
Sementic Web
직역하면 의미론적인 웹이며 즉 문서에 의미에 맞게 어플리케이션의 의미에 맞게 구성된 웹이다.
인터넷의 활성화를 시작으로 웹의 사용은 폭발적으로 늘어났고 그에 따른 웹상에 축적된 정보의 비대로 많은 문제에 봉착하게 된다. 웹 기술은 축적된 방대한 데이터에 대하여 키워드에 의한 정보 접근만을 허용하여, 정보검색 시 많은 불필요한 정보가 처리되어 정보의 홍수를 가중시켰다. 또한 검색 시 컴퓨터가 필요한 정보를 추출 해석 가공할 수 있는 방법이 없어 모든 정보를 사용자가 직접 개입해서 처리해야 하는 문제가 발생했다. 이러한 문제로 팀 비너스리의 팀은 웹 기술의 비전으로 시멘틱웹Sementic Web을 제시했다.
시멘틱 웹의 목적과 사용이유
시멘틱 웹이 등장한 이유와 같이 웹상의 검색엔진의 최적화를 위해서이다. 구글 네이버등과 같은 검색 사이트를 이용 시 검색엔진을 사용하는데 개발자들은 프로덕트를 만들게 되면 사용자들 검색어에 많은 노출을 할 수 있어야하기 때문에 검색엔진 최적화(SEO: Search Engine Optimization)**를 고려해줘야 한다** 따라서 검색엔진에 노출이 잘 되도록 하기 위해서는 시멘틱 웹을 따라줘야한다.
시멘틱 웹은 개발자가 의도한 요소의 의미가 명확히 드러나게 작성하는 방법이다.
이 방법은 코드의 가독성을 높이며 유지보스를 높일 수 있다.
예를 들어 단순히 제목을
<div class="title">합리적인 소비와 함께하는 여행</div>라고 작성하는 것보다
<h1 class="title">합리적인 소비와 함께하는 여행</h1>라고 작성하는것이 태그만 보고도 제목이라고 알기 좋다.
검색엔진은 대체로 h1요소내의 콘텐츠를 웹문서의 중요한 제목으로 인식하고 인덱스에 포함시킬 확률이 높다.
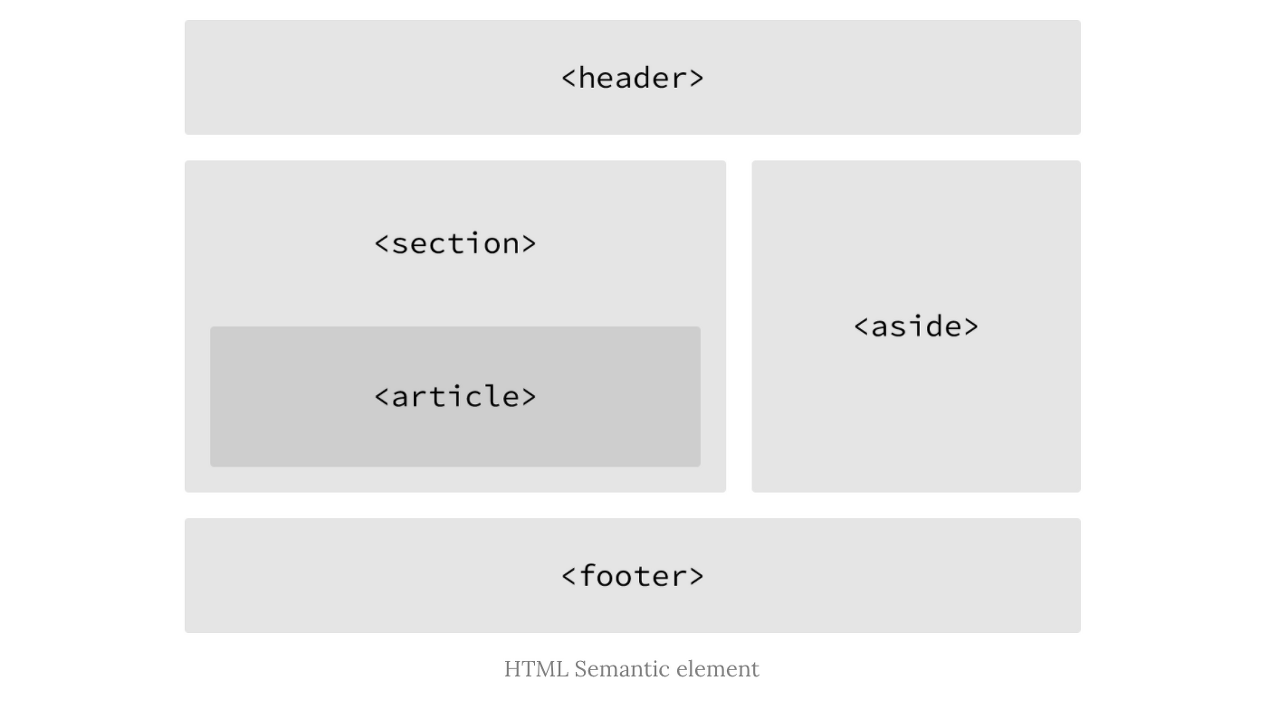
Semantic Tags

non-semantic 요소
div, span 등이 있으며 이들 태그는 content에 대하여 어떤 설명도 하지 않는다.
semantic 요소
form, table, img 등이 있으며 이들 태그는 content의 의미를 명확히 설명한다.
