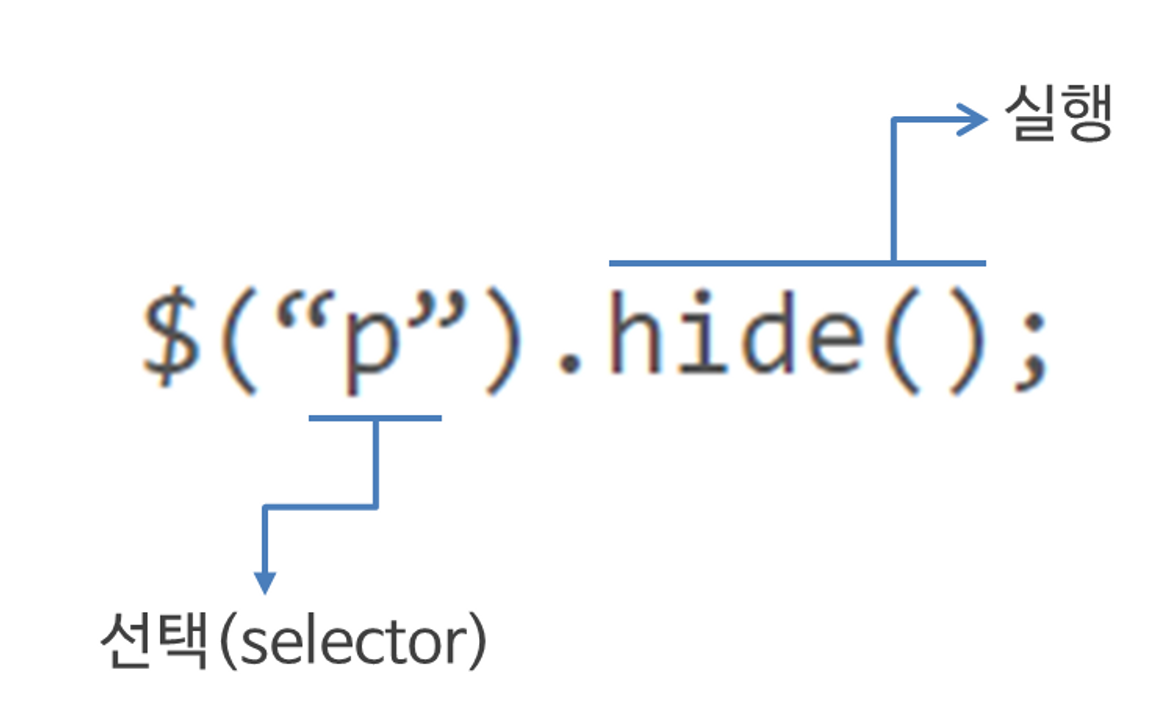
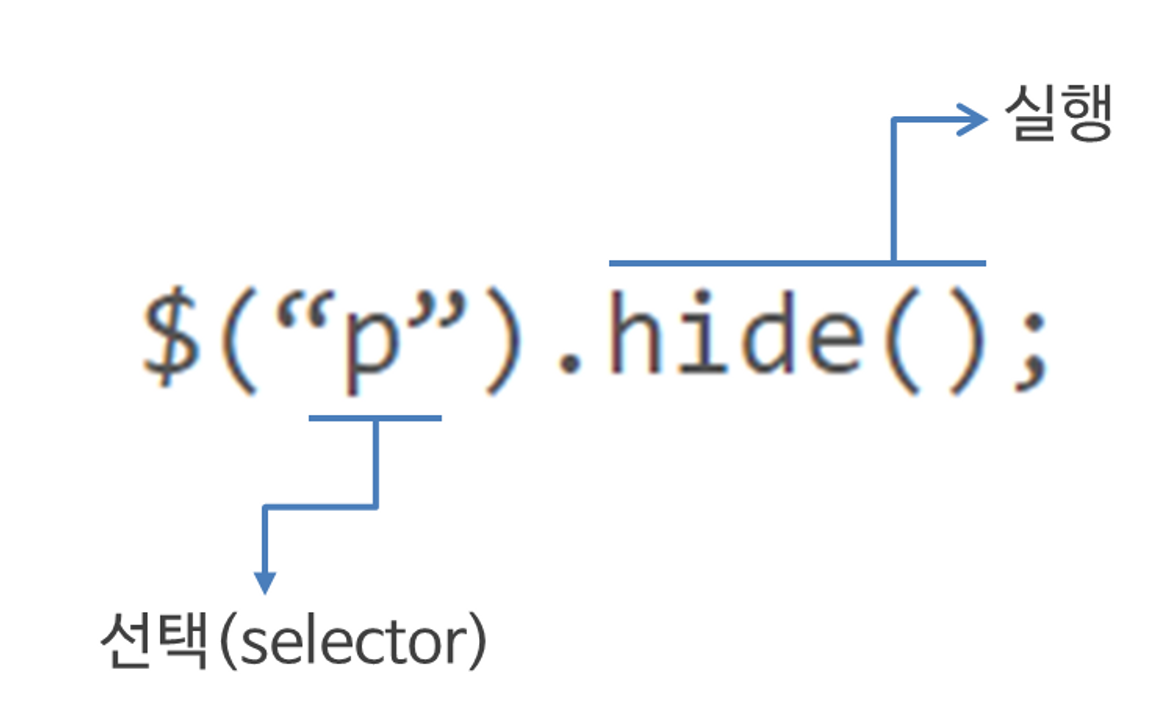
jQuery는 선택하고 실행한다 !

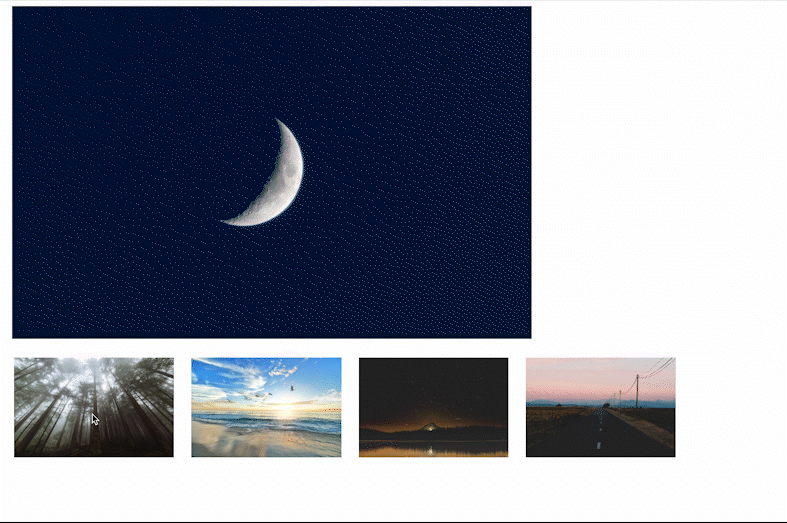
본격적으로 이미지 갤러리

해당 이미지를 클릭할때
1. 메인이미지를 비우고 메인이미지를 현재이미지로 변경한다.
2. 이미 빨간색 테두리가 되어있는 이미지가 있다면 테두리를 없앤다.
3. 현재 클릭한 이미지에 빨간색 테두리를 추가한다.
<style>
.images-container img.selected {
border: 3px solid red;
}
</style>
<body>
<div id="main-image-container">
<img src="https://bit.ly/40GBmXE" />
</div>
<div class="images-container">
<img src="https://bit.ly/3L7ccLZ" />
<img src="https://bit.ly/423cWIZ" />
<img src="https://bit.ly/3HCatgX" />
<img src="https://bit.ly/44gNdyL" />
</div>
</body>
<script>
$(function () {
imgs = $(".images-container img")
main = $("#main-image-container")
imgs.click(function(){
var selectedImg = $(this)
main.empty();
selectedImg.clone().appendTo(main);
$("img.selected").removeClass("selected");
selectedImg.addClass("selected");
})
});
</script>