Modifier
스타일 class을 조건부로 적용한다
: 뒤에 따라오는게 바로 그 조건이 참일 때 적용될 CSS

hover:bg-green-950
dark:bg-gray-500
다크모드는 기본 컴터 셋팅을 참조한다.변수 수정하기

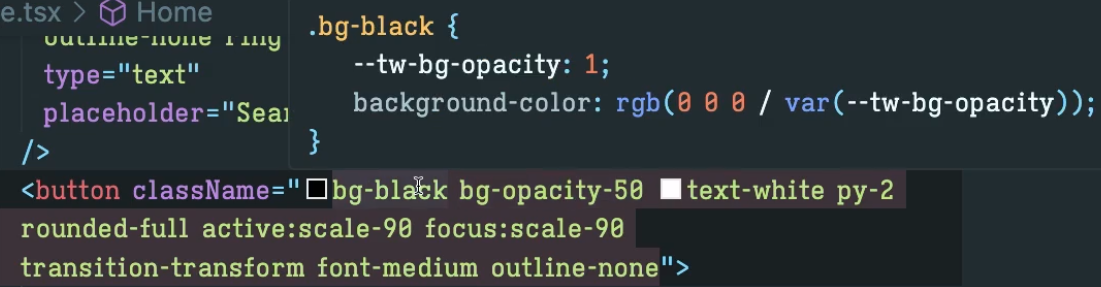
위 사진처럼, tailwind 의 클래스 중 하나인 bg-black 은 --tw-bg-opacity 라는 변수에 의해 검정색 배경을제공하고있다.

나는 저 변수를 바꾸고싶다!
그러면 --tw 를 뺀 클래스네임을 이용해서 바꾸면됨
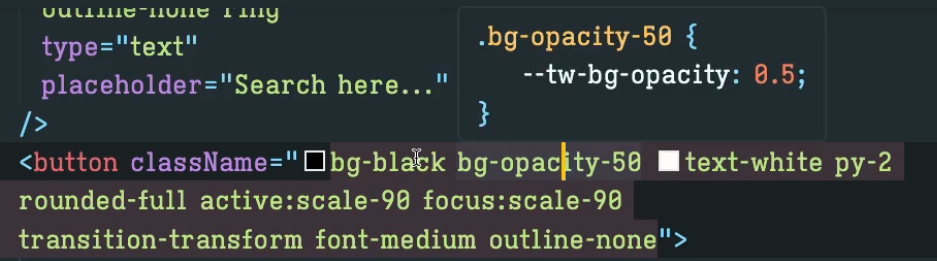
--bg-opacity-50 을 적용해서 --tw-bg-opacity가 기존 1에서 0.5로 바뀜요.
반응형 Modifiers

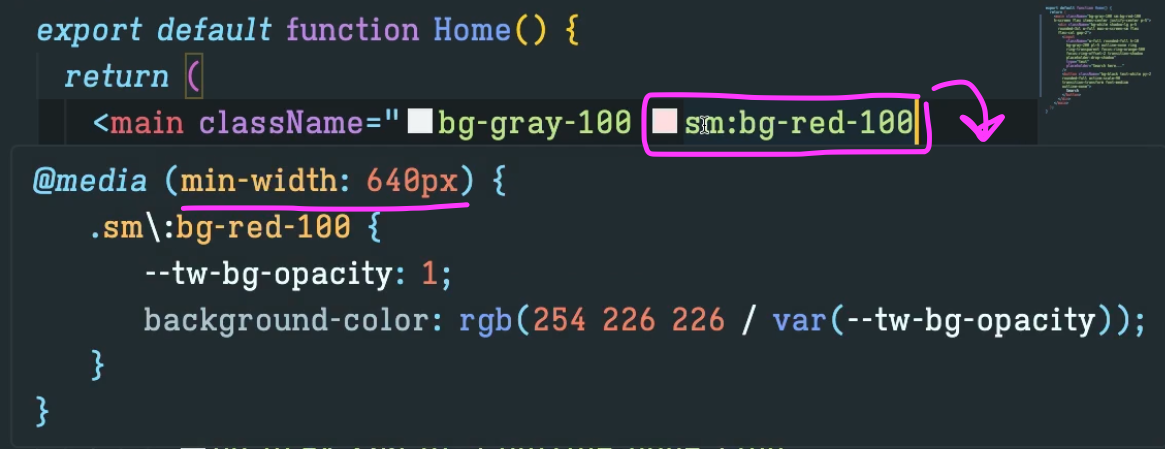
sm: bg-red-100
==> min-width: 640px즉, 640px 이상 부터 bg-red-100가 적용된다는뜻
640px 보다 더 작은 화면은 bg-gray-100
저 상태에서
md:bg-green-100
을 추가해보면, 768px 이상 부터 배경이 초록색됨
Form Modifiers
modifiers 여러개 동시에 사용
<input type="text"
className="w-full invalid:focus:bg-red-100"
type="email"
placeholder="여기에 검색해주세요!"/>👇
invalid:focus:bg-red-100
input이 invalid할때, focus될때 bg-red-100되게끔!modifier 두개를 같이 쓸수있다.
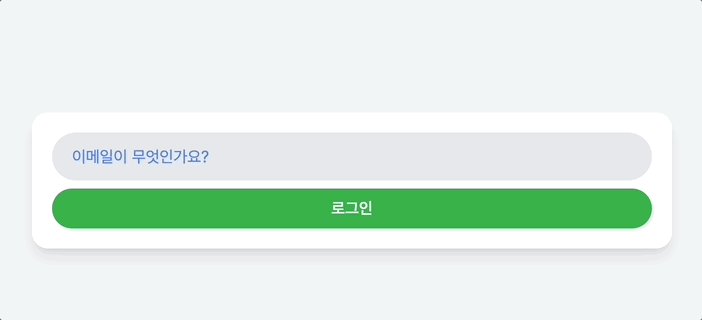
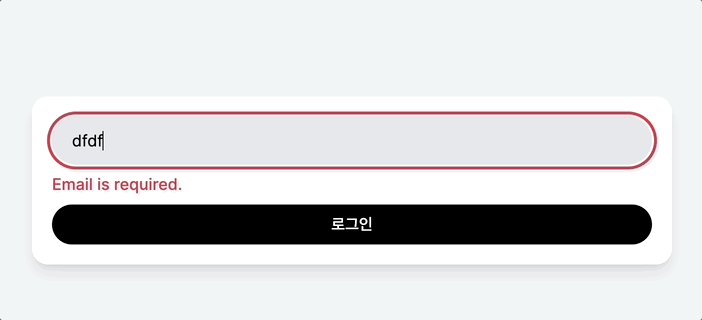
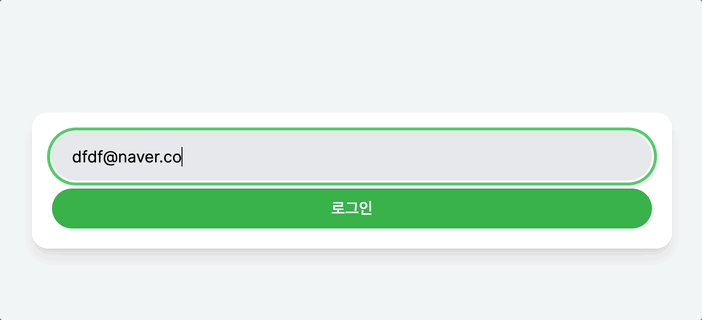
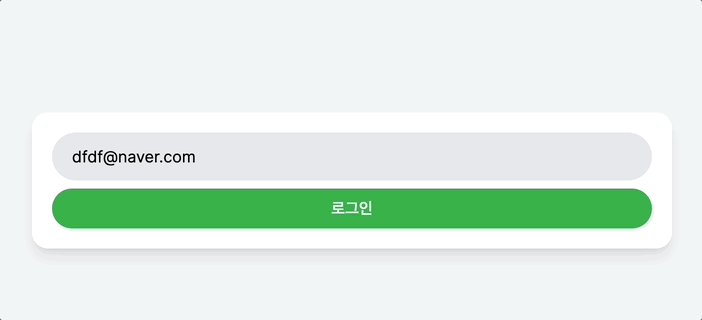
peer
<div>
<input className="... peer" type="email"/>
<span className="... hidden peer-invalid:block">Email is required.</span>
<button className="peer-valid:bg-green-500"></button>
</div>현재 input의 peer(형제요소)는 button,span이다
기준이 될 요소(input) className에 peer 를 추가하고
그 형제 요소 className에 peer-valid: 같은 peer~ 클래스추가하면
peer(input)이 특정한 상황(여기선 valid)일때 형제요소의 class를 정할 수 있음

input(peer)이 valid/invalid 할때 input의 형제요소 버튼과 span의 스타일이 변하는걸 확인할수있다.
