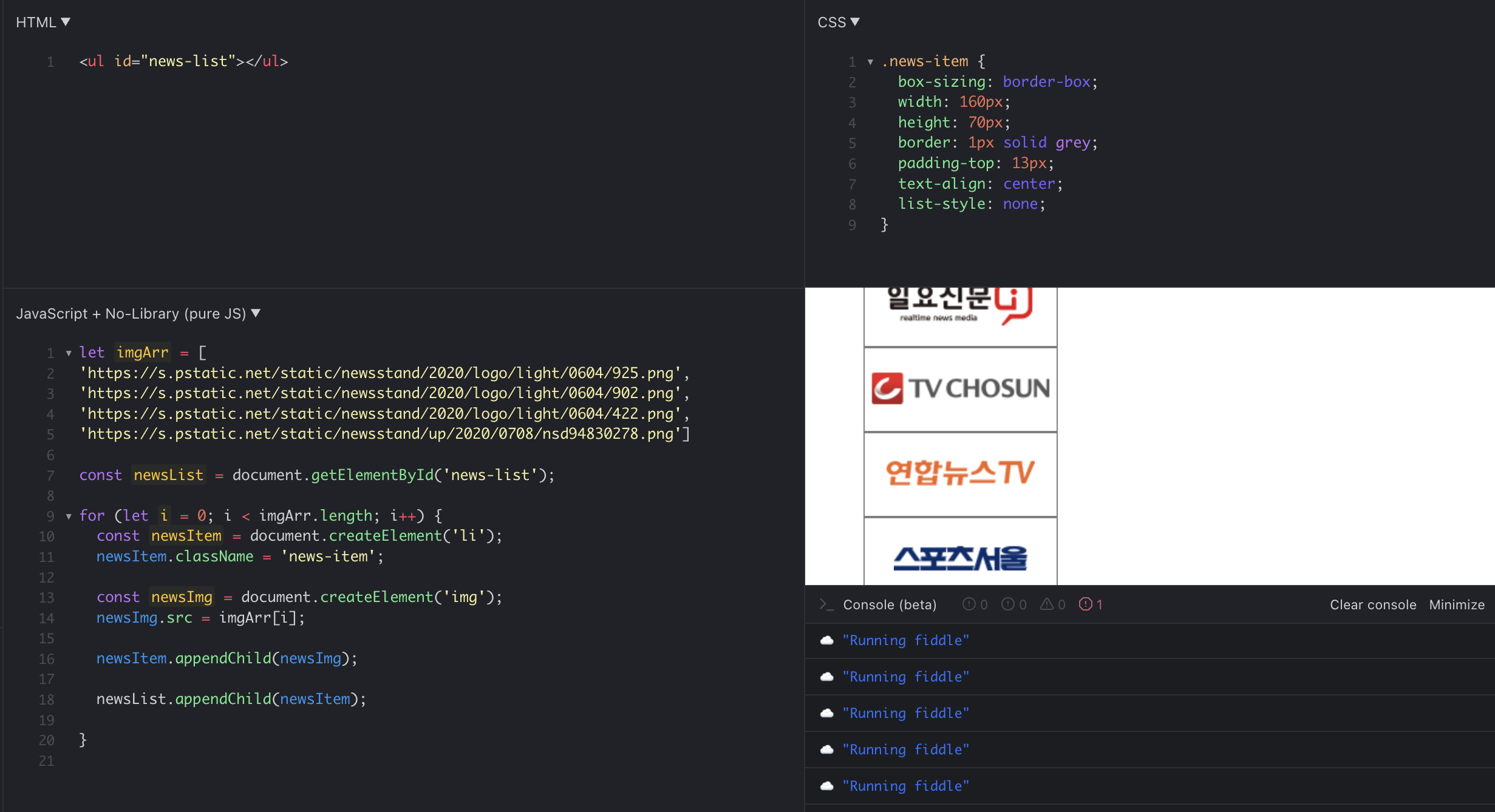
배열과 반복문 활용하여 네이버 메인의 언론 목록을 구현해보자.
- 우선, HTML에 언론사 목록을 모두 포함하는 ul 태그를 작성한다.
<ul id='news-list'></ul>- 언론사 이미지 주소로 구성된 배열을 작성한다.
let imgArr = [
'https://s.pstatic.net/static/newsstand/2020/logo/light/0604/925.png',
'https://s.pstatic.net/static/newsstand/2020/logo/light/0604/902.png',
'https://s.pstatic.net/static/newsstand/2020/logo/light/0604/422.png',
'https://s.pstatic.net/static/newsstand/up/2020/0708/nsd94830278.png']- javascript에서 li와 img 태그를 생성하고 img 태그를 li에
appendchild시킨다.
const newsItem = document.createElement('li');
newsItem.className = 'news-item'; // CSS에서 스타일을 적용시키기 위해 class name 부여
const newsImg = document.createElement('img');
newsImg.src = 'url 주소';
newsItem.appendChild(newsImg);반복문을 통해 img태그의 src에 이미지 주소를 삽입한다.
for (let i = 0; i < imgArr.length; i++) {
const newsItem = document.createElement('li');
newsItem.className = 'news-item';
const newsImg = document.createElement('img');
newsImg.src = imgArr[i];
newsItem.appendChild(newsImg);
}- 이렇게 생성된 목록을 ul태그에 appendchild 시켜 완성된 최종 코드는 아래와 같다.