input custom


<h3>셀렉트 박스 만들기</h3>
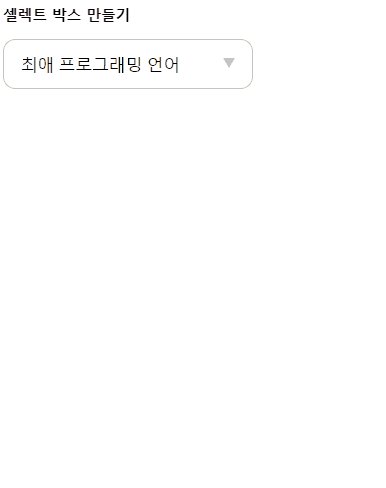
<div class="custom-select">
<button class="btn-select">최애 프로그래밍 언어</button>
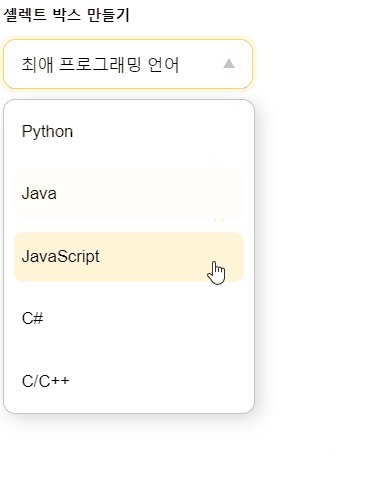
<ul class="list">
<li><button type="button">Python</button></li>
<li><button type="button">Java</button></li>
<li><button type="button">JavaScript</button></li>
<li><button type="button">C#</button></li>
<li><button type="button">C/C++</button></li>
</ul>
</div>
순서
- 최애 프로그래밍 언어를 누르면
<ul class='list'>가 뜸
btn-select에 class='on'을 toggle해줘야함.
<script>
const btnSelect = document.querySelector('.btn-select');
btnSelect.addEventListener('click', ()=>{
btnSelect.classList.toggle('on');
})
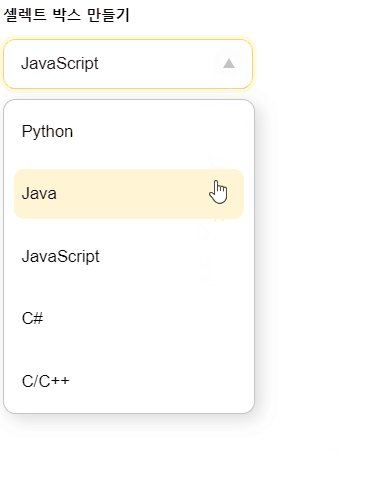
</script>- li (또는 button) 누르면 최애프로그래밍 언어의 textContent가 li의 textContent로 바뀜. 다들 버튼으로 풀었으니 버튼으로 하자.
강사님왈: 보통 버튼을눌러야 뭔가 작동하는게 일반적임. li에 이벤트리스너를 달아도 사용자입장에서는 크게차이가없지만(이벤트전파로인해 button의 부모요소에 li에 이벤트를 달면 li의 자식인 button을 클릭해도 이벤트가발생함) 개발자입장에서는 버튼에잇는게더낫다..!어쨋거나 li도 작동을하지만 보통 일반적으로 버튼을 누르면 작동하는게 일반적인 상식이니까!
<script>
const li = document.querySelectorAll('li')
li.forEach((item)=>{
item.addEventListener('click', ()=>{
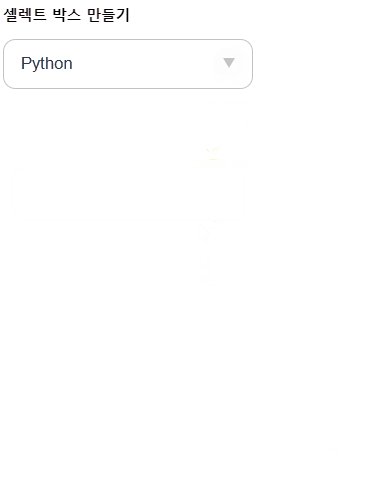
btnSelect.textContent = item.textContent;
btnSelect.classList.remove('on');
//li를 선택하면 textContent가 바뀌고 on을 remove해줌으로써 list가 없어짐.
})
})
</script>알게된 점
- 이벤트리스너의 콜백함수로 화살표 함수를 사용시 this와 일반 function(){} 사용시 this가 달라지므로 잘 생각하고 쓰자
다른 코딩천재의 풀이
클래스로 custom-select을 가진 div에 이벤트를 달음. 어차피 이벤트 다 전파되니까!
<script>
const customSelect = document.querySelector('.custom-select')
customSelect.addEventListener('click', e => {
if(e.target.type === 'button'){
const element = customSelect.querySelector('.btn-select')
element.textContent = e.target.textContent;
element.classList.remove('on')
} else if (e.target.classList.contains('btn-select')){
e.target.classList.toggle('on');
}
})
</script>강사님 코드펜
https://codepen.io/stronger-deer/pen/VwGQRaM?editors=0010
