📒 CSS 변수, 함수
반응형에 유용한 calc()
var은 유지보수 하기에 좋다.!
가장큰메인박스wrap 에 margin:auto; 하면 가운데로 정렬하는것같다.
001.html -좌우여백을 주고싶을때 max-width: calc(100% - 80px) 여백40
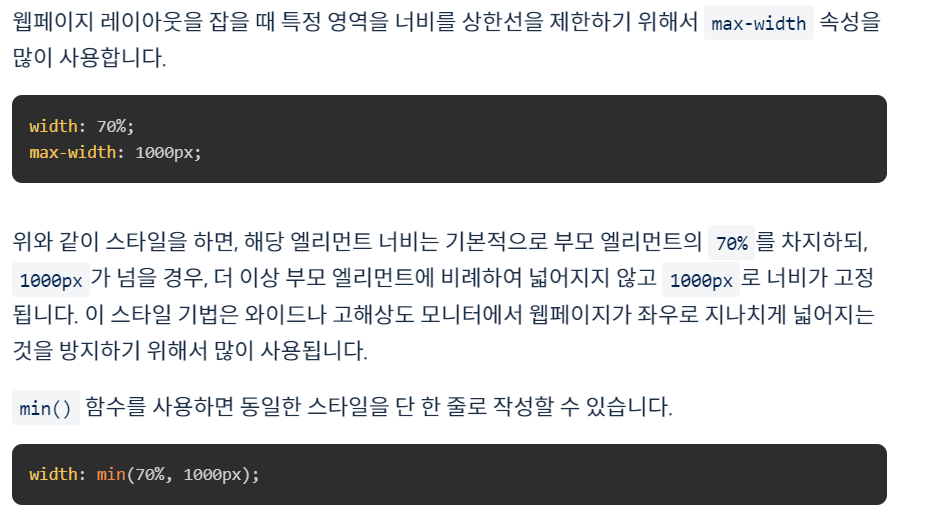
반응형에 max-width 주는게 약간 국룰인듯?
3.6 card ui grid 좋당. grid를 다시 복습해야겟당.
--
grid-2차원 와 flex -1차원
반응형은 flex할때 미디어쿼리루 해야함니다.
grid가 더 편해용.
--
@media query!

출처ㅣ: https://www.daleseo.com/css-min-max/
밑에 벨로그 꼭읽기
엄청 잘 설명
https://velog.io/@iandr0805/CSS-Grid-auto-fit%EA%B3%BC-auto-fill%EC%9D%98-%EC%B0%A8%EC%9D%B4%EC%A0%90
