프론트엔드 개발을 하다보면 cors 문제를 자주 접하게 된다. cra 환경에서 cors 문제를 만났을 때 해결방법은 간단하다. 예를 들어 요청할 api endpoint가 abc123.com/homeworks/links 일 경우,
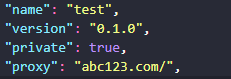
package.json 파일에 "proxy": "abc123.com/"을 입력해주고,

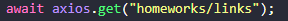
api 요청하는 곳에서 URL을 뒷부분만 작성하면 된다.

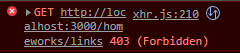
여기까지 하면 동작이 정상적으로 되어야한다. 하지만

????
이것저것 시도해보다 결국 스택오버플로우에 검색해서 node_modules와 yarn.lock을 지우고 다시 설치하는 것으로 해결했다. 캐시때문이라고는 하는데, 좀 더 공부해봐야 할듯 하다.
https://stackoverflow.com/questions/48291950/proxy-not-working-for-react-and-node
