
DOM 이란?
DOM은 Document Object Model의 약자이다.
이를 직역하면 < 문서 객체 모델 > 이다.
문서 객체는?
- 원본 html 문서의 html, body, div 등이 문서 객체이다.
- 위의 태그들과 같이 자바스크립트를 이용해서 수정 가능한 객체들이다.
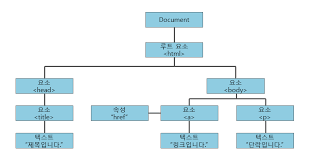
DOM은 트리구조로 이루어져 있다.

요약
- DOM은 항상 유효한 html 형식이다.
- JS에 의해 조작가능하여야 한다.
- 가상요소를 포함하지 않는다. (ex : before, after)
- 보이지 않는 요소를 포함한다. (ex : display : none)
- 렌더트리와 DOM은 다르다.
- 개발자 도구의 Element 와 DOM은 다르다.
브라우저는 CSS, HTML 그리고 순수 JS를 해석할 수 있다. 따라서 React 문법을 이해할 수 없기 때문에 변환하는 과정이 필요하다. 이러한 과정의 작업을 React-dom이 담당한다.
- 변화가 일어나면 변화된 버전을 가상 DOM에 적용
- 가상 DOM끼리 비교한다. ( before, after )
- 바뀐 부분만 적용한다.
