<style>
div {
width: 100px;
display: inline;
background: pink;
}
</style>
<body>
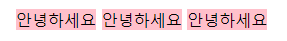
<div>안녕하세요</div>
<div>안녕하세요</div>
<div>안녕하세요</div>
</body>
위 코드대로 작성하면, 안녕하세요 사이가 공백으로 띄어진 것을 볼 수있다. 공백을 넣은 적이 없는데 왜? 기본적으로 설정되는 margin 인 것일까? 이것을 없애려면 어떻게 해야할까?
1. 왜 why?
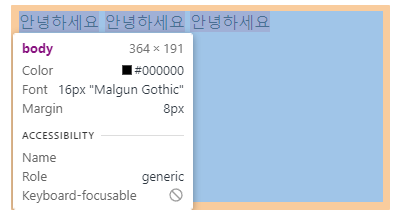
개발자 도구에서 해당하는 곳에 마우스를 올려보면 아래 사진처럼 <body> 영역으로 나타난다. 마우스가 보이지 않지만 사이 공백에 올려둔 상태다.

HTML에서 기본적으로 설정된 font-size의 default 값은 16px이다. 위 사진의 <body> font도 16px인 것을 알 수 있다. 이 말이 왜 지금 나오느냐? 아래의 코드를 보자.
<div>안녕하세요</div> << 개행
<div>안녕하세요</div> << 개행
<div>안녕하세요</div>위의 코드 처럼 작성하면 눈에 보이지 않는 개행이 일어난다. 정확하게 말하면 \r\n 이 일어난다.
\r(캐리지 리턴) → 다음 줄로 이동하지 않고 커서를 줄 처음으로 이동
\n(줄 바꿈) → 줄의 시작 부분으로 돌아가지 않고 커서를 다음 줄로 아래로 이동이 두 특수 문자가 빈 공백을 차지하게 되는 것. font-size 16px 기준으로 공백은 4px 이다. font-size를 키우면 공백도 커진다.
2. 해결 방법은?
- 코드를 한 줄에 작성한다. (권장 X)
<div>안녕하세요</div><div>안녕하세요</div><div>안녕하세요</div>- 다음 줄에서 태그를 닫는다. (권장 X)
<div>안녕하세요</div
><div>안녕하세요</div
><div>안녕하세요</div>- 부모 요소의 font-size를 0으로 한다. (여기서는 body, 권장 X)
body {
font-size: 0;
}
div {
font-size: 16px;
}- 공백 크기 만큼의 마이너스 margin을 준다.
div {
margin-right: -4px;
}- float 또는 flex를 사용한다. (Good)
div {
float: left;
}
// clear-fix
body::after {
display: block;
clear: both;
content: "";
}
or
body {
didsplay: flex;
}
