source code: https://github.com/lacomaco/laco3DRenderer

구성해둔 구조에서 3D 정육면체를 렌더링하고 회전시켜봤다.
UV 좌표를 잘못 설정해서 찢어지는 부분이 있는데 이 부분은 쉽게 수정할 수 있고 지금 해야할일이 너무 많아서 굳이 수정하지 않았다.
3D 정육면체를 화면에 찍어보는게 목표이고 이것만으로도 목표 달성한것이니까.
삽질 내용

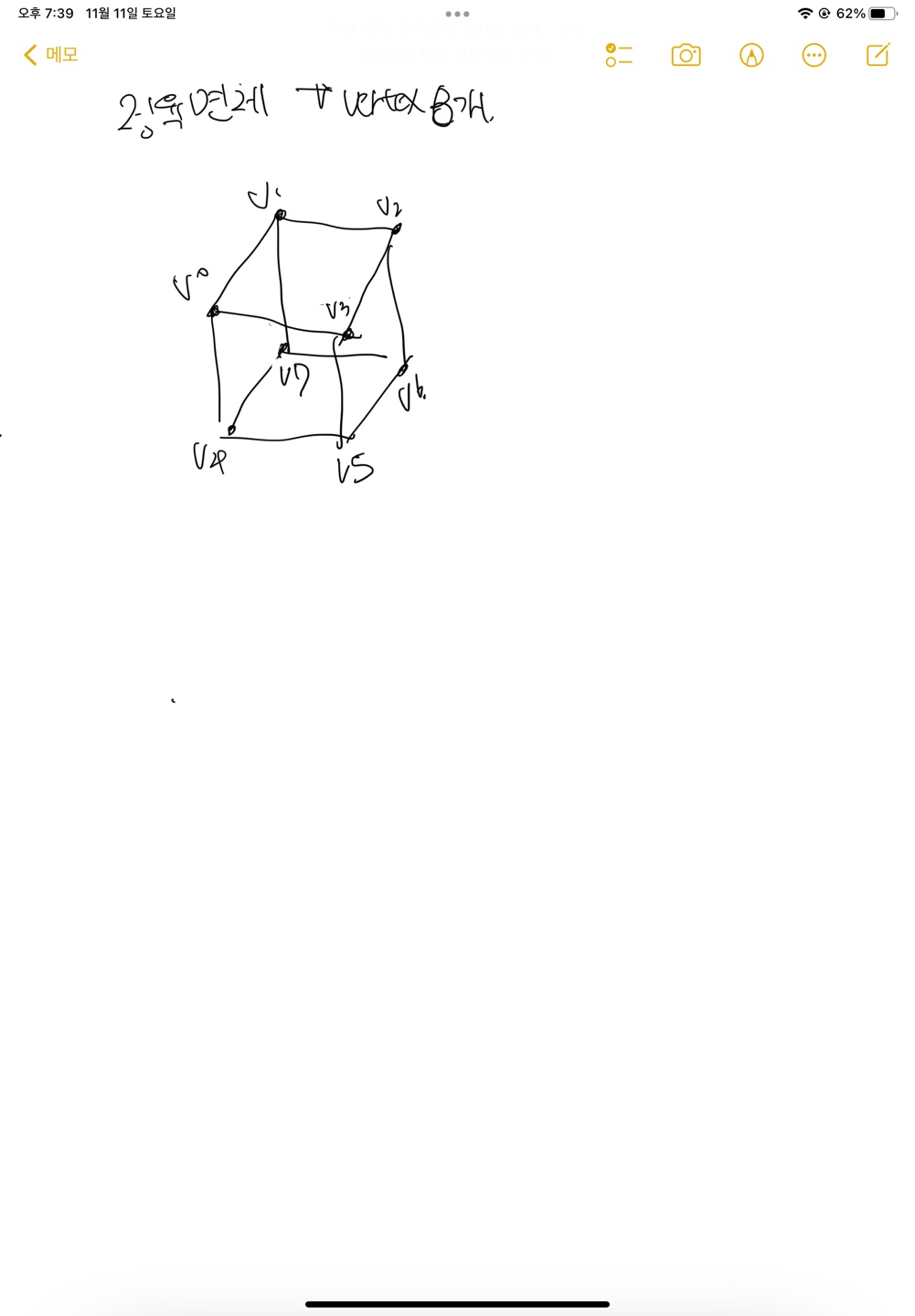
정육면체를 그림으로 그리면 대략 이렇게 될것이다.
WebGL은 기본적으로 CCW 이기 때문에 앞면의 index는
[3,0,4][3,4,5] 이런 index를 가질것이다.
그럼 아랫면은 어떨까? 아랫면도 CCW로
[6,7,4][6,4,5] 의 index를 가져야 할 것 같지만 사실 다르다.
아랫면은 아래를 향하고 있기 때문에 "아래에서 위로" 봤을때 평면으로 index를 정의해야 정상적으로 화면에 출력된다.
[6,4,7][6,5,4] 이런 식으로 말이다. 이 부분은 쉽게 틀릴 수 있으니 유의해야한다.
다음 할 일
vertex 수작업으로 찍고 index 수작업으로 계속 상상하면서 찍는건 정말로 고된작업이다.
다음엔 곧 바로 .obj파일을 불러들어와서 화면에 3D 물체를 렌더링 하는 기능을 추가할 예정이다.
지금 구조는 models에 여러가지 모델들이 중구난방으로 펼쳐져 있는데
다음 부턴 .obj 데이터 구조에 맞는 클래스를 만들고 그곳에 통합시킬 예정이다.