가 생기는데 뭐가 문제인지 모르겠다.



-
엔터키 넣을 때, 대문자 Enter 오타 주의하기
props.Com 이거를 return 에 쓰는게 아닐 때는 JSX 문법에 {} 이거를 안써도 된다. -
근데 왜 {index} {e}는 써야만 작동하지? 별로 안중요한 데 궁금
