🌈 자소설 글자수 계산기
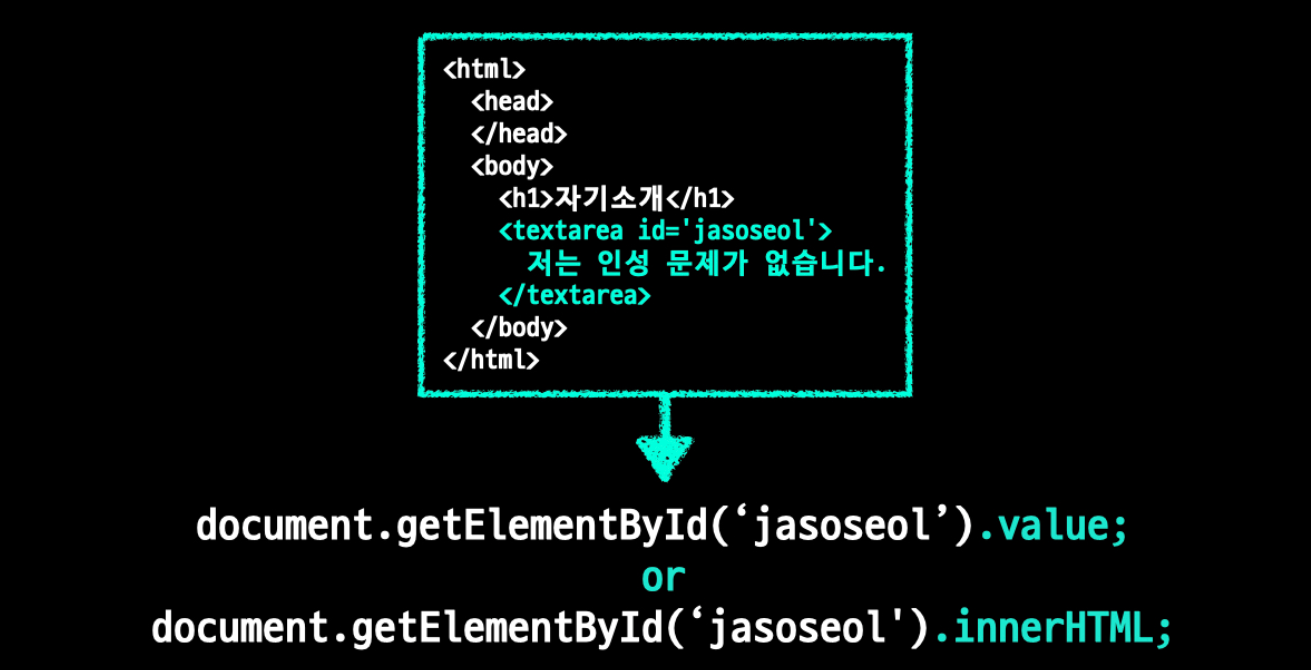
DOM

.value
.innerHTML
내부 값을 가져올 수 있다.
키보드 누를 때 마다 글자수 세기
이벤트 및 이벤트 핸들링

키보드를 누를 때 마다 : 이벤트 => onkeydown
글자 수를 세주어라 : 이벤트 핸들링 => 함수
<body class="container">
<h1>자기소개</h1>
<textarea onkeydown='counter();' class="form-control" rows="3" id="jasoseol">저는 인성 문제가 없습니다.</textarea>
<span id="count">(0/200)</span>
<script>
function counter() {
var content = document.getElementById('jasoseol').value;
document.getElementById('count').innerHTML = '(' + content.length + '/200)';
}
counter();
</script>
</body>
200자 넘으면 글자 안써지도록 하기

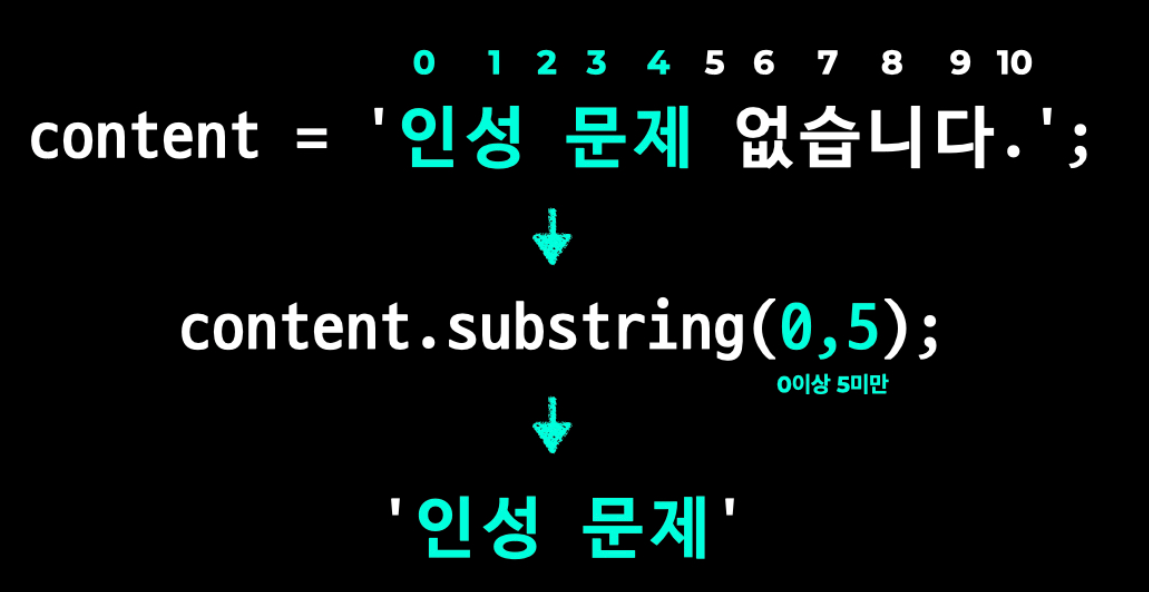
.substring(a,b);

<body class="container">
<h1>자기소개</h1>
<textarea class="form-control" rows="3" id="jasoseol" onkeydown="counter();">저는 인성 문제가 없습니다.</textarea>
<span id="count">(0/200)</span>
<script>
function counter() {
var content = document.getElementById('jasoseol').value;
// if, substring
if (content.length > 200) {
content = content.substring(0,200);
document.getElementById('jasoseol').value = content;
}
document.getElementById('count').innerHTML = '(' + content.length + '/200)';
}
counter();
</script>
</body>content가 200자 넘으면 .substring(0,200)을 통해 200자부턴 다 짤라주고 이 값을 다시 content에 넣어야한다.
그리고 자소설 내부값을 content로 넣어주기!
