HTTP 메서드 활용
- 클라이언트에서 서버로 데이터 전송
- HTTP API 설계 예시
클라이언트에서 서버로 데이터 전송
데이터 전달 방식은 크게 2가지
-
쿼리 파라미터를 통한 데이터 전송
- GET- 주로 정렬 필터(검색어)
-
메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH- 회원가입, 상품주문, 리소스 등록, 리소스 변경
4가지 상황
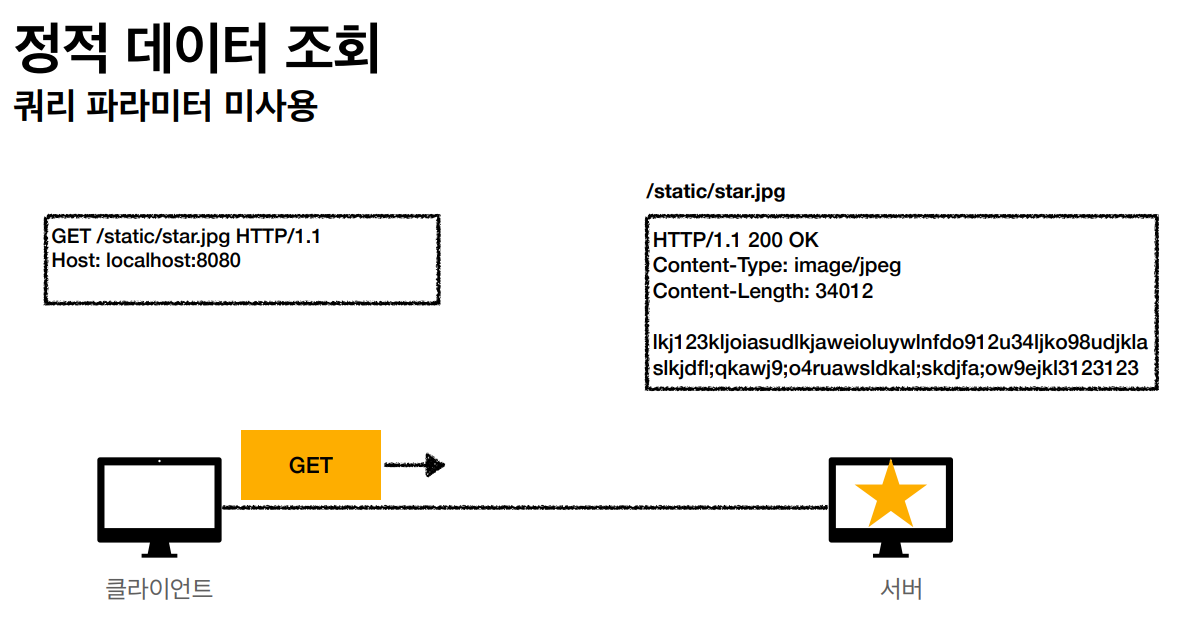
- 정적 데이터 조회
- 이미지, 정적 텍스트 문서
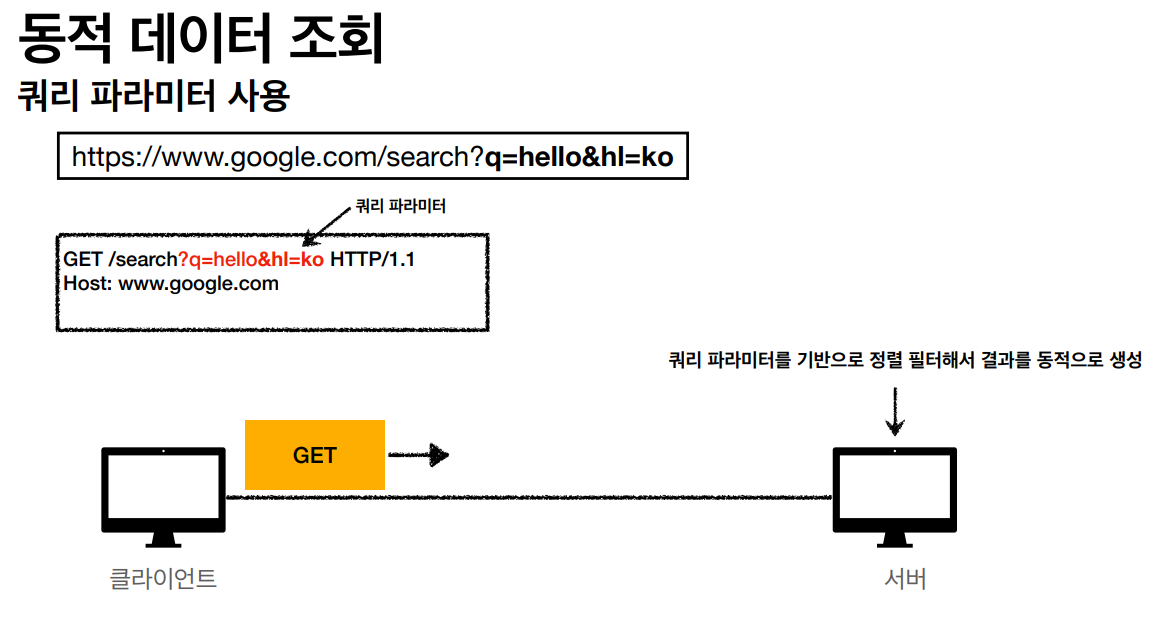
- 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- HTML Form을 통한 데이터 전송
- 회원 가입, 상품 주문, 데이터 변경
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트(Ajax)
- 정적 데이터 조회 : 쿼리 파라미터 미사용

- 이미지, 정적 텍스트 문서
- 조회는 GET사용
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
- 동적 데이터 조회 : 쿼리 파라미터 사용

- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는 GET 사용
- GET은 쿼리 파라미터 사용해서 데이터를 전달
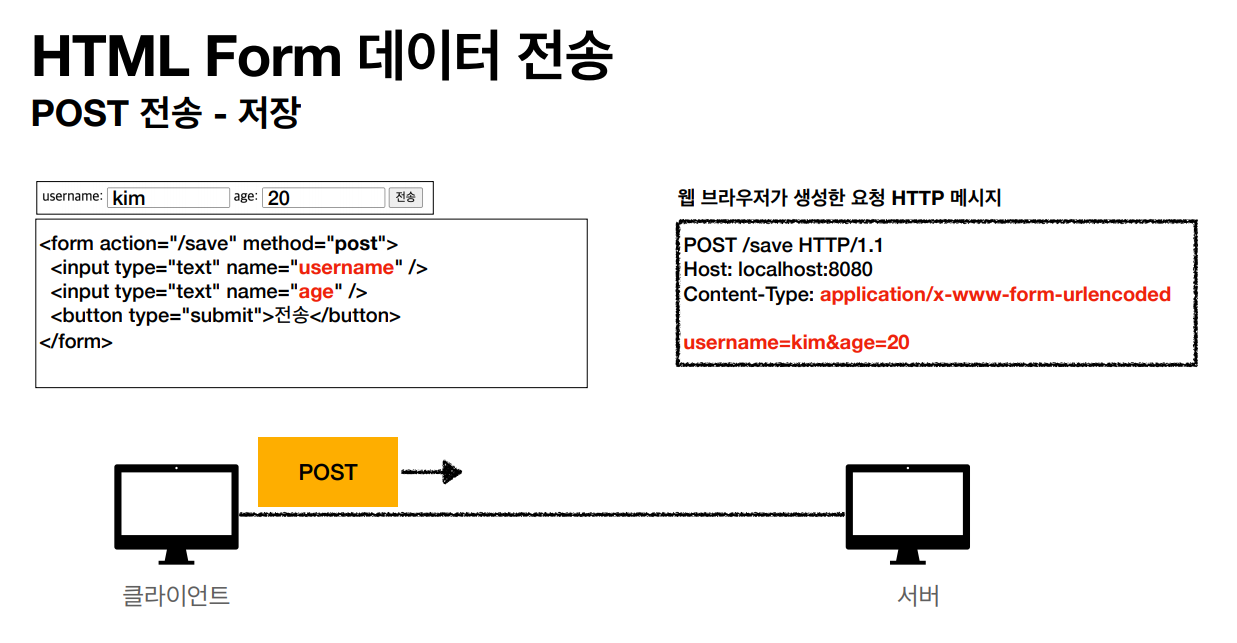
- HTML FORM 데이터 전송
- POST 전송 : 저장

Content-Type : application/x-www-form-urlencoded
username=kim&age=20
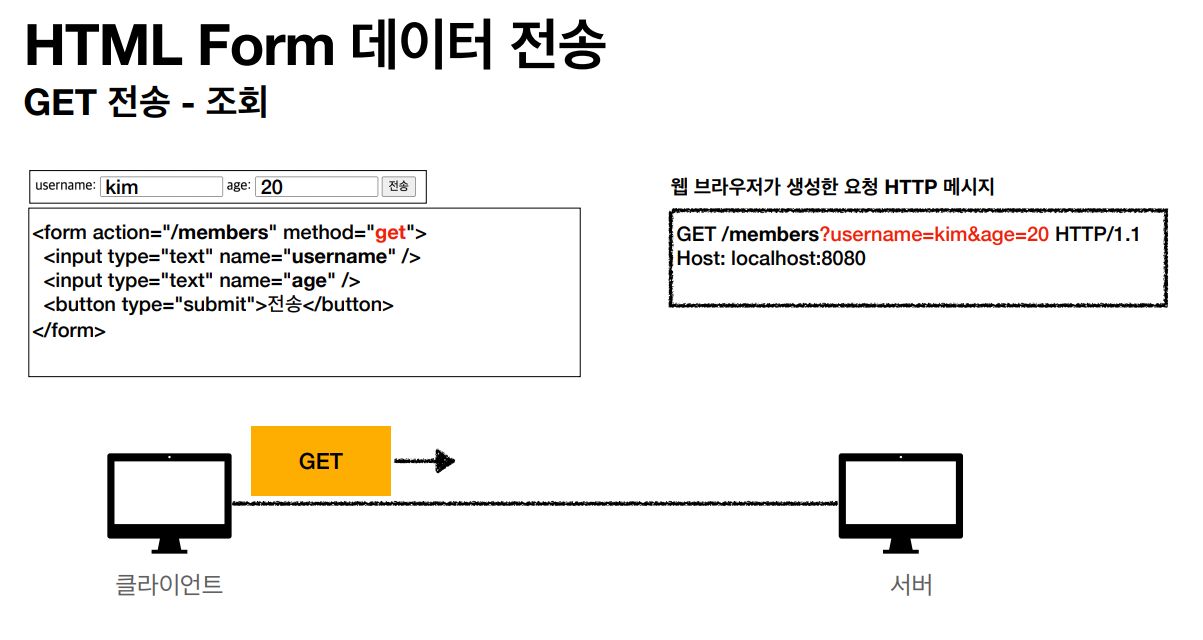
- GET 전송 - 저장 : 조회에서만 사용 리소스 변경이 발생하는 곳에 사용하면 안됨.

- POST 전송 : 저장
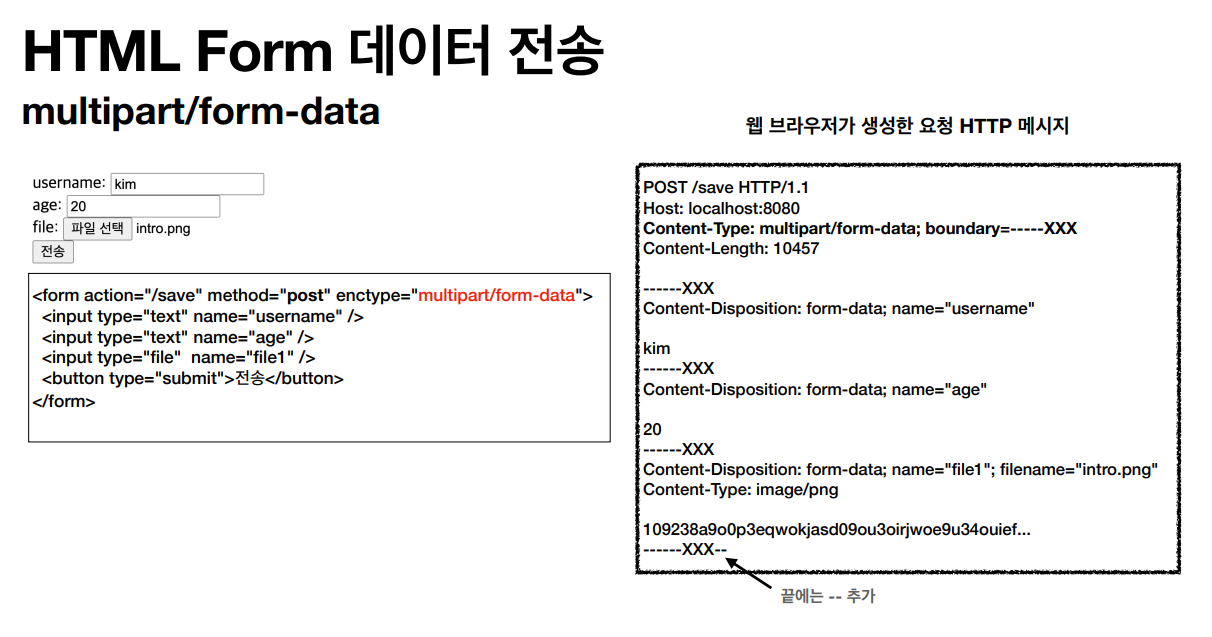
3-1. Multipart/form 데이터 전송

- boundary가 경계를 잘라줌.
- multi로 여러 content type에 대한 데이터를 보낼 수 있음.
- 주로 바이너리 데이터 전송할 때 사용함
HTML Form 데이터 전송(정리)
- HTML Form submit시, POST전송
예) 회원가입, 상품주문, 데이터 변경- Content-Type : application/x-www-urlencoded 사용
- form의 내용을 메시지 바디를 이용해서 전송(key=value, 쿼리파라미터 형식)
- 전송 데이터를 url encoding처리
예)abc김->abc%EA%B9%80- HTML Form은 GET 전송도 가능
- Content-Type:multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송시 사용
- 다른 종류의 여러 파일의 폼의 내용 함께 전송 가능 (그래서 이름이 multipart)
- 참고: HTML Form 전송은 GET, POST만 지원
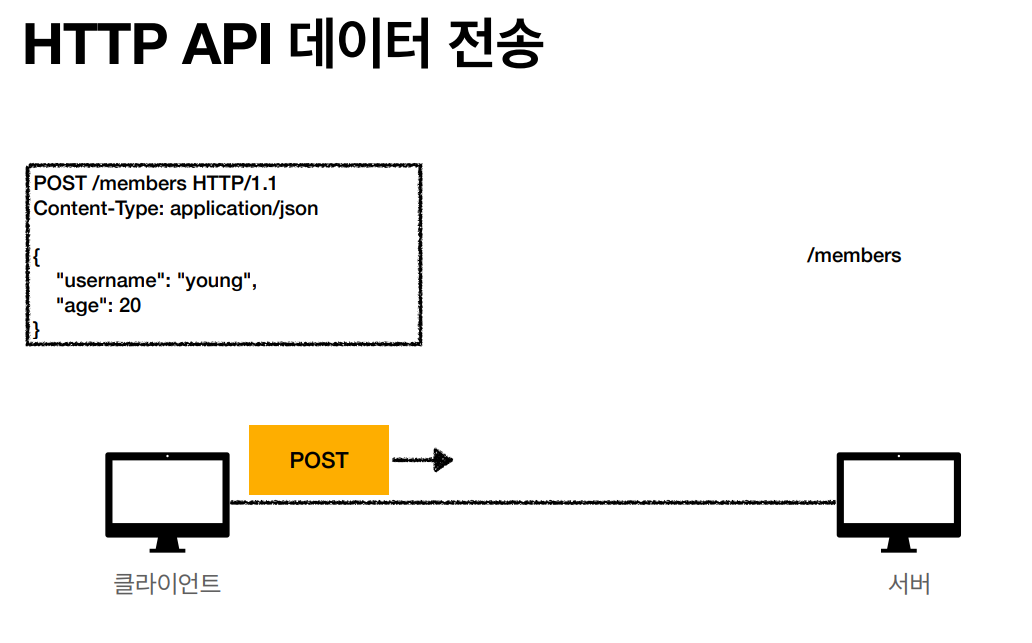
HTTP API 데이터 전송

HTTP API 데이터 전송 (정리)
- 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바스크립트를 통한 통신에 사용(AJAX)
- 예) React, Vue.js 같은 웹 클라이언트와 API통신
- POST, PUT, PATCH : 메시지 바디를 통해 데이터 전송
- GET:조회, 쿼리 파라미터로 데이터 전달
- Content-Type: application.json을 주로 사용(사실상 표준)
- TEXT, XML, JSON 등등 최근 JSON 사용
