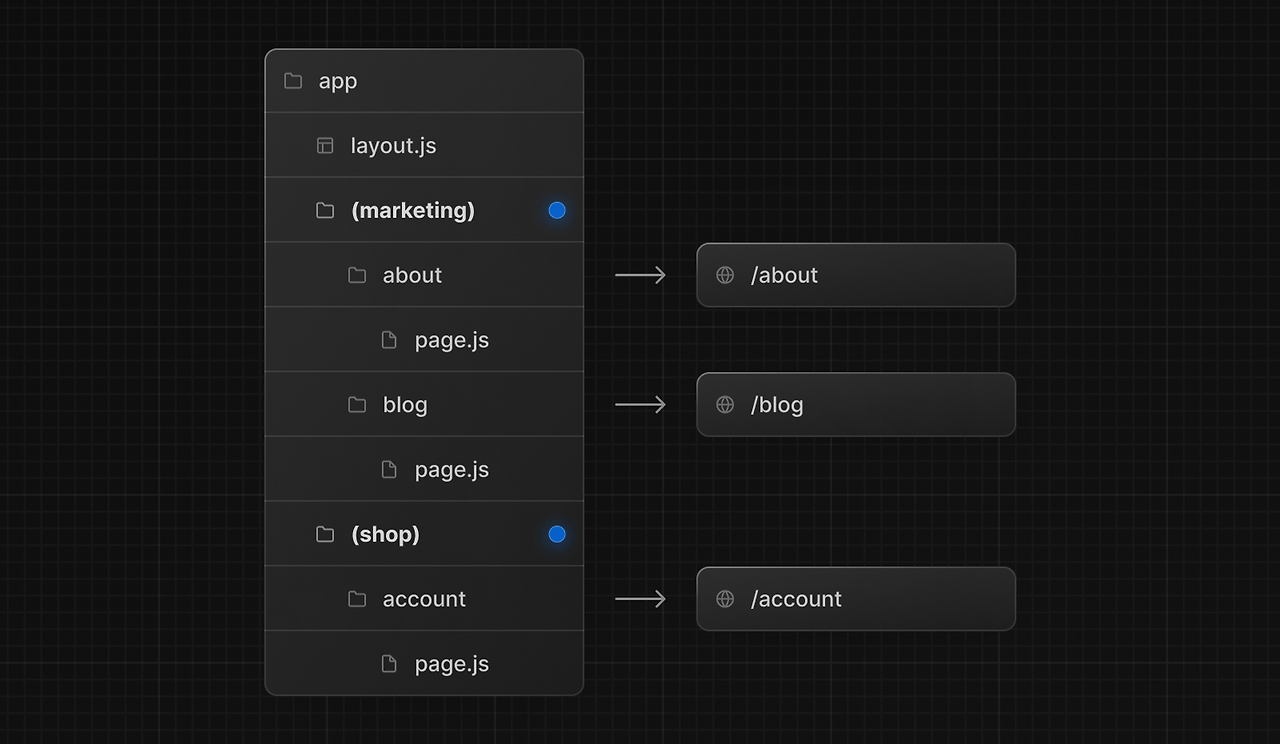
route groups
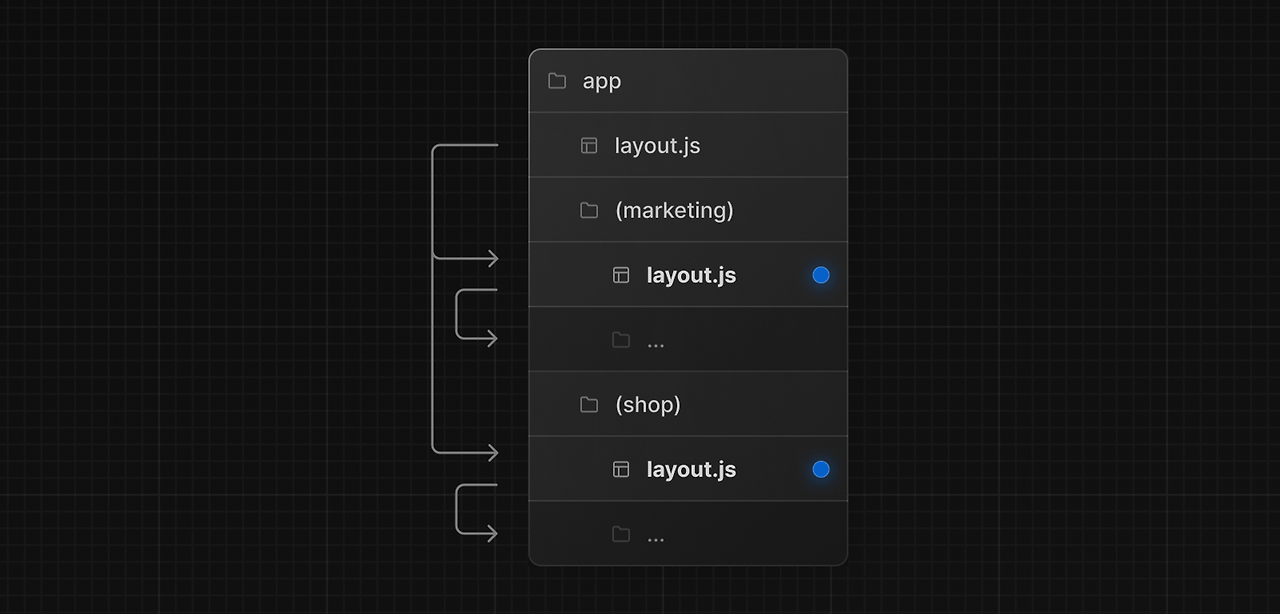
라우트 그룹은 괄호() 폴더로 생성되며, 이는 url에 전혀 영향을 미치지 않는다. 가장 좋은 이점은 각 그룹에 대해 다른 레이아웃을 설정할 수 있다


참고: https://rocketengine.tistory.com/entry/NextJS-13-Routing-Route-Groups
Metadata
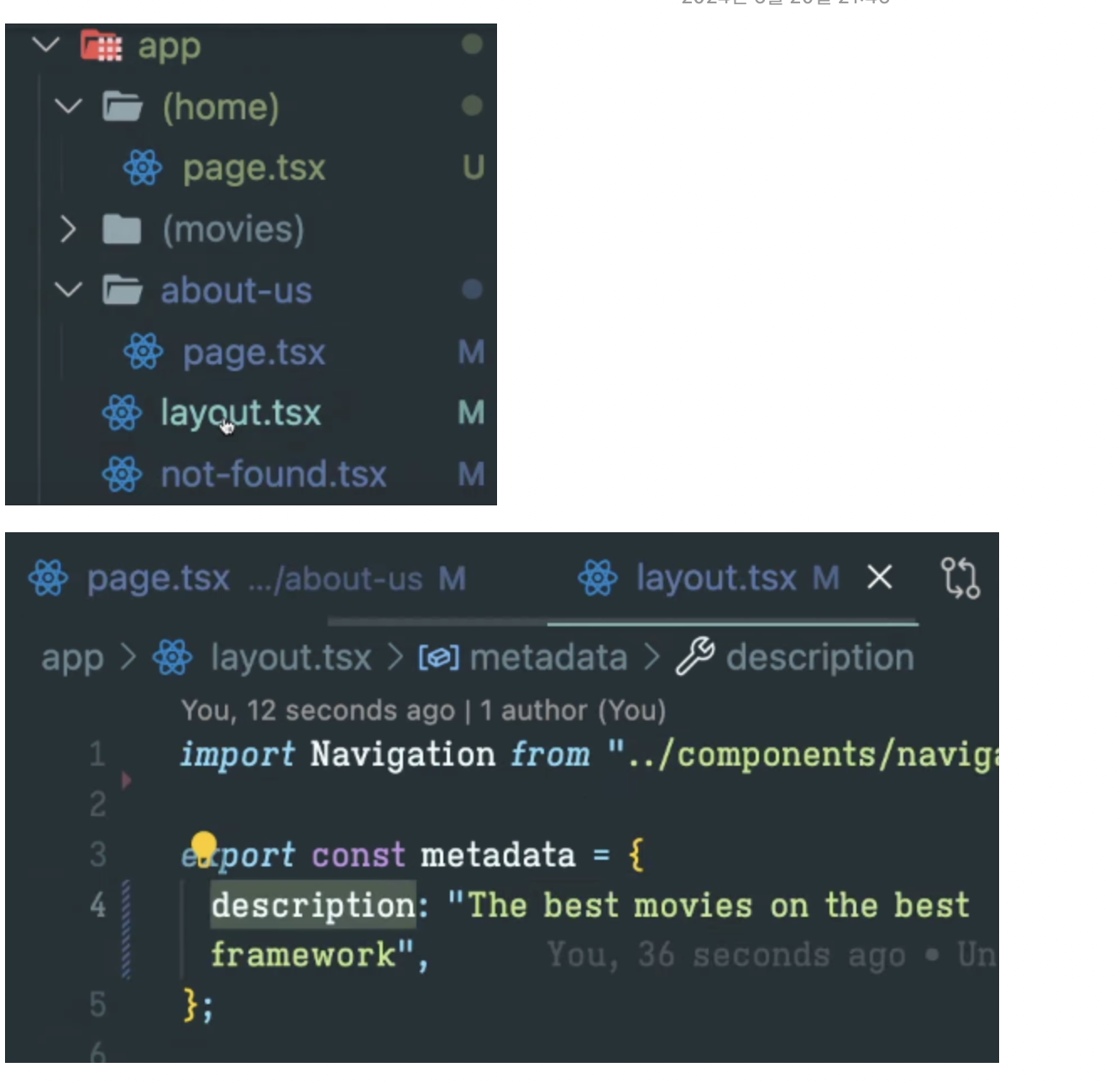
레이아웃에 description을 선언하면 어느 페이지든 description는 그대로이다
메타데이터는 병합(merge) 된다
💖기억하기💖
페이지나 레이아웃에서만 메타데이터를 내보낼수있다
서버컴포넌트에서만 존재할 수 있다

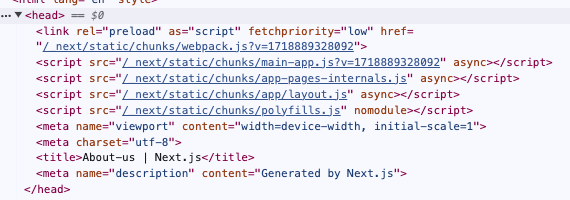
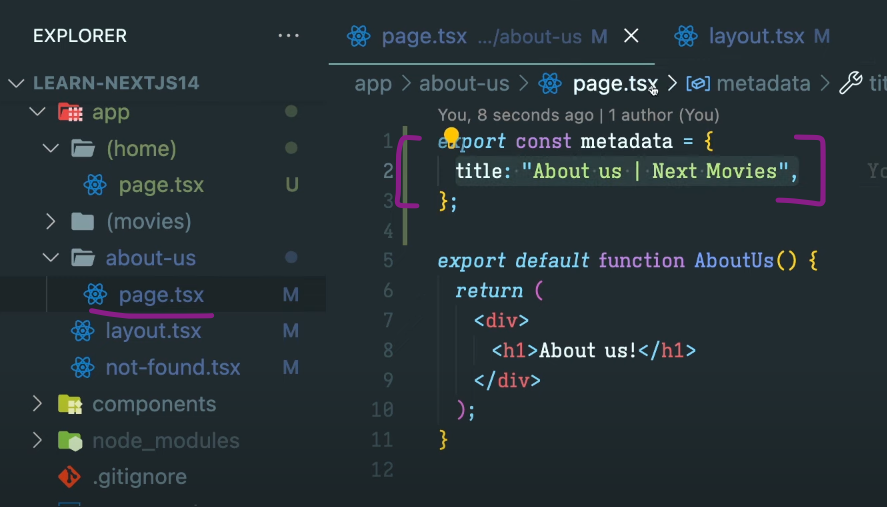
하지만 밑에 사진처럼 about-us 폴더 page 안에 metadata 추가하면, /about-us 페이지 안에서만 title이 적용되고, description은 그대로임. layout의 description 메타데이터와 병합되기때문

metadata 템플릿

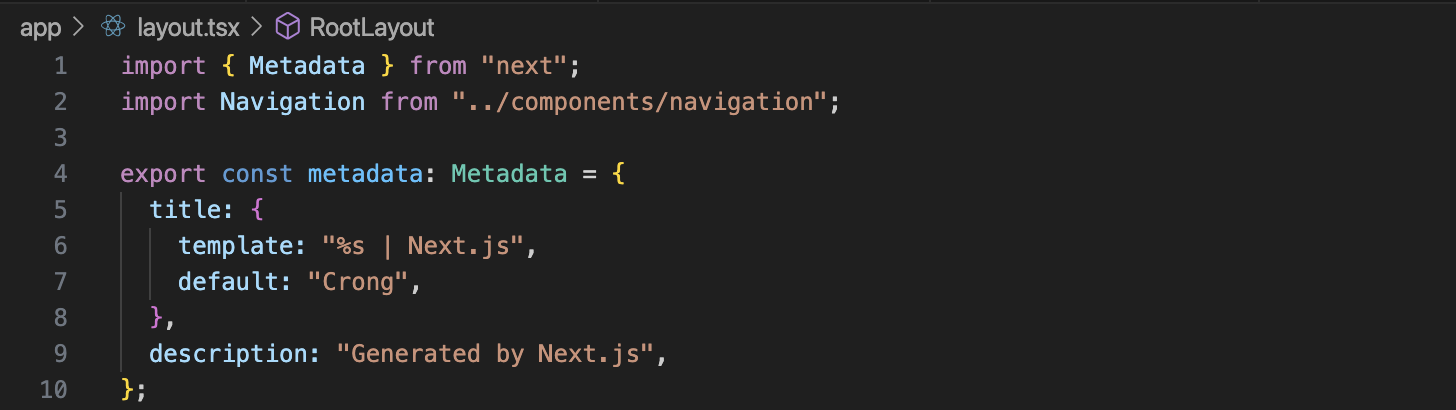
기본 layout.tsx에 metadata의 템플릿을 설정
%s -> string

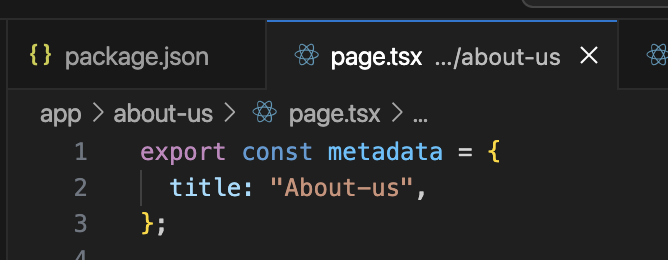
about-us 페이지의 title에 템플릿이 잘 적용되었다.👇