🌈 기념일 계산기 만들어보자
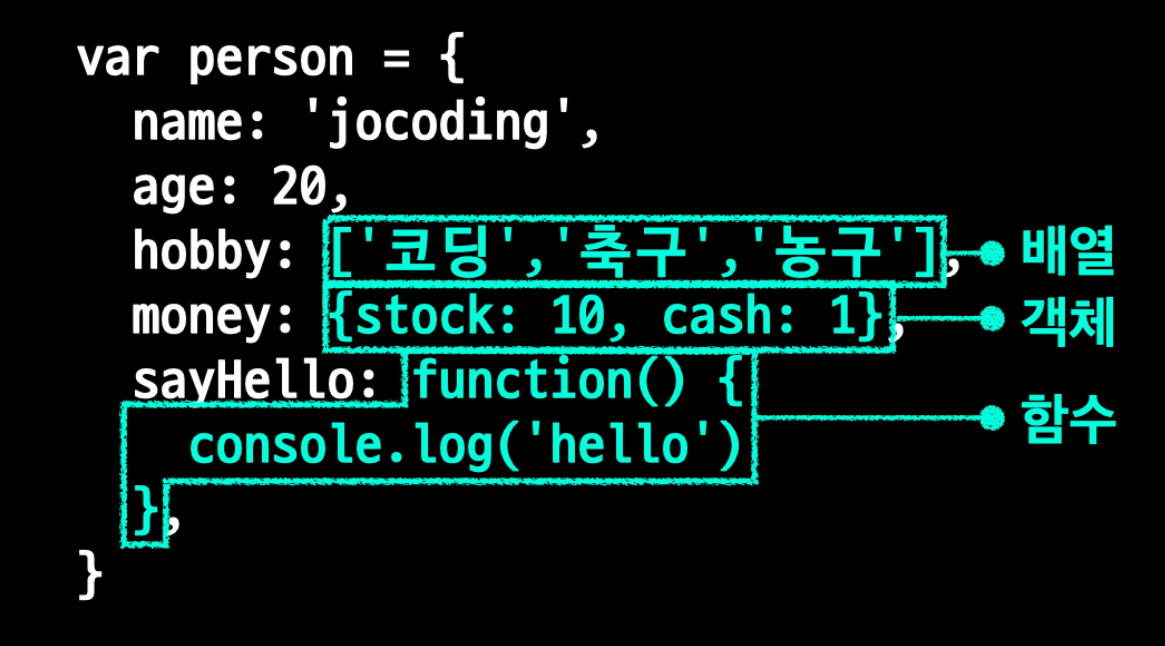
객체 object란?
 이때 함수는 메서드method 라고 불린다.
이때 함수는 메서드method 라고 불린다.
특정 값을 가져오려면
person.name;
==> 'jocoding'
Date 객체
<body>
<h1>Date 객체</h1>
<script>
//1. Date 객체 생성
var now = new Date();
//2. 연도를 가져오는 메서드 .getFullYear()
console.log(now.getFullYear());
//3. 월 정보를 가져오는 메서드 .getMonth() {0: 1월, 1: 2월, ... 10: 11월, 11: 12월}
console.log(now.getMonth());
//4. 일 정보를 가져오는 메서드 .getDate()
console.log(now.getDate());
//5. 1970년 1월 1일 00:00:00을 기준으로 흐른 시간을 밀리초로 표시하는 메서드 .getTime()
console.log(now.getTime());
//6. 특정 일의 Date 객체 생성
var christmas = new Date('2020-12-25');
console.log(christmas);
//7. 특정 ms의 Date 객체 생성
var ms = new Date(1000);
console.log(ms);
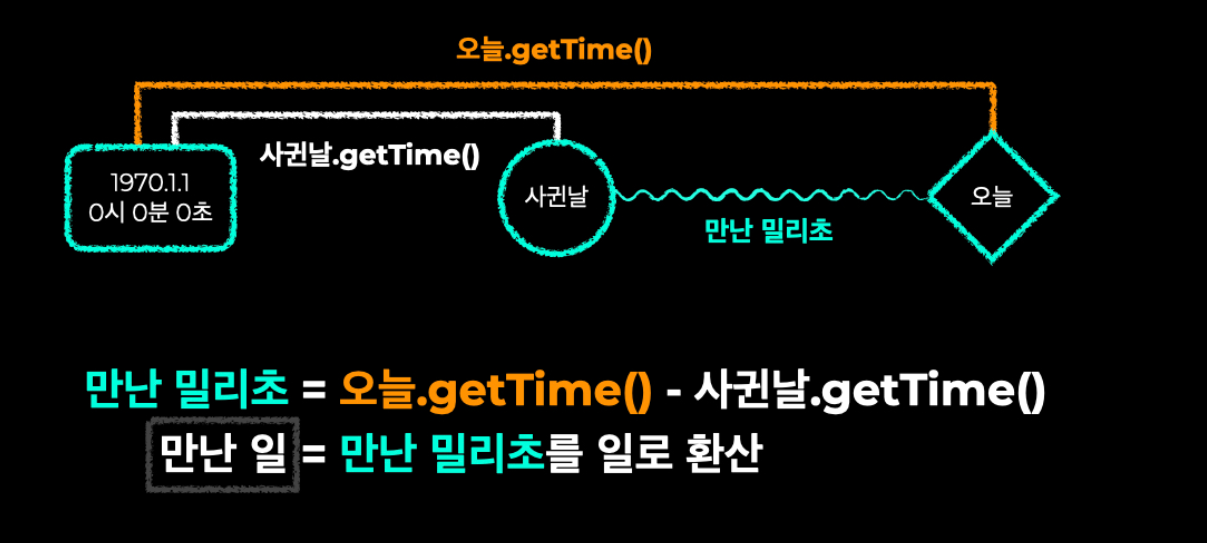
</script>사귄 일수 계산

- getTime을 통해
현재 시간- 시작 시간으로 계산. - getTime 은 ms로 나오기 때문에 일(day)로 계산하려면 (1000 60 60 *24) 을 나눠줘야한다
- 보통 시작일을 1일로 치기 때문에 나눈 값에 + 1을 해 주어야 한다.
Math.floor: 소수점 없애줌
<body class="container">
<section class='photos'>
<img id='duhee' src="duhee.jpeg" alt="duhee">
<img id='heart' src="heart.png" alt="heart">
<img id='jisook' src="jisook.jpeg" alt="jisook">
</section>
<div class='container d-flex flex-column justify-content-center align-items-center mt-3'>
<h3>두희♥지숙</h3>
<h3 id='love'>0일째</h3>
<h4 class="date">2020.6.30</h4>
</div>
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<script>
var now = new Date(); //현재
var start = new Date('2020-06-30'); //사귄 날짜
var timeDiff = now.getTime() - start.getTime();
var day = Math.floor(timeDiff / (1000 * 60 * 60 *24)+ 1 ) ;
$('#love').text(day + '일 째');
</script>
</body>
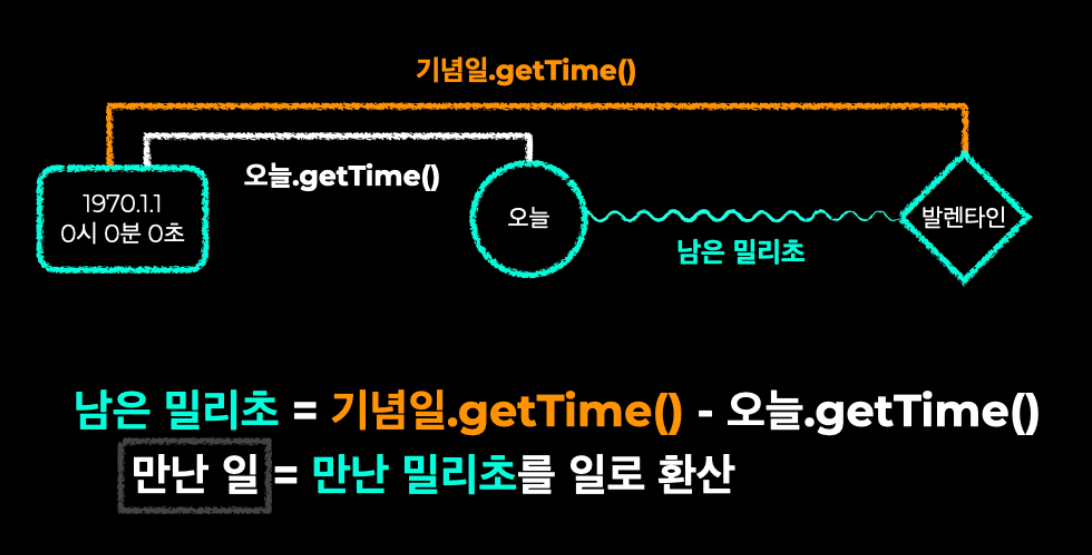
기념일까지 얼마나 남았을까?
 위와 같은 방식으로
위와 같은 방식으로 기념일 - 현재시간 해주기
<script>
var valentine = new Date('2021-02-14');
var timeDiff2 = valentine.getTime() - now.getTime();
var day2 = Math.floor(timeDiff2 / (1000 * 60 * 60 * 24) + 1);
$('#valentine').text(day2 + '일 남음')
</script>
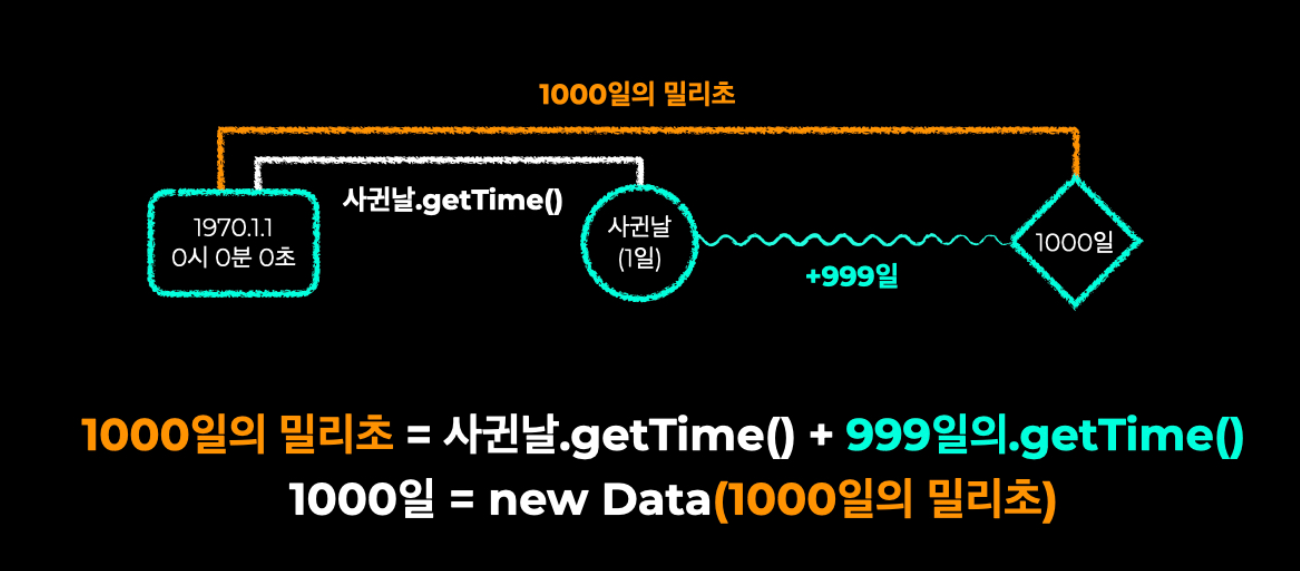
</body>1000일은 언제인가?

- 주의 : .getMonth(); 하면 2월은 1, 3월은 2 로 표현되니 +1 해줄것.
<script>
var ms = start.getTime() + 999 * (1000 * 60 * 60 * 24);
var thousand = new Date(ms);
var thousandDate = thousand.getFullYear() + '.' + (thousand.getMonth()+1) + '.' + thousand.getDate();
$('#thousand-date').text(thousandDate);
// thousand, now, getTime()
var timeDiff3 = thousand.getTime() - now.getTime();
var day3 = Math.floor(timeDiff3 / (1000 * 60 * 60 * 24) + 1);
$('#thousand').text(day3 + '일 남음');
</script> 최종 코드
<script>
var now = new Date();
var start = new Date('2020-06-30');
//우리 몇 일째?
var timeDiff = now.getTime() - start.getTime();
var day = Math.floor(timeDiff / (1000 * 60 * 60 * 24) + 1);
$('#love').text(day + '일째');
//기념일까지 남은 날짜는?
var valentine = new Date('2021-02-14');
var timeDiff2 = valentine.getTime() - now.getTime();
var day2 = Math.floor(timeDiff2 / (1000 * 60 * 60 * 24) + 1);
$('#valentine').text(day2 + '일 남음');
//천일은 언제인가?
var thousand = new Date(start.getTime() + 999 * (1000 * 60 * 60 * 24));
var thousandDate = thousand.getFullYear() + '.' + (thousand.getMonth()+1) + '.' + thousand.getDate();
$('#thousand-date').text(thousandDate);
//기념일까지 남은 날짜는?
var timeDiff3 = thousand.getTime() - now.getTime();
var day3 = Math.floor(timeDiff3 / (1000 * 60 * 60 * 24) + 1);
$('#thousand').text(day3 + '일 남음');
</script>
