React 컴포넌트에는 생명 주기(life Cycle)가 존재한다. 생명 주기는 생성(mounting) - 업데이트(updating) - 제거(unmounting) 단계로 구성되어있다.
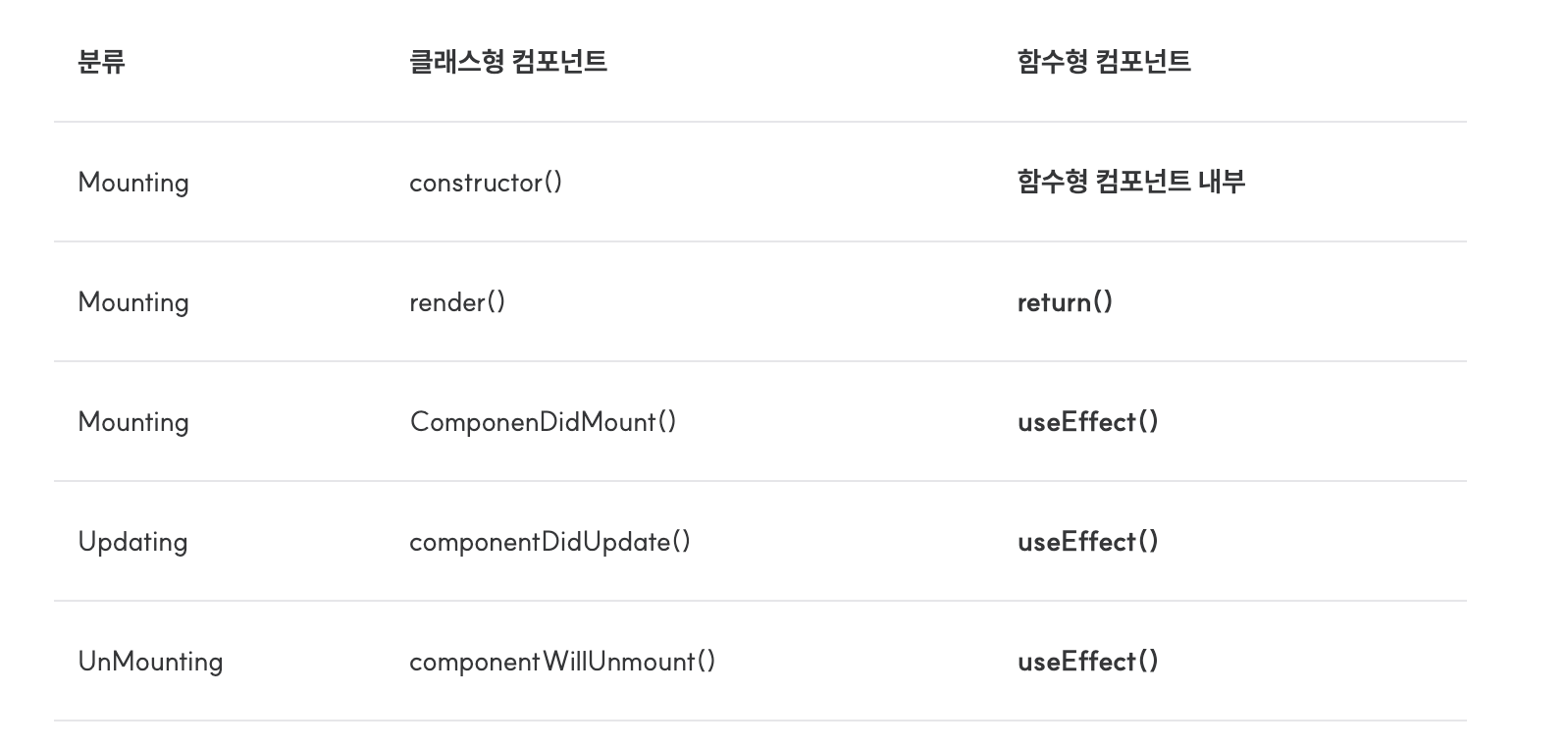
이러한 생명주기에는 각 단계마다 사용되는 함수(ex.componentDidMount)가 있는데, 이는 클래스형 컴포넌트에서만 사용할 수 있으며, 함수형 컴포넌트에서는 사용할 수 없다.
함수형 컴포넌트에서는 useEffect 훅을 활용하여 컴포넌트의 생명주기와 관련된 작업을 처리할 수 있다.

리액트 렌더링이란?
브라우저가 렌더링에 필요한 DOM 트리를 만드는 과정. 이를 공식문서에서는 컴포넌트 호출이라고함.
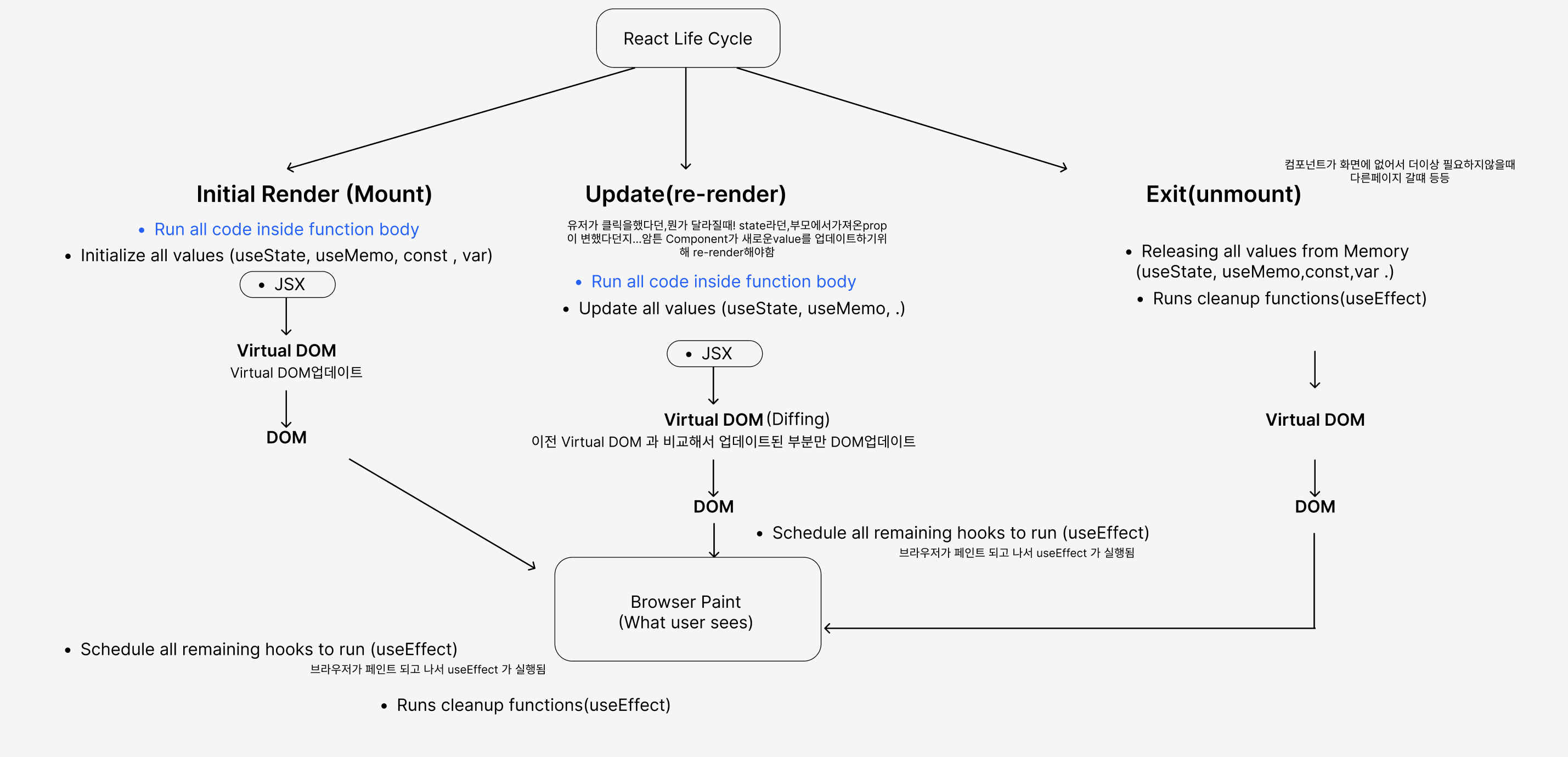
1. 마운트 (최초 렌더링)
처음 DOM이 생성된 후 웹 브라우저상에 컴포넌트가 그려짐
- 컴포넌트 내부 함수 실행
- useState,const,var 등 value 초기화
- 컴포넌트 내부 로직 실행
- JSX 반환
- Virtual DOM 업데이트
- 반환된 JSX를 기반으로 Virtual DOM 생성/업데이트
- 브라우저 DOM 업데이트
- Virtual DOM의 변경사항들이 실제 브라우저 DOM에 반영됨
- 브라우저 렌더링 ~ Painting
- 화면이 그려짐
- useEffect 실행
- 화면이 완전히 그려진 후 실행
- 보통 이때 서버에 API 요청을 통해 데이터 불러옴
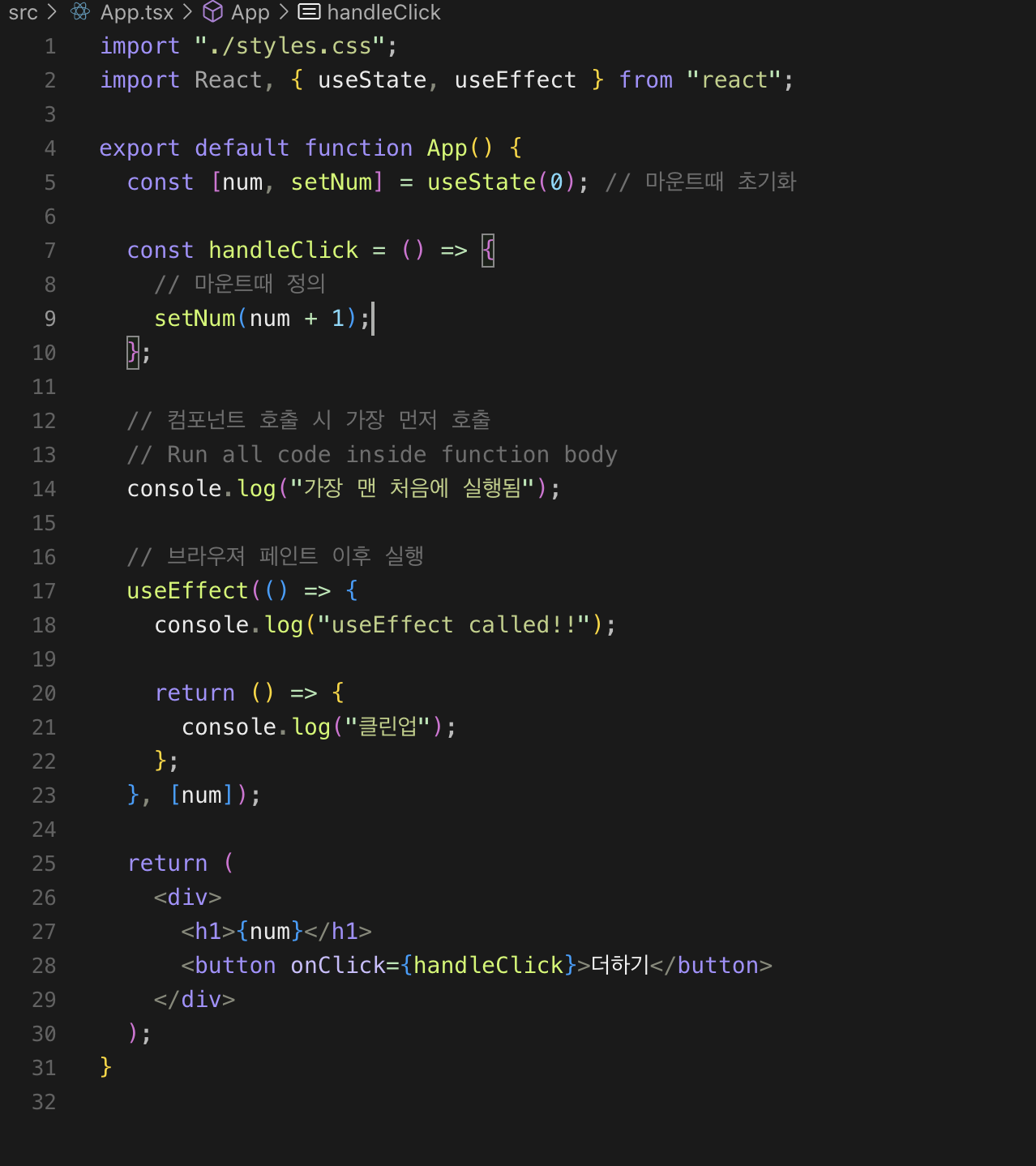
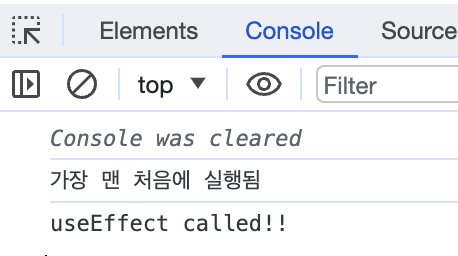
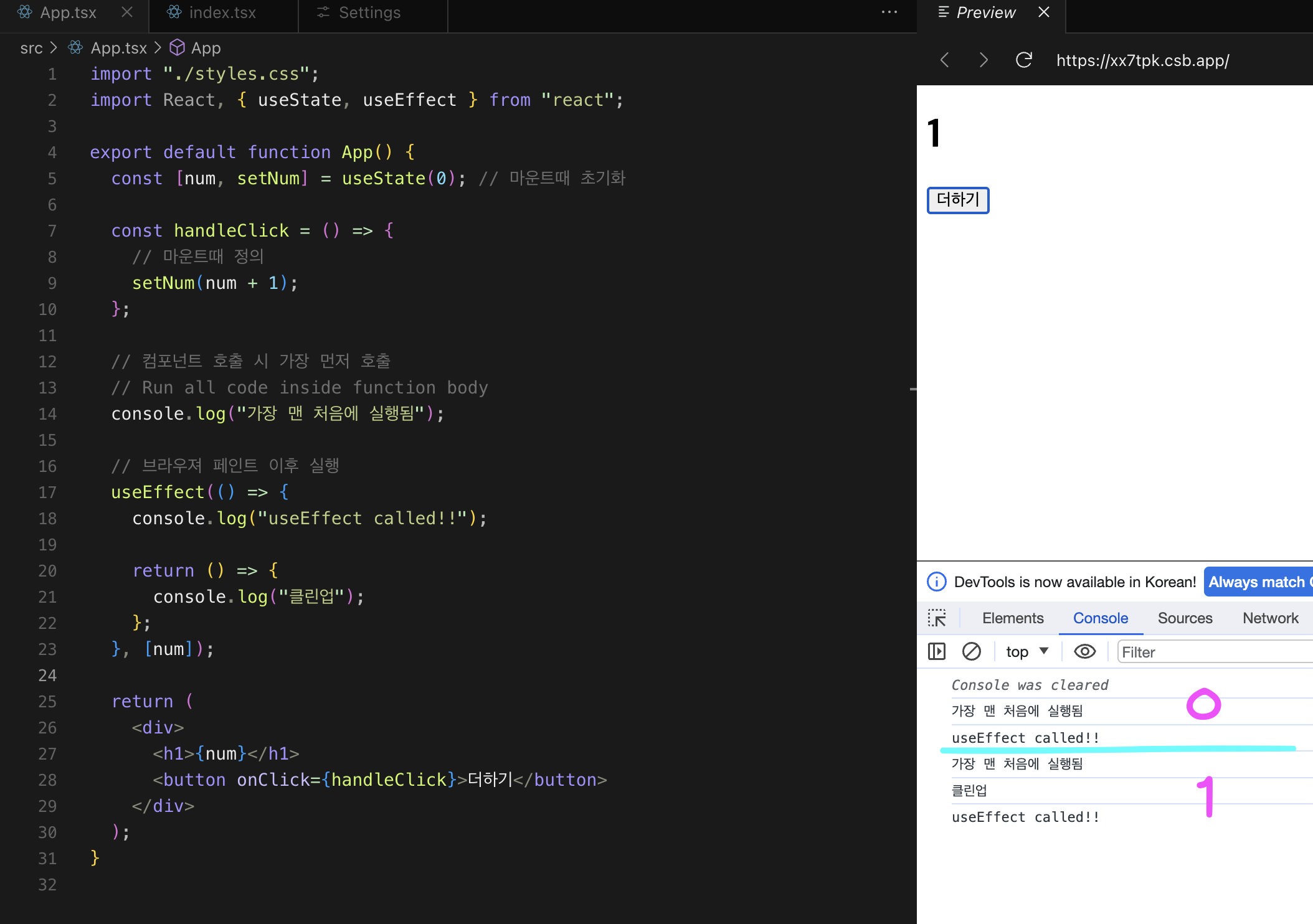
예시
React 의 StrictMode 를 해제한 코드이다 (두번 출력되는 것을 방지)
함수형 컴포넌트 내부 로직 -> return -> useEffect


2. 업데이트 (리렌더링)
state, 컴포넌트에 전달된 props 변경 및 부모 컴포넌트 리렌더링 등 변화가 생기면 실행되고 호출 과정은 아래와 같다.
함수형 컴포넌트 내부 로직 -> return -> useEffect(옵션)

여기서 함수형 컴포넌트 내부 로직들은 별도 처리가 없는 경우 udpate(리렌더링) 시 매번 실행이 됨 (useCallback과 useMemo 훅을 사용하여 함수와 값을 메모이제이션함으로써 불필요한 재계산과 재생성을 방지할 수 있다.)
useEffect 같은 경우 2번재 파라미터[]의 의존성에 따라서 실행될 수도 있고, 안될 수도 있다.

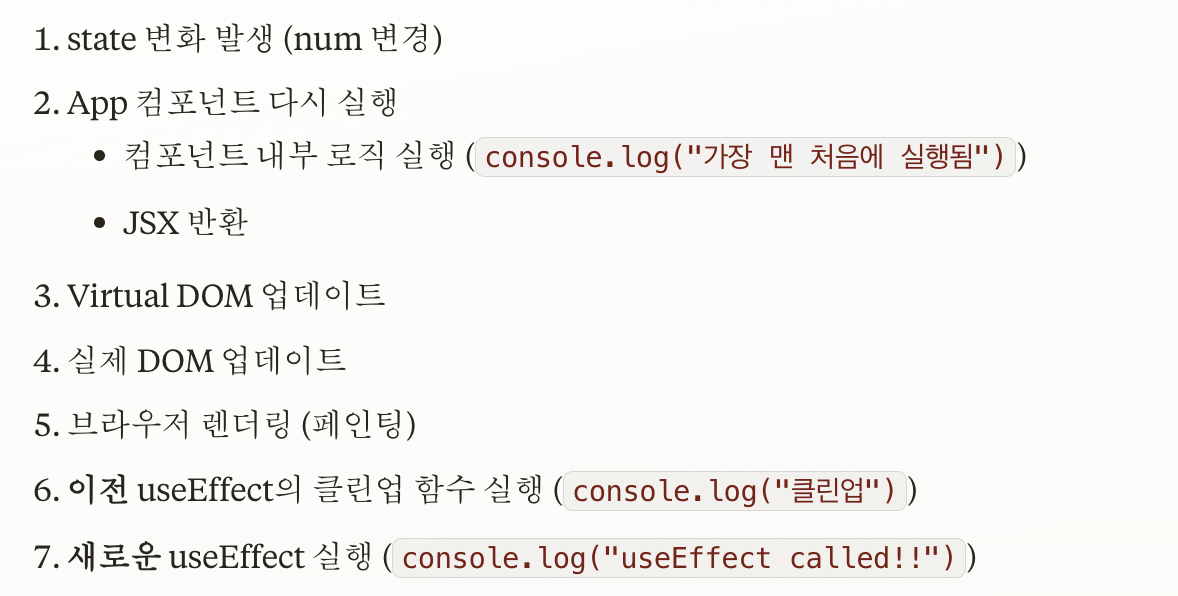
더하기를 눌러서 num의state 가 바뀌면 다시 App 컴포넌트가 렌더링되면서, App 컴포넌트 자체를 다시 실행 시키고 return 문까지 실행한 다음 useEffect를 실행시킨다. useEffect를 실행시킬 때 클린업 함수가 존재한다면 클린업 함수가 실행되고 그 다음에 useEffect의 콜백함수가 실행된다.
useEffect의 return문 안의 코드(클린업함수)는 의존성 배열이 바뀌거나, 컴포넌트가 언마운트 될때의 두 경우 모두 실행된다
3. 언마운트(컴포넌트 제거)
언마운트 단계는 컴포넌트가 제거되기 전에 발생한다. 이 단계에서는 컴포넌트 내부의 정리 작업이나 리소스 해제 등을 수행한다. 언마운트는 다른 페이지로 이동하는 등 컴포넌트가 더 이상 필요하지 않을 때 발생하며, 화면에서 사라지거나 더 이상 사용되지 않을 때의 작업을 처리하는 단계
클린업 함수가 실행됨

참고 & 출처 : https://happy-jjang-a.tistory.com/254
https://www.youtube.com/watch?v=wLPHtaSfCmU&t=212s
