
“뛰어난 선수와 보통 선수의 차이는 무엇인가요?”
”지루함을 견디는 것입니다. 매일매일 훈련하다 보면 어느 시점 지루해집니다. 보통 선수는 이 지루함을 이기지 못하고 훈련을 소흘히 하기 시작합니다.”
<아주 작은 습관의 힘, 비즈니스북스, 제임스 클리어, 2019>
📌 VSCode 단축키
-
ctrl+ n : 새 파일 -
동시 수정
ALT+ 클릭 ,ctrl+ALT+ 방향키 위 아래 -
주석
ctrl+/ -
한 줄 삭제
Shift+Del
📌 URL / IP / PORT

이미치 출처: 멋쟁이사자처럼
www.naver.com -> DNS -> 223.130.195.200 -> Server -> 웹 브라우저에 표시
👉 해석: www.naver.com 치면 주소를 컴터가 알아내야함 -> 주소모야 DNS야?
->DNS 왈 : 네이버의 IP는 223.130어쩌구.. 이야
PORT
- http의 기본 포트: 80
- https의 기본 포트: 443
📌 Emmet 에밋 문법
<body>
🌟 느낌표! 누르고 tab 하면 자동완성
🌟 h1하고 tab
<h1></h1>
🌟 h1{글자hi}
<h1>hi</h1>
🌟 h1+p
hi쓰고 탭누르면 다음 문단으로 바로 기입가능 / ALT 누르고 키보드 위아래 하면 코드가 위아래로간다
<h1>hi</h1>
<p>다음문단</p>
🌟h$*6 + Tab
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
🌟p#id + tab p.class + tab
<p id="id"></p>
<p class="hi"></p>
🌟table>(tr>td*6)*4 + tab키
<table>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
🌟ul>li*5 + tab키
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
🌟 ul>li.item$*5 + tab키
<ul>
<li class="item1"></li>
<li class="item2"></li>
<li class="item3"></li>
<li class="item4"></li>
<li class="item5"></li>
</ul>
🌟 p.one.two.three + tab키
<p class="one two three"></p>
lorem*3 <!-- 긴문장 -->
lorem5 <!-- 5개단어 -->
🌟 .one #one
<div class="one"></div>
🌟a[href='https://www.naver.com']
<a href="https://www.naver.com"></a>
🌟p[a='one' b='two'] + tab키
<p a="one" b="two"></p>
📌 GitHub

프로젝트 다운받을때:
git clone repo주소.
⭐⭐⭐
① git pull
혼자하는 프로젝트에서는 필요 x
코드수정후
② git add .
③ git commit - m '메세지 입력'
④ git push
깃헙에 업데이트
⭐⭐⭐
예시)

요 html 파일을 공유하고싶어서 GitHub 새로운 리포지토리를 생성했어요 (README 체크 해제)

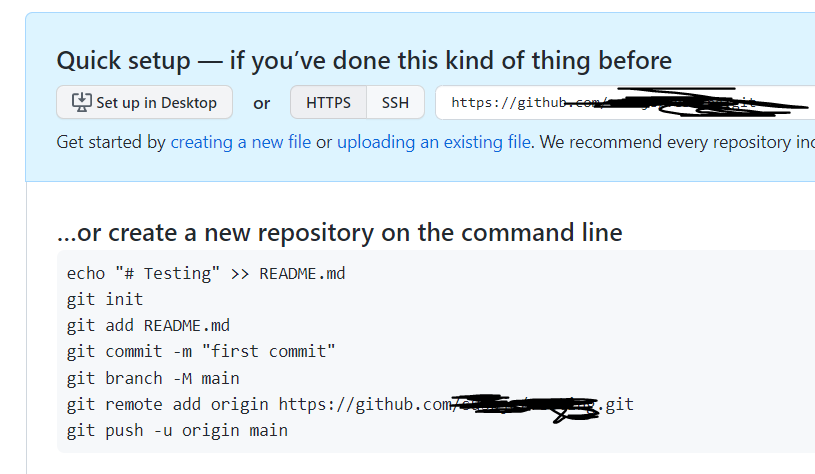
그럼 이러한 문구가 뜨는데 복사함
Testing 폴더에 가서 오른쪽 마우스 클릭후 Git Bash Here 클릭->복붙(shift + insert)
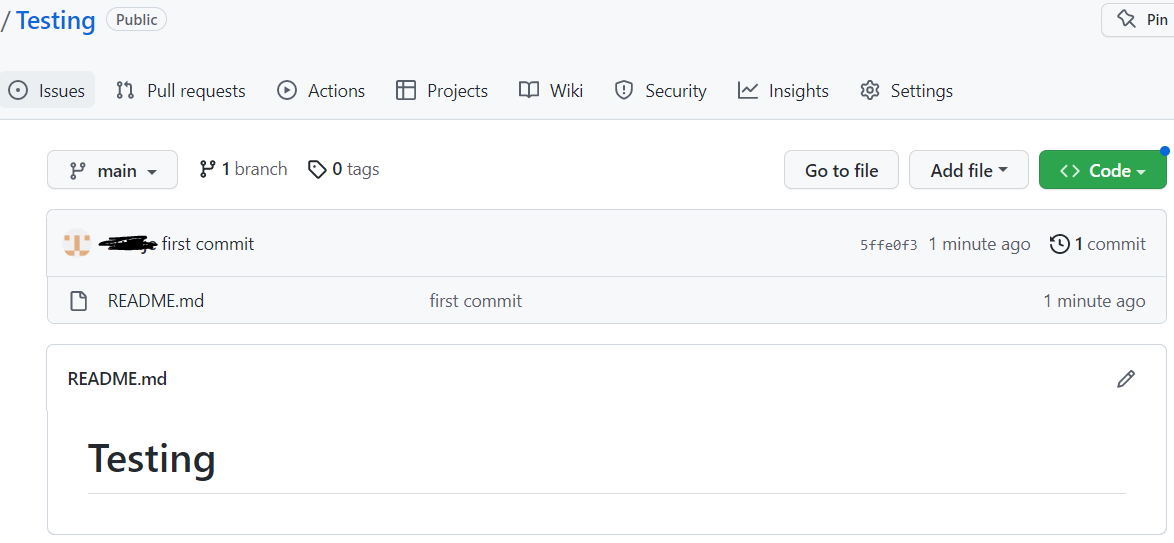
👉 결과 : 짜잔
그리고 폴더에 Test.txt 를 생성 후 '안녕 월드' 쓰고 저장

다시 저 Testing 폴더에서 오른쪽 클릭-> Git Bash -> git add . & git commit & git push

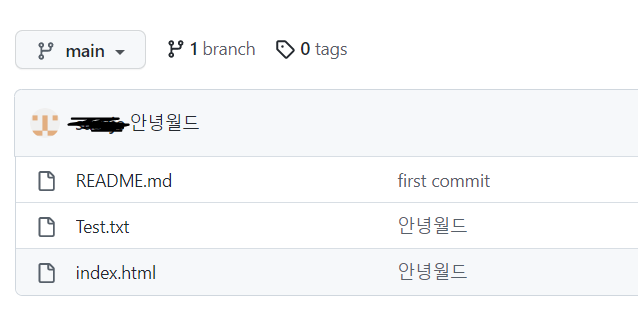
Git에도 업데이트된것을 확인할수있다!
---
그 외 유용한 정보
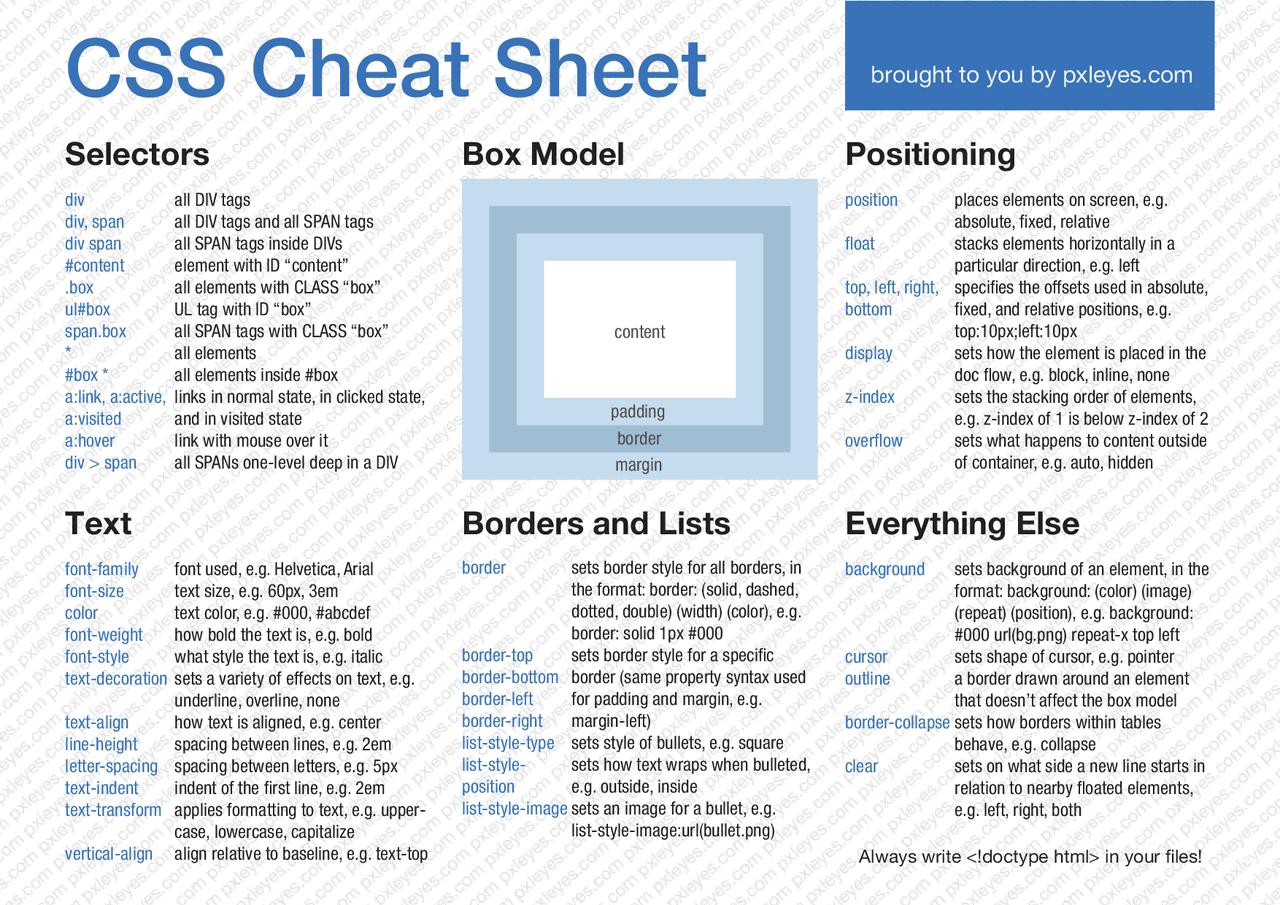
💥 Cheatsheet
- html, Emmet 등 Cheat Sheet 검색해보면 다양한 자료가 나온다.

💥 1일 1 commit 하기
