https://www.npmjs.com/package/react-lazy-with-preload
react-lazy-with-preload는 React.lazy()를 하고 최초 랜더링 되기 전에 구성요소를 미리 로드하는 기능을 추가한 라이브러리 입니다.
예제
import {Suspense, useState} from "react";
import { lazyWithPreload } from "react-lazy-with-preload";
const Temp = lazyWithPreload(() => import("./Temp"));
function SomeComponent() {
const [ showOtherComponent, setShowOtherComponent ] = useState(false);
return (
<div>
<h1>this component is test with lazyWithPreload</h1>
<button
onClick={() => showOtherComponent ? setShowOtherComponent(false) : setShowOtherComponent(true)}
// This component will be needed soon. Let's preload it!
onMouseOver={() => Temp.preload()}
>
Click me to render OtherComponent
</button>
<h2>######</h2>
<Suspense fallback={<div>Loading...</div>}>
{showOtherComponent && <Temp />}
</Suspense>
<h2>######</h2>
</div>
);
}
export default SomeComponent;
버튼에 마우스를 올리면 Temp 컴포넌트를 Preload 하고, 버튼을 누르면 state를 토글해 Suspense 영역에 보여줍니다.

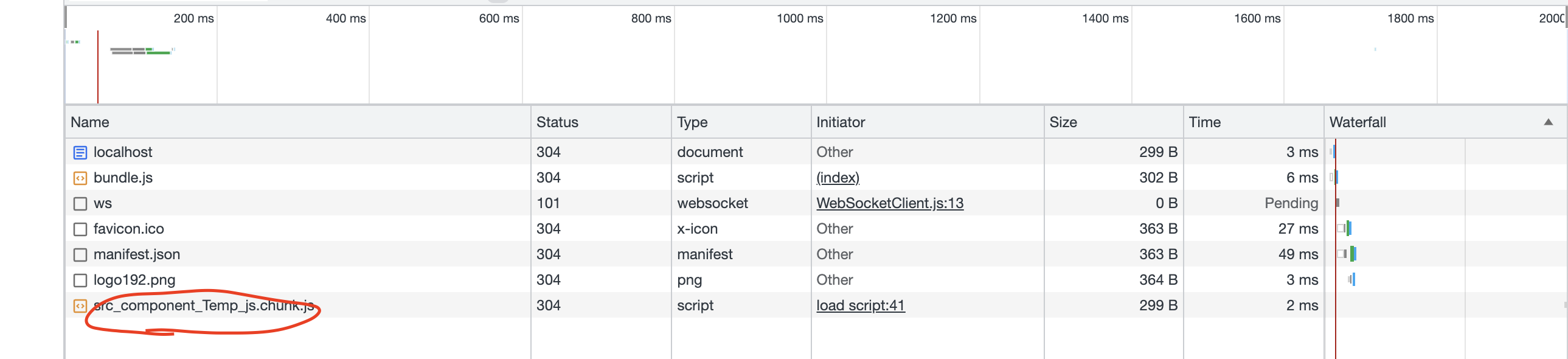
Preload 하는것은 개발자도구 네트워크를 보면 마우스 올렸을 때 로그하는것을 볼 수 있다.

하지만 결과적으로 Preload를 하게되면 컴포넌트를 미리 가져와서 suspense fallback가 나올 일이 많지는 않다.
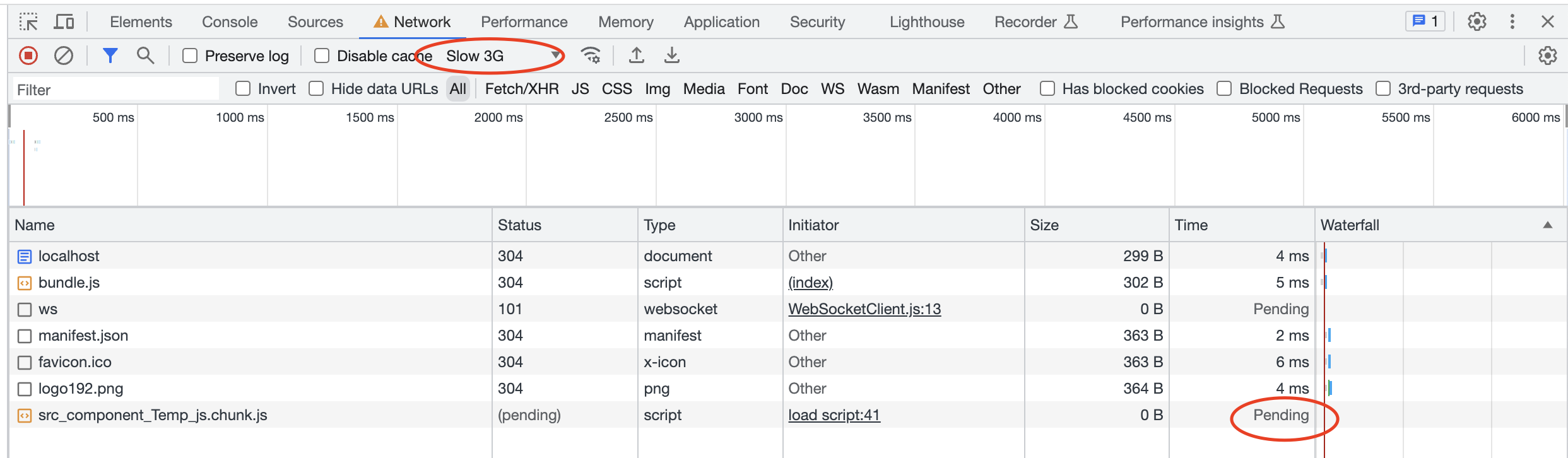
(Network를 Slow 3G로 하고 마우스 over하고 컴포넌트가 pending일 때 클릭하면 suspense fallback이 뜨긴 함 실제로 컴포넌트가 커서 preload를 했음에도 해당 화면으로 넘어가는데 오래걸리면 fallback 랜더링)



좋은 글 감사합니다. 자주 올게요 :)