React
1.리액트 생성-배포

생성 폴더를 만들고 파워쉘 열기 입력! 미리보기 하려면 npm start 폴더명 잘 확인하기 !!! 배포
2.5월2일 TIL - React

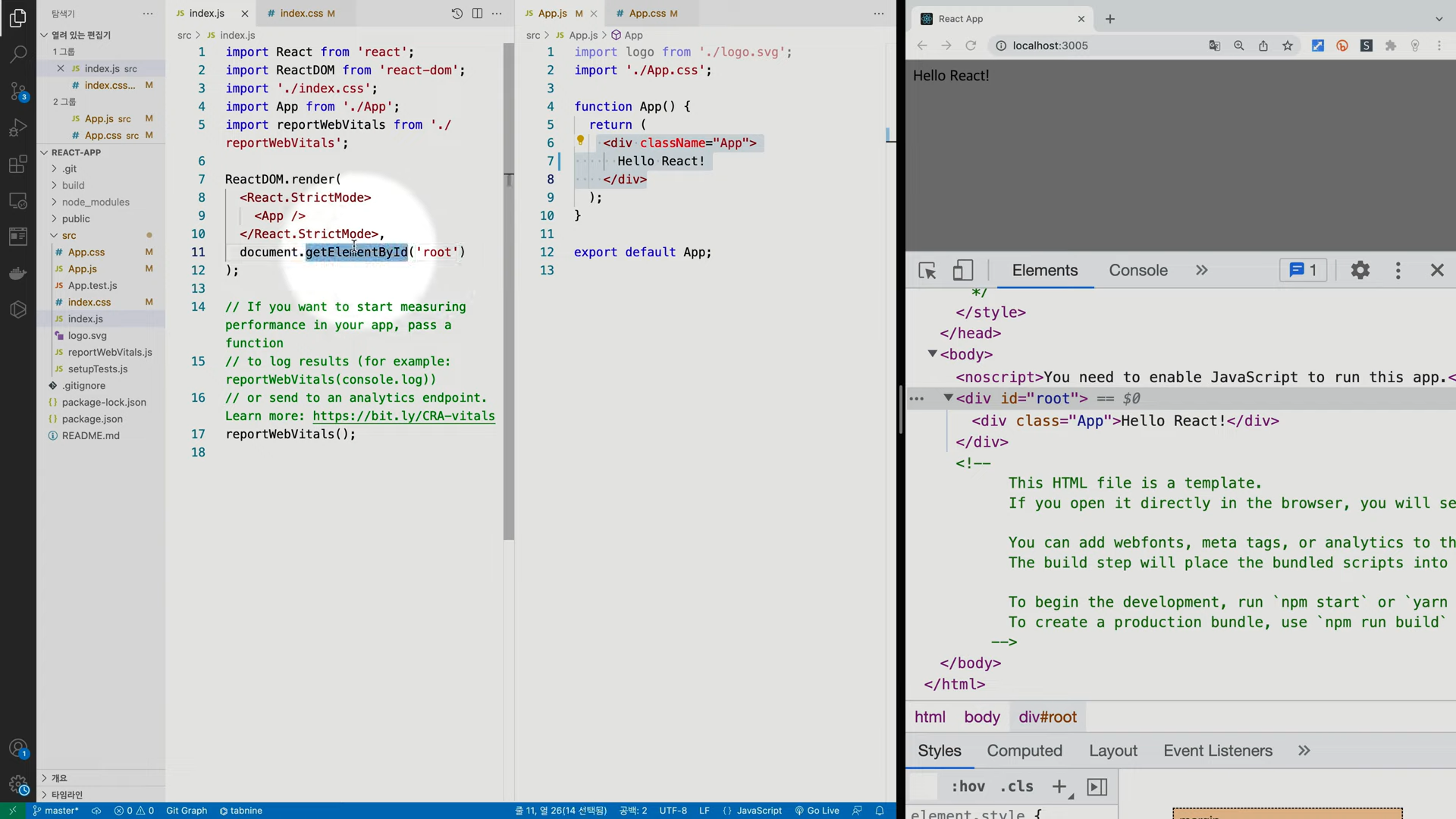
🎅 기본 구조 >와 두가지 파일이 있다. 는 컴포넌트를 만드는 함수가 들어있다 는 App.js에서 함수를 import로 가져와서 화면에 렌더링해준다. 컴포넌트를 만들자 🎄 DOM에 리액트 컴포넌트 렌더링하기! 🎄 예시 App.js index.js 결과 🎅 props function App()에서 컴포넌트 안에 title='리액트' 라고...
3.React 공식문서 스터디 - 0

중괄호{}, 조건부렌더링
4.라우터

라우터 / outlet
5.리액트 이미지 목록 스크롤

1. 이미지를 가져오자 2. 스크롤을 내리면 스크롤을 내려서 isBottom이 true가 되면 setFetchPage를 +1해주고 fetchPage가 변하므로 fetchImages 함수를 통해 화면에 이미지를 다시 보여준다. 이 이미지들은 기존의 이미지 + 새로운 이미지 이미지리스트를 가지고있는 배열를 업데이트해줘야함
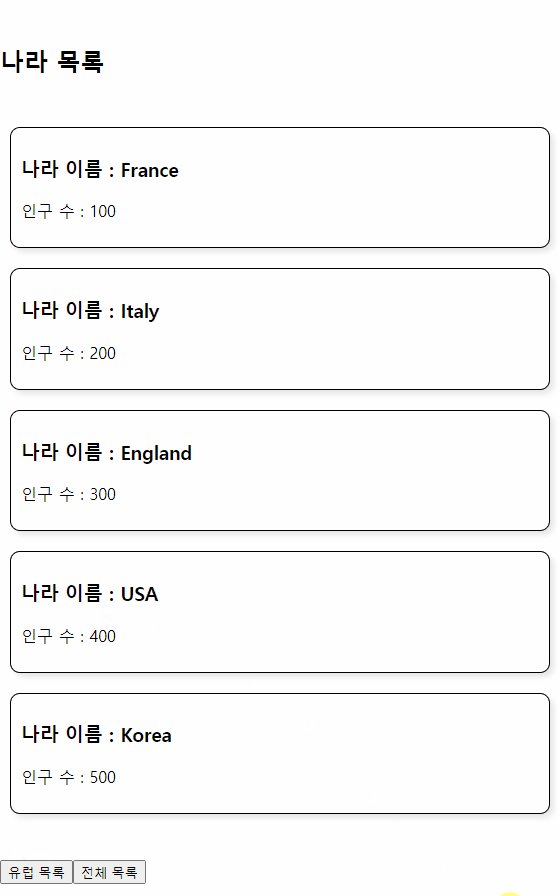
6.json server

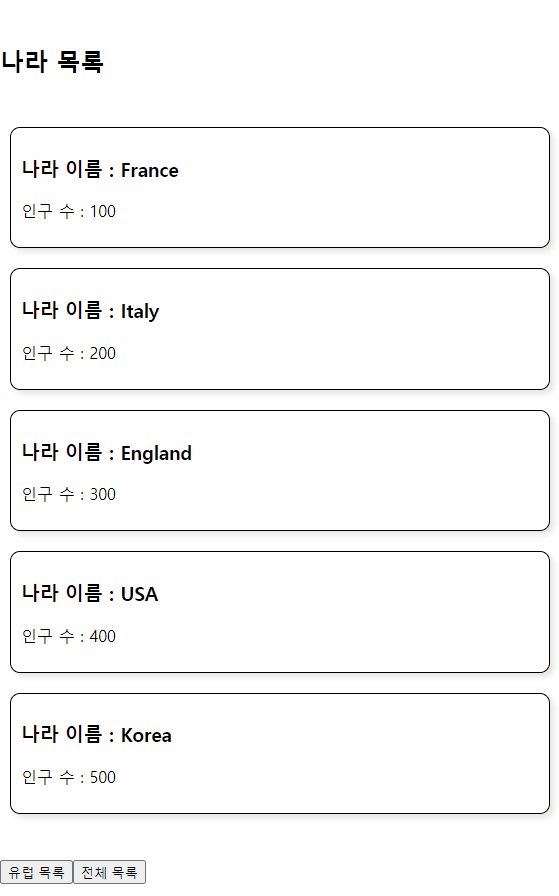
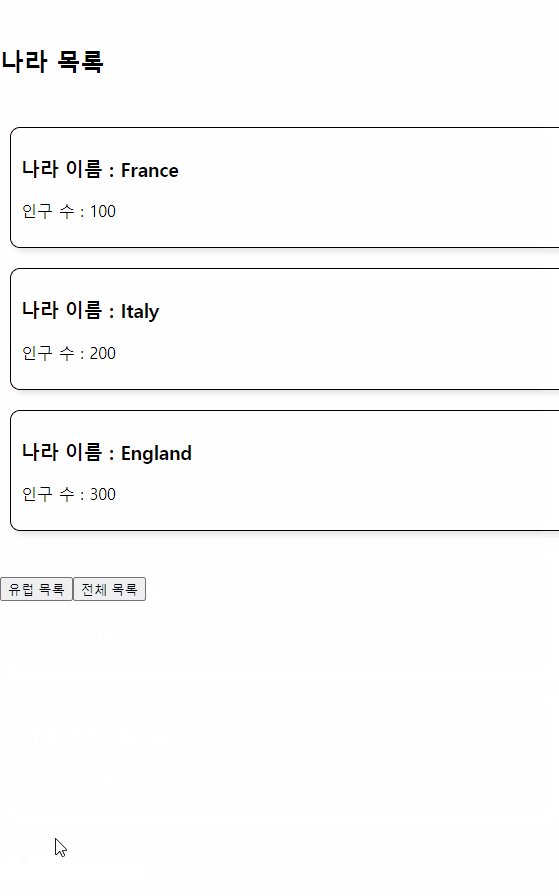
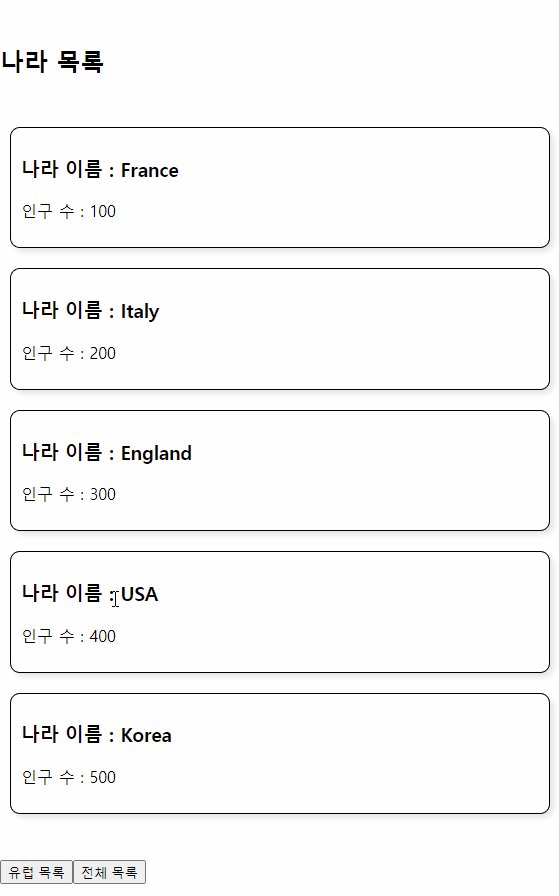
🎅 일단 설치 db폴더를 생성하고, db.json에 json데이터를 넣은 후 localhost:3000/nations에 들어가면 db.json의 nations 배열이 들어가있다. 🎄 url 활용하기 
💖 일단 설치 사용하고 싶은 js파일 위에 😍 사용해보자! 여기 적은 스타일이 다른 JS 파일로 오염되지 않습니다. 원래 그냥 App.css파일은 오염됩니다. 😍 props로 재활용가능 (참고) 컴포넌트명.module.css 여러분이 App.css 파일을 만들어서 App.js에서 import해서 쓴다고 해도 거기 적은 클래스명들은 Detail....
8.Lifecycle 과 useEffect

useEffect 언제 실행되냐면
9.axios랑 fetch 같은동작 다른코드

10.리액트 - 맛보기

컴포넌트 화살표 함수는 ()으로 감싸면 return을 안써도된다 은 return을 안한다는걸 전제로하기때문에 return()까지 해야한다. 컴포넌트의 함수는 무조건 대문자 몰라도되는 예전 리액트방식 STATE > 변수의 state, 그 state를 수정해주는 함
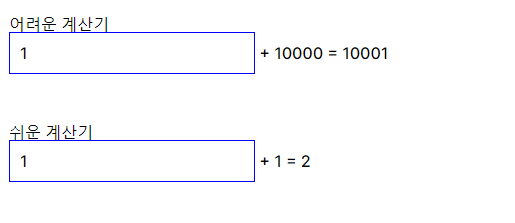
11.useMemo

최적화를 위해 useMemo에 대해 다시 알아보자
12.useCallback

useCallback -> 콜백함수 그 자체를 메모이제이션
13.React.memo

참고https://yong-nyong.tistory.com/63
14.Toast : react-toastify

참고https://duckgugong.tistory.com/237
15.{children}

보통 프로젝트 레이아웃 잡을때 많이 쓰인다. children이란? 컴포넌트로 감싸진 부분
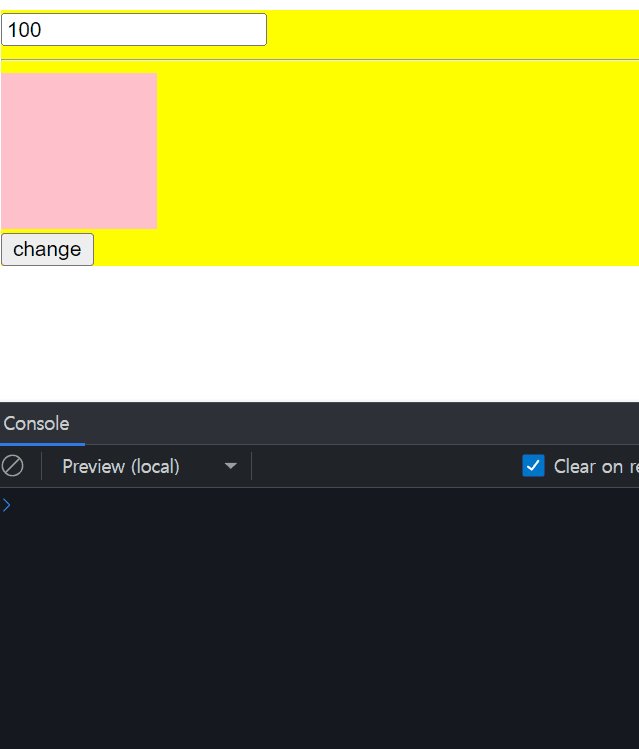
16.useRef

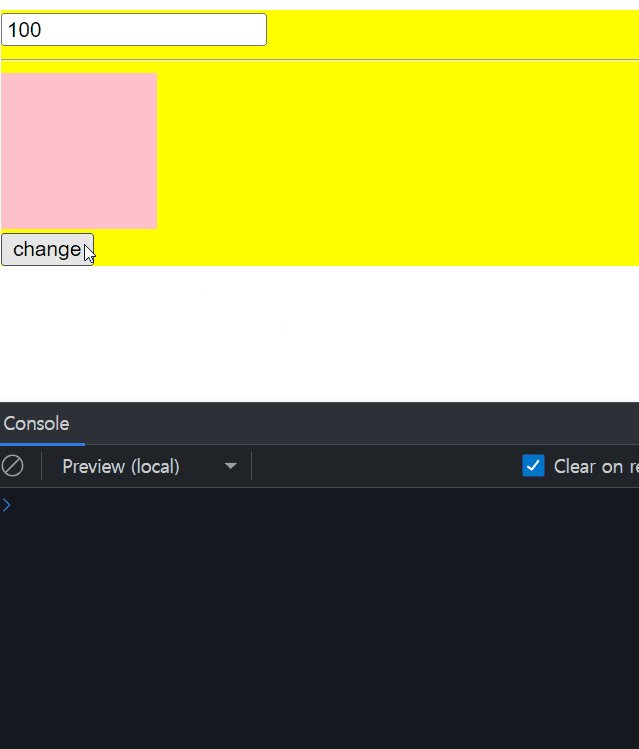
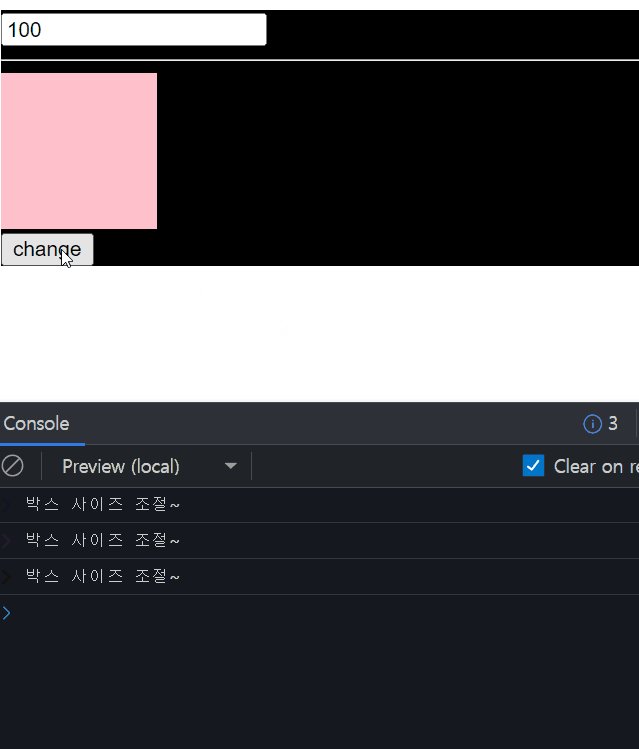
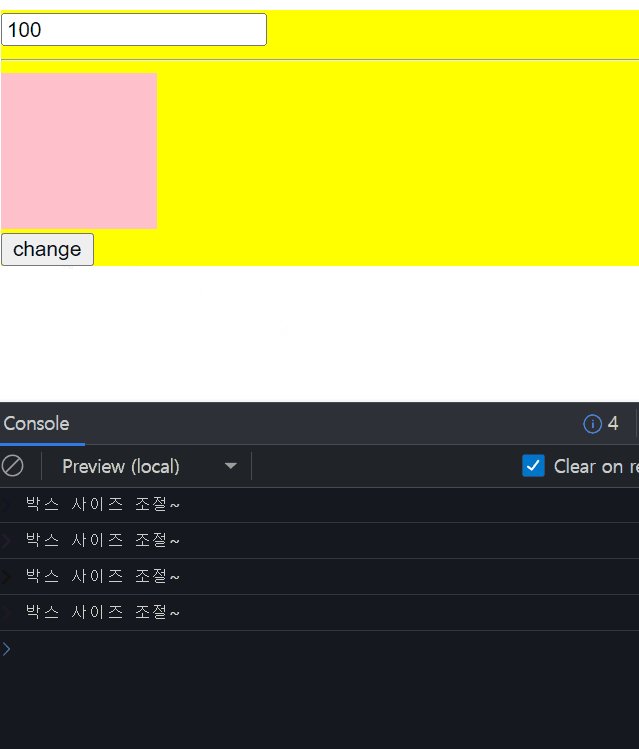
useRef ref object를 반환해주는 언제쓰이나요?🧐 저장 공간 useState를 사용하면 state가 변할때 컴포넌트가 렌더링이 일어나지만 ref는 값이 변경되어도, 렌더링이 일어나지 않기때문에 변수들의 값이 유지된다. >즉, 변화는 감지하지만, 그 변화가 렌더링을 발생시키지 말아야하는 값을 다룰때 편리하다. 버튼을 누르면, state가 ...
17.useDebounce

기존코드는 search의 state가 변하면, 계속해서 loadUsers()가 실행되어 users가 변한다.예를들어 john을 입력할때, j o h n 총 4번의 useEffect가 구현되는건데, 이는 넘 비효율적이다.
18.리액트 composition

https://stackblitz-starters-f6ztjb.stackblitz.io
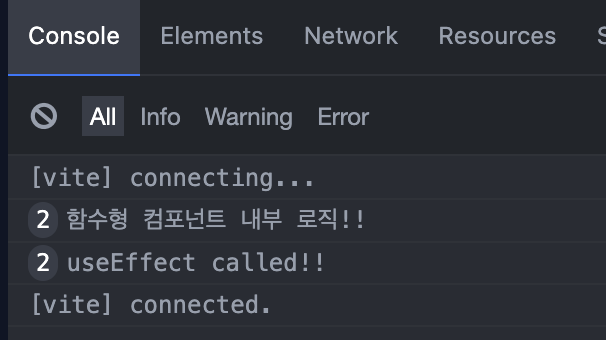
19.React- useEffect가 2번 호출되는 이유 - (feat. StrictMode)

React 의 생명주기를 공부하려고 아주 쉬운 코드를 replit에 복붙했는데엥 ㅠ 왜 두번출력이죠..?