디자인 패턴
디자인 패턴이란
- 컴포넌트로 웹을 구성하는 싱글 페이지 어플리ㅔ이션 리액트 !
이러한 리액트에서의 디자인 패턴이란 서비스가 커져감에 따라 컴포넌트의 구성이 단독적으로 이루어져 여러 페이지를 꾸리고 라우팅 되다보면 한없이 복잡해질 가능성이 짙어진다.
이때 , !, !!
여러 디자인 패턴을 접목하여 (본인의 서비스 및 플젝에 맞는) 구조로 UI 및 코드 구조를 짜구 props의 전달 및 가공 처리 그리고 ,, !
더욱 효율적인 웹 서비스 구축이나 이의 유지보수 등을 위해서는 컴포넌트 단위에서의 재사용성 및 활용성 등이 중요하게 여겨집니다 . !
컴포넌트를 어떻게 구성하냐가 중요해진 시점. ! 다양한 디자인 패턴들이 있으며 오늘은 그 중 세 가지 정도를 소개하며,, !
어떤 디자인 패턴을 적용해야 내 프로젝트가 수월해지고 좋아지는지 알아볼 수 있으면 좋으련만!
- Presentation & Container Pattern
- Custom Hooks Pattern
- Atomic Design Pattern
💥Presentation Container
P&C
가장 기본적인 디자인 패턴
데이터의 로직을 수행하는 컴포넌트와 데이터르 출력하는 컴포넌트를 나누어 구조를 짠 디자인 패턴 !
디렉터리 구조를 page = components , container - components 등으로 두어
page, container
디렉터리에서는
- 온전히 데이터 로직을 수행하는 API 호출, State 관리나 props로 넘겨주는 이벤트 처리 등의 작업을 구행
- 수행된 로직에 의해 변경된 상태 값은 props로 하위 컴포넌트 (Presentation 컴포넌트)로 전달
componentns, presentation
디렉터리에서는
- UI들을 출력, 구조화 하는 컴포넌트
- 데이터의 출력을 이 곳에서 하며 직접 상태 값을 관리하거나 데이터를 다루지 않고 Container 컴포넌트가 전달해주는 props를 받아서 출력하게 된다. !
컨테이너에서는 하나의 페이지에서 다루어질 데이터들을 가공하거나 처리, 상태값 변경 등의 로직을 수행해주고 하위 컴포넌트들로 presentation 컴포넌트들을 렌더해 화면을 구성해주는 역할을 한다.
presentation 컴포넌트에서는 위의 컨테이너에서 받아오는 상태값 및 기타 데이터들을 이용하여 화면에 실제 UI를 구성해 뿌려주는 역할들을 하게 된다. 혹은 컨테이너에서 받은 상태값 변경 함수 등 여러 이벤트들을 실제 태그에 연결해주는 역핟로 할 수 있을 것이다 람쥐.
Presentation & Container 디자인 패턴 특징
- 컴포넌트 간의 의존도가 비교적 낮고, Presentation은 구성에 따라 재사용성이 높아질 수 있다.
- 컴포넌트 별로 기능 및 역할이 명확하여 코드의 구조나 프로젝트 구조를 파악하기 쉽다.
- 하나의 상태를 여러 컴포넌트에 Props로 전달해줄 수 있어 상태의 공유가 쉽다.
💥Custom Hooks
위의 Presentation&Container 패턴과 달리 컴포넌트들은 UI 구성 및 이벤트 등록과 같은 부분만 수행하도록 하고 기타 데이터나 상태를 다루는 로직들을 리액트의 커스텀 훅으로 빼두어 관리하는 디자인 패턴이다.
이렇게 로직을 훅으로 분리해줌으로 같은 로직을 여러 곳에서 사용해야할 때 재사용성을 높게 가져갈 수 있을 것이다.
Custom Hooks 디자인 패턴 특징
- 여러 컴포넌트에서 동일한 로직을 사용할 경우 해당 로직을 Hooks로 뺴두어 공유하고 코드의 중복을 막을 수 있따.
- 컴포넌트들의 제어가 쉬워지고 클라이언트가 더 많은 통제권을 가질 수 있따.
- 데이터 로직이 렌더링과 분리되어있어서 컴포넌트 렌더 시 이를 매끄럽게 연겷기 위해서는 컴포넌트의 라이프 사이클 등 동작 방식에 대한 깊은 이해가 필요해진따!.
💥Atomic Design Pattern
Atomic: 원자
아토믹 디자인 패턴은 컴포넌트의 재사용성을 극대화하는 방법론으로 원자의 개념을 이용한 디자인 패턴인다.!
원자가 모여 분자가 되고, 분자가 모여 원소, 물체, 끝내는 하나 하나의 사물들을 이루게 된다는 개념으로 가장 작은 단위의 기능을 하는 컴포넌트부터 시작하여 이들이 모여 복잡한 컴포넌트, 페이지를 이루게 되는 것을 기본 개념으로 합니다람쥐라!
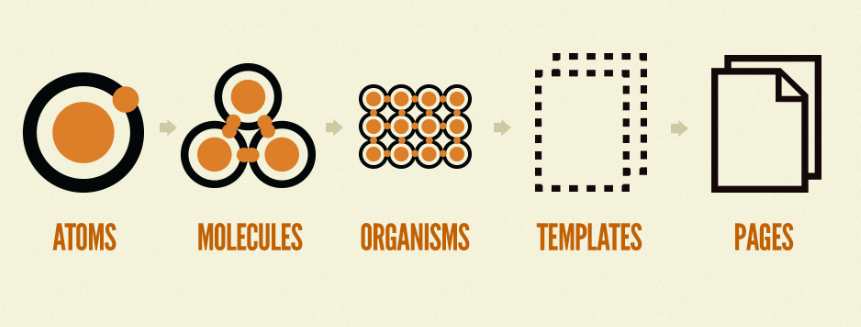
기본적으로 원자(Atoms), 분자(Molecules), 유기체(Organisms), 템플릿(Templates), 페이지(Pages)로 구분된다.

-
원자(Atoms) : 하나의 기능을 이루는 가장 작은 요소. 단독적으로는 어떠한 기능을 수행하지는 못하는 정도로 작은 단위를 이루는 컴포넌트. 예를 들어 인풋 영역, 버튼, 텍스트, 라디오 버튼 등
-
분자(Molecules) : 여러 원자 컴포넌트들을 모아 형성한 컴포넌트. 하나의 용도를 지니고 있으며 재사용성을 갖고 있다. 유의할 점은 Atoms가 많이 모여 이루어진 복잡한 Molecules는 재사용성을 잃어버릴 수 있으니 단순함을 최대한 유지할 수 있도록 해야한다. 예를 들어 입력 폼, 탭, 네비게이션 등
-
유기체(Organisms) : 여러 분자 컴포넌트들을 모아 형성한 컴포넌트. 꼭 분자 컴포넌트뿐만 아니라 원자 컴포넌트도 사용할 수 있음. 여기서부터는 규모가 완전 클 수 도 있 고 해 서 그렇게 재사용성을 따져가며 컴포넌트 구성하지 않음. 예를 들어 헤더, 푸터, 상품 리스트 등
-
템플릿(Templates) : Organisms가 모여 배치된 컴포넌트로 페이지 구조나 레이아웃 구성 등을 나타내는 역할, 실제 콘텐츠를 보여주기보단 콘텐츠의 구조가 어떻게 구성되는지 어디에 구성되는지와 어떻게 작동되는 지 등 동작 요소 등을 확인할 수 있다.
-
페이지(Pages) : Templates에 실제 데이터를 반영한 컴포넌트로 작성한 컴포넌트에 상태값 넣어 실제 페이지를 완성한 하나의 컴포넌트.
Atomic Design Pattern의 특징
- 컴포넌트의 재사용성을 극대화 시킬 수 있으며 컴포넌트를 용도별 디렉토리에 분리해 관리한다면 계층 구조를 한눈에 알아보기 쉬워 후에 설계 변경이 필요할 시 유지 보수에 용이할 수 있다.
- 디자인 요소나 UI 등 재사용성이 높은 컴포넌트에 변경될 사항이 있다면 재사용성이 높기에 마찬가지로 디자인 변경도 일괄적으로 쉽게 할 수 ㅣㅇㅆ다.
- 단점으론, 컴포넌트가 용도별이나 어떠한 기준으로 적절히 분리되지 않는다면 오히려 계층 구조가 복잡해져 유지보수가 까다로워진다.
- Pages 부터 Atoms 까지 props 전달이 단계가 너무 많아지게 되면 props dilling이 일어나서 개발 피로도가 증가한다.
- 와중에 props의 자료형이 변경되기라도 한다면 거처가는 모든 단계에서 자료형을 변경해주어야 하기에 불필요한 소모가 크다. !!
Props Dilling -> props를 오로지 최하위 컴포넌트로 전달하기 위해 여러 컴포넌트를 거쳐가는 것
여러 디자인 패턴들을 알아보았다 !
개인적으론 Atomic 디자인 패턴은 커스텀화 하여 단계를 줄여 사용해보았을때도 데이터 전달 설계를 잘못하면 고쳐야할 컴포넌트들이 너무 늘어나기도 하고 처음 구조화를 정말 엄밀히 해주어야 본전이라는 느낌을 받아서
Page Component 구조에서 Custom hooks 패턴을 접목해 사용해보면 어떨까 하고 생각된다!

