형태
arr.reduce(callback[, initialValue])
콜백함수와 초기값을 설정할 수 있다.
const cnt1 =[0, 1, 2, 3, 4].reduce(
function (accumulator, currentValue, currentIndex, array) {
return accumulator + currentValue;
},
);
console.log(cnt1) //10 0을 5로 바꾸면 15출력
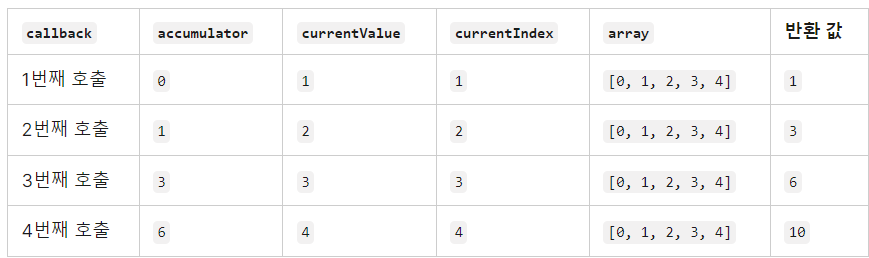
그림에서 0은 더해도 같으니 생략했다.
return을 통해 accumulator에 들어가고 최종적으로 cnt1에 반환된다.
초기값이 배열일때는?
// 1번
var cnt=[0, 1, 2, 3, 4].reduce(
function (accumulator, currentValue, currentIndex, array) {
return accumulator.concat(currentValue)
},[10])
console.log(cnt)
// 2번
var cnt = [0, 1, 2, 3, 4].reduce(
function (accumulator, currentValue, currentIndex, array) {
accumulator.push(currentValue);
return accumulator; //return값이 없으면 accmulator가 undefined가 되어 없으면 안된다.
}, [10]);
console.log(cnt);- concat는 기존 배열에 붙여서 새로운 배열은 만든다
- push는 기존 배열에 추가한다.
1번 reduce는 accmulator에 저장해서 cnt에 주려면 return을 통해 누산기에 새로 배열을 만들어줘야하고,
2번 경우는 push를 통해 기존 acumulator(원본)에 추가해주면 된다.
return accmulator.push(currentValue);
이때 return을하게되면 push는 반환값이 number라서 에러발생!
배열이 아닌값이면 ~.push is not function 에러 발생
