2021.05.31
브랜치: page-layout
🎉 TIL
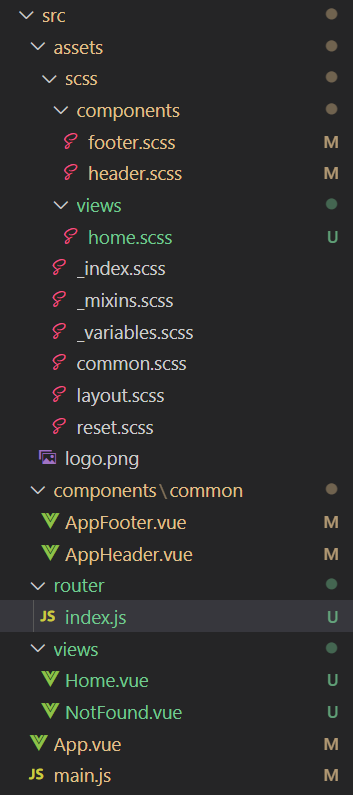
✨ 0. 프로젝트 폴더 구조

😊 컴포넌트/페이지 스타일링
각 컴포넌트는 'assets/scss/components/[컴포넌트 명].scss'
각 페이지는 'assets/scss/views/[페이지 명].scss'에 있는 scss파일을 import해서 스타일을 적용한다.
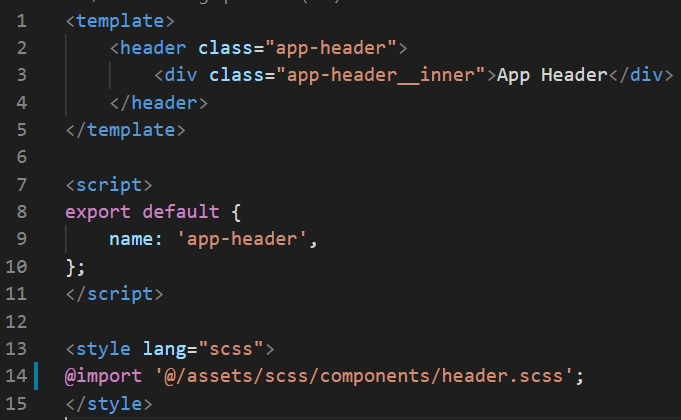
- 'components/AppHeader.vue'

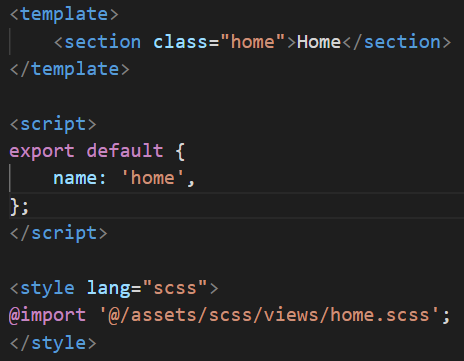
- 'views/Home.vue'

1. SCSS 믹스인을 활용한 미디어 쿼리 작성
- ✨ 파일명 앞에 '_'(언더바)를 붙이는 이유
: scss 파일 명 앞에 '_'(언더바)를 붙여서 별도의 css파일로 컴파일되는 것을 방지할 수 있다.
'_mixins.css' 파일의 경우 별도의 css파일로 컴파일될 필요가 없기 때문에 파일 명 앞에 '_'(언더바)를 붙여서 작성했다.
데스크탑 퍼스트로 작성했기 때문에 뷰포트가 넓은 순으로 작성한다.
- _mixins.scss
// Break Point
$mobile-small: 375px;
$mobile: 425px;
$tablet: 768px;
$labtop: 1024px;
$desktop: 1400px;
// Mixins
@mixin desktop {
@media (max-width: #{$desktop}) {
@content;
}
}
@mixin labtop {
@media (max-width: #{$labtop}) {
@content;
}
}
@mixin tablet {
@media (max-width: #{$tablet}) {
@content;
}
}
@mixin mobile {
@media (max-width: #{$mobile}) {
@content;
}
}
@mixin mobile-small {
@media (max-width: #{$mobile-small}) {
@content;
}
}- 작성한 mixins.scss 적용
// vue.config.js
loaderOptions: {
scss: {
additionalData: `
@import "@/assets/scss/_variables.scss";
@import "@/assets/scss/_mixins.scss";
`,
},
},2. '.vue' 파일에서 scss파일 import하기
vscode alias설정으로 '@/'가 'src/'와 동일하다. 따라서, CSS의
@import를 통해서 scss파일(모듈)을 불러올 수 있다.
// App.vue
<style lang="scss">
@import '@/assets/scss/layout.scss';
</style>3. font-size: 10px로 초기화 하기
: font-size: 62.5%로 폰트 사이즈를 초기화해서 1rem = 10px로 사용할 수 있다.
/*common.scss*/
html, body {
font-size: 62.5%;
}
/*layout.scss*/
.app {
/* 16px */
font-size: 1.6rem;
}