브라우저란?
- 웹페이지, 이미지, 비디오 등의 콘텐츠를 수신, 전송 및 표현하는 소프트웨어이다.
- 크롬, 사파리, 엣지 등이 브라우저다.
브라우저의 핵심기능은 사용자가 참조하고자 하는 웹페이지를 서버에 요청하고 서버의 응답을 받아 렌더링 엔진을 통해 텍스트 및 이미지 등으로 변환하여 최종화면을 사용자에게 표시하는 것이다.
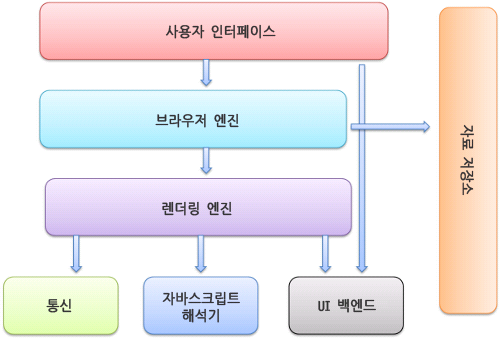
브라우저의 기본 구조

1. 사용자 인터페이스
- 검생창, 새로고침, 뒤로가기/앞으로가기 버튼 등 사용자가 접근할 수 있는 영역
2.브라우저 엔진
- 사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어
3.렌더링 엔진
- 브라우저의 핵심이며 요청한 콘텐츠를 화면에 표시
- HTML과 CSS등을 해석해서 표시하는 엔진
4.통신
- HTTP 요청 같은 네트워크 호출에 사용
5.UI 백엔드
- 콤보 박스와 창 같은 기본적인 장치를 그림
- 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
6.자바스크립트 해석기
- 이름 그대로 자바스크립트 코드를 해석하고 실행
7.자료 저장소
- 자료를 저장하는 계층
- Local Storage, Indexed DB, 쿠키 등 브라우저 메모리를 활용하여 저장하는 영역이다.
렌더링 엔진 동작 과정

- 렌더링 엔진이 HTML문서를 파싱하여 DOM 트리를 구축한다.
- 그 다음 외부 css파일과 함께 포함된 스타일 요소를 파싱하여 CSSOM트리를 구축한다.
- DOM트리와 CSSOM트리를 합쳐 렌더 트리를 구축한다.
- 레이아웃 작업을 통해 사용자에게 그려줄 영역을 계산한 뒤 화면에 배치하여 그림을 그려나간다.