[Vue]양방향 바인딩
✍🏻양방향 바인딩 v-model 프론트엔드에서 입력 양식을 처리할 때 입력 요소의 상태와 자바스크립트의 상태를 동기화해야 하는 경우가 많다. value를 바인딩하고 @input 이벤트로 text를 변경하는 것은 번거로울 수 있다. 그래서 Vue에서는 이러한 작업을 단순화 하도록 양방향 바인딩할 수 있는 v-model디렉티브를 제공한다. 현재 inputV...

[Vue]이벤트 처리
✍🏻이벤트 처리 v-on 이벤트 처리는v-on디렉티브로 사용할 수 있다. 그리고 v-on이벤트는 자주 사용하기 때문에 @단축 표현으로 많이 사용된다. 이렇게 button을 클릭하고 input에 키를 눌렀을 때 evnet.key에 의해 어떤 키가 눌렸는지 console에 값이 찍히는 걸 확인할 수 있다. Vue에서는 이렇게 이벤트 이름 앞에 v-on(@)...

[Vue]디렉티브(Directives)
✍🏻 디렉티브(Directives) 디렉티브는 v-접두사가 있는 특수 속성이다. 직역으로 지시를 뜻한다. 즉 디렉티브는 기능상에서 중요한 역할인 컴포넌트에게 '작동을 해라'라고 지시하는 것이다. 🚨 v-text 엘리먼트의 textContent를 업데이트한다. 확인해보자. v-text는 html태그 또한 문자로 인식하여 출력한다. 🚨 v-cloc...

[Vue]목록 렌더링 (v-for)
✍🏻v-for v-for 디렉티브를 사용하여 배열인 목록을 렌더링 할 수 있다. 항목을 나열할 때 각 :key 속성에는 고유한 값을 지정해야 한다. (vue 2.2.0부터 필수) 자세한 사항은 https://ko.vuejs.org/api/built-in-special-attributes.html#key 확인 가능하다. 객체가 담겨져 있기 때문에 객체가...

[Vue] 조건부 렌더링(v-if)
✍🏻v-if 기존 Javascirpt문법과 비슷하다. true기 때문에 확인이 가능하며 false로 바꾸면 아래와 같이 렌더링조차 안 되는 걸 확인할 수 있다. Javascript와 비슷하게 else와 else-if도 사용가능하다. button을 클릭하였을 때 type의 값을 넣어주고 그 값이 참일 때 그에 해당하는 h2태그의 값을 보여준다. 여러개...

[Vue]Class와 Style 바인딩
✍🏻 Class와 Style 바인딩 1. 객체 바인딩 클래스를 동적으로 바인딩 하기위해선 :class(v-bind:class)를 사용할 수 있습니다. isActive가 기존에 true로 저장되었고 button 클릭 시 false로 변하면서 아래와 같이 class에 active라는 클래스가 제거된다. 반대로 hasError의 경우에는 false로 저장되었...

[Vue]Computed Properties
✍🏻 Computed computed 템플릿 문법{{ }}은 간단히 사용하면 매우 편리하다. 하지만 템플릿 표현식 내 코드가 길어지면 가독성이 매우 떨어진다. 예를들어 아래와 같을 때 이렇게 강의가 있을 때 템플릿 문법은 길어지게 된다. 이를 여러곳에서 반복적으로 사용해야할 때 비효율적이다. 이럴때 사용하는 것이 계산된 속성(computed proper...

[Vue] 반응형(Reactivity) 기초
✍🏻반응형(Reactivity) 1. Reactivity JavaScript 객체에서 반응형 상태를 생성하기 위해서는 reactive()함수를 사용할 수 있습니다. 클릭하면 카운터 되는 걸 볼 수 있다. state가 아닌 state.count로 출력하는 이유는 state객체가 가지고 있는 속성이기 때문에 .을 이용해 count를 접근해야 한다. 메서드...

[Vue]template 문법
✍🏻텍스트 보간법 데이터 바인딩의 가장 기본형태는 {{ 데이터 }}(이중 중괄호, 콧수염 괄호)를 사용하는 것이다. 이중 중괄호를 사용하면 해당 문법은 컴포넌트 인스턴스의 message값으로 대체된다. message 속성이 변경될 때 마다 갱신(반응)된다. 🔉 v-once 만약 한 번만 렌더링을 하고 데이터가 변경돼도 갱신하지 않으려면 v-once라...

[Vue] setup()
✍🏻 setup() setup()함수는 Composition API 사용을 위한 진입점 역할을 한다. setup()함수 안에 반응형 상태나 메소드 이러한 것들을 선언하고 객체로 반환(return)하면 ``에 노출 할 수 있다. 이렇게 counter로 선언하고 return으로 반환하여 template에 출력할 수 있다. return을 하지 않으면 사용할 ...

[Vue] Composition API
Composition API Composition API 성격에 따라서 반응형 API(Reactivity API). 라이프 사이클 훅(Lifecycle Hooks), 종속성 주입(Dependency Injection)으로 나눌 수 있다. https://vuejs.org/api/ <- 공식 홈페이지에 확인 할 수 있다. 1. 반응형 API(Reactiv...

[Vue]Options API vs Composition API
1. Options API?, Composition API? 쉽게 말해 Options API는 Vue2에서 사용된 API이며 Composition API는 Vue3에서 사양되는 API다. Vue3에서도 Options API를 사용할 수 있지만 Composition API가 단점을 보안했기 때문에 Composition API를 사용하는게 좋다. - Vue3에...

[Vue] ESLint, prettier, 구조
구조 vite.config.js 비트의 환경설정 파일이다. 비트 명령어를 사용할 때 해당 파일을 참고한다. alias의 설정은 파일 시스템의 경로의 별칭을 만들 때 사용한다. 별칭이 없을 경우 상대 경로로 불러와야한다. alias가 있다면 별칭을 이용하여 불러 올

[Vue] Vue?
Vue? > User Interface 개발을 위한 자바스크립트 프레임워크 선언적 렌더링(Declarative Rendering) : Vue는 템플릿 구문 {{ 데이터 }}을 활용하여 데이터를 선언적으로 출력 할 수 있도록 한다. 반응성(Reactivity) : Vue는 JavaScript 상태 변경을 자동으로 추적하고 변경이 발생하면 DOM을 효율적으로 ...

[Vue]Vue 환경세팅
1. VScode 확장프로그램 1. Korea Languge Pack > 랭귀지변경 2. indent-rainbow > 코드의 가독성을 높여주는 프로그램 3. Auto Rename Tag > 태그 변경 시 자동으로 변경 4. CSS Peek 
동기, 비동기
동기(Synchronous) 결과를 기다리는 것, 기다리고 업무를 수행 업무가 단순하지만 비효율적이다. 순차적으로 코드를 실행하는 것 (한 작업이 끝날 때 까지 다음 작업을 기다리는 것. 앞선 작업이 끝날 때 까지 뒤에 작업들이 대기하는 것을 Blocking이라고 한다. 비동기(Asynchronous) 결과를 기다리지 않는 것, 기다리지 않고 업무를 수...

DOM, BOM이란?
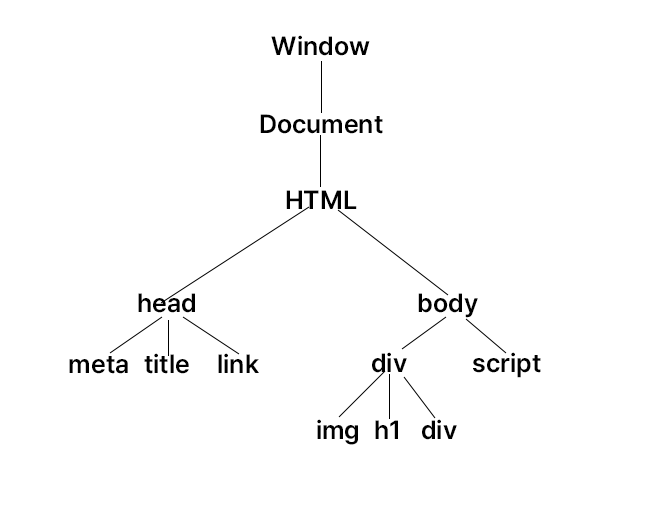
DOM(Document Object Model) 문서 객체 모델 > 각 브라우저 문서 안에는 웹문서를 해석할 수 있는 렌더링 엔진이 있다. html로 작성된 문서를 한줄 한줄 해석하며 해석이 끝나면 문서를 객체화하여 javascript로 접근할 수 있도록 함 문서를 객체화 했다고하여 DOM이라고 한다. javascript로 html를 제어할 수 있도록 웹문...

[독서] 2024(04.18)
2024년은 20권 이상 읽을 수 있도록 한번 도전! 최종수정 : 2024.04.18 소설 전지적 독자 시점 PART 1: 1 | 싱숑 지음 완독 : 2024.01.29 ~ 2024.02.01 > 유명한 웹소설이다. 현재 네이버 웹툰에서 연재되고 있는데 완결까지 너무 긴 시간이 될 거 같아 소설로 처음부터 읽고 있다. 아직까지 웹툰에서 봤던 내용들이 머...