
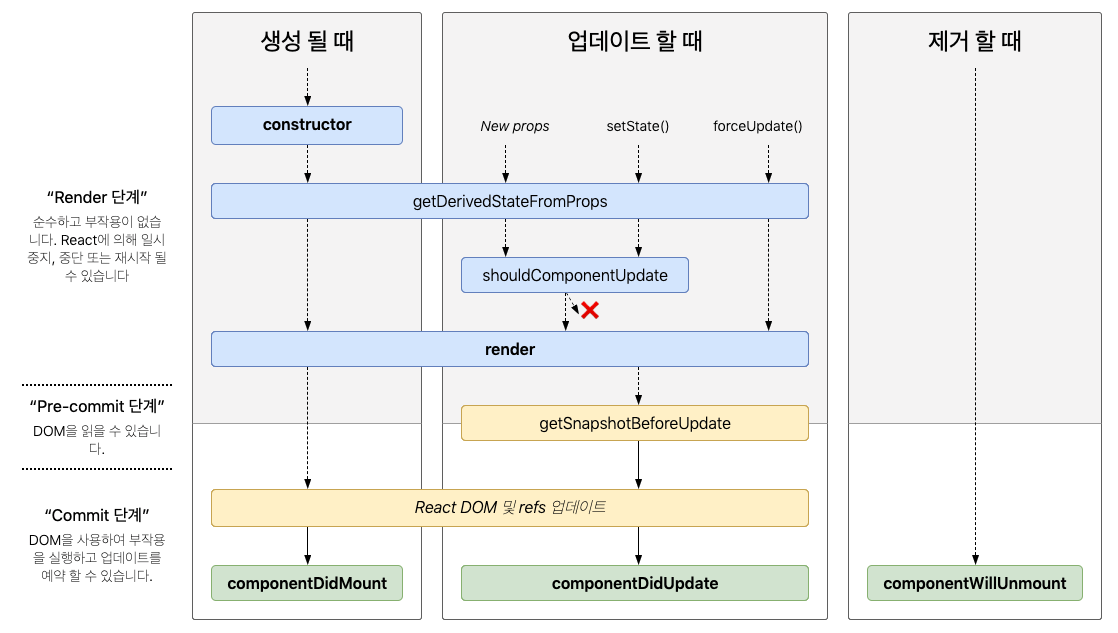
리액트 컴포넌트에는 생명주기가 존재한다.
컴포넌트의 수명은 렌더링되기 전에서 시작하여 페이지에서 사라질 때끝난다.
라이프사이클 메서드는 클래스 컴포넌트에서만 사용할 수 있다.

마운트
- constructor
- getDerivedStateFromProps
- render
- componentDidMount
위는 마운트될 때 발생하는 생명주기이다.
constructor
컴포넌트의 생성자 메서드이다. 컴포넌트가 만들어지면 가장 먼저 실행되는 메서드이다.
getDerivedStateFromProps
props 로 받아온 것을 state 에 넣어주고 싶을 때 사용한다.
render
컴포넌트를 렌더링하는 메서드이다.
componentDidMount
컴포넌트의 첫번째 렌더링이 마치고 나면 호출되는 메서드
업데이트
- getDerivedStateFromProps
- shouldComponentUpdate
- render
- getSnapshotBeforeUpdate
- componentDidUpdate
위는 업데이트될 때 발생하는 생명주기이다.
getDerivedStateFromProps
컴포넌트의 생성자 메서드이다. 컴포넌트가 만들어지면 가장 먼저 실행되는 메서드이다. 마운트 될때와 동일하다.
shouldComponentUpdate
컴포넌트가 리렌더링 할지 말지를 결정하는 메서드이다.
render
컴포넌트를 렌더링하는 메서드이다. 마운트 될때와 동일하다.
getSnapshotBeforeUpdate
변화가 일어나기 직전의 DOM 상태를 가져와서 특정 값을 반환하면 그 다음 발생하게 되는 componentDidUpdate 함수에서 받아와서 사용을 할수있다.
componentDidUpdate
리렌더링이 끝나고 화면에 우리가 원하는 변화가 모두 반영되고 난 뒤 호출되는 메서드이다.
언마운트
- componentWillUnmount
언마운트 될때의 생명주기는 한가지 이다.
componentWillUnmount
컴포넌트가 화면에서 사라지기 직전에 호출된다.
