React Router, Sass
React | Router
SPA
- SPA (Single Page Application) - 페이지가 한 개인 애플리케이션
- Westagram-frontend : login.html, main.html - 페이지 수만큼 html 파일이 존재
- 리액트 프로젝트에서 .html 파일의 개수는? 1개 >>> SPA(Single Page Application)
- 한 개의 웹페이지(html) 안에서 여러 개의 페이지를 보여주는 방법은? >>> Routing
Routing
- 라우팅(Routing)이란 다른 경로(url 주소)에 따라 다른 View(화면)를 보여주는 것임
- 리액트 자체에는 이러한 기능이 내장되어있지 않다.
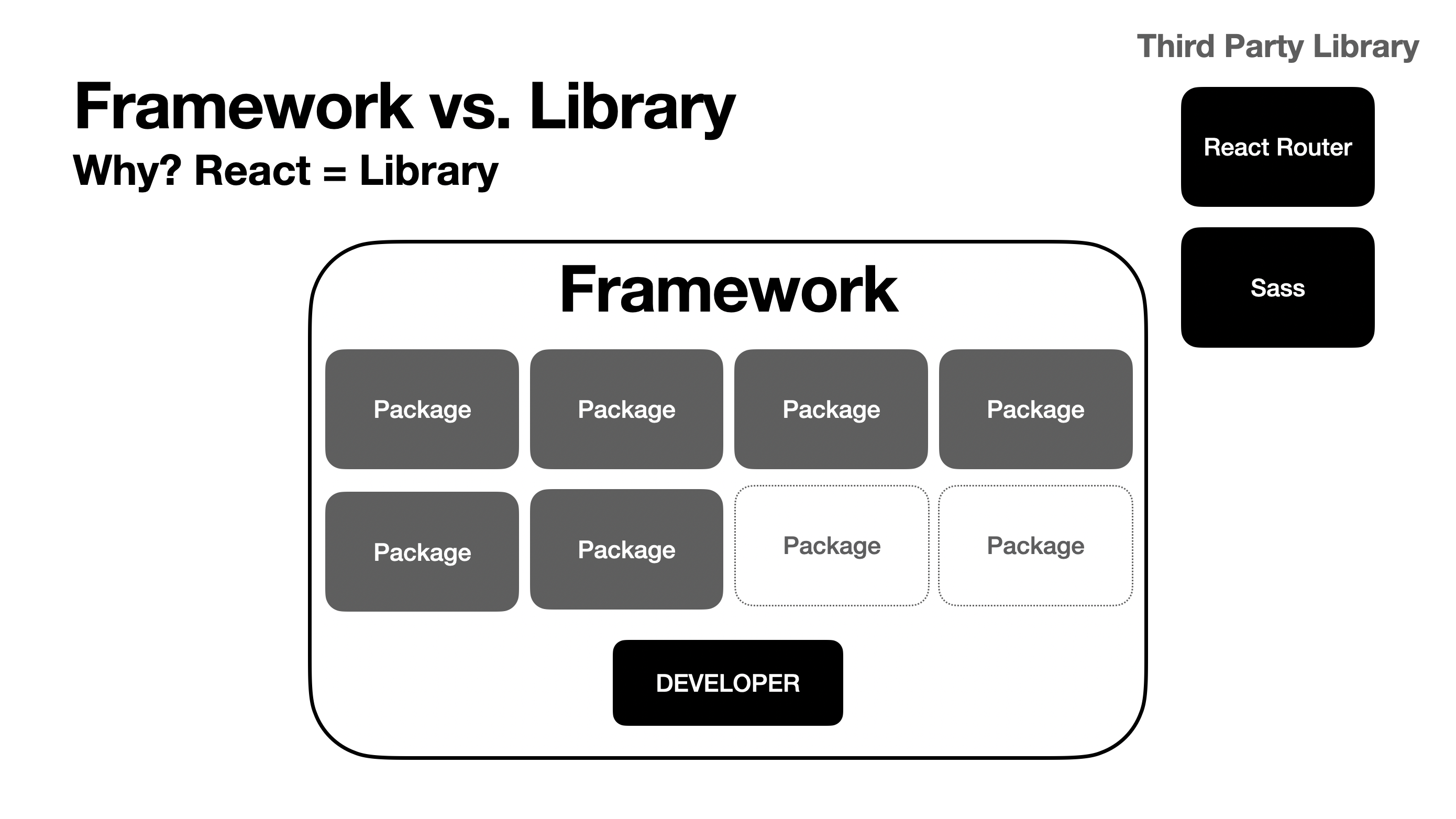
- 리액트가 Framework 가 아닌 Library 로 분류되는 이유

- React-router 는 리액트의 라우팅 기능을 위해 가장 많이 사용 되는 라이브러리
- rocf. Third-party Library 중에 하나
Create React App(CRA)에 특별히 routing을 위한 로직이 들어있지 않기 때문에, 가장 인기 있는 routing solution인 react-router 를 추가해서 routing을 구현
import React from "react";
import { BrowserRouter, Routes, Route } from "react-router-dom";
import Nav from "./components/Nav/Nav";
import Footer from "./components/Footer/Footer";
import Login from "./pages/Login/Login";
import Signup from "./pages/Signup/Signup";
import Main from "./pages/Main/Main";
function Router() {
return (
<BrowserRouter>
<Nav /> 바뀌지 않는 부분
<Routes> 바뀌는 부분
<Route path="/" element={<Login />} />
<Route path="/signup" element={<Signup />} />
<Route path="/main" element={<Main />} />
</Routes>
<Footer /> 바뀌지 않는 부분
</BrowserRouter>
);
}
export default Router;
Index.js에서 라우터를 렌더링
중간 다리역할을 하는것이 Router.js임
Index.js에서 Main.js나 Login.js를 임포트하는 것이 아니라
Router.js에서 임포트 할 것
<Link> - 내부 변화하는 부분만 감지해서 보여줌 header, footer부분은 고정되어 있음
<a> 외부링크로 이동해야 할 경우 아예 다른 사이트로 이동할 경우 아예 갈아 끼움
<Link> 태그가 성능이 더 좋다.
