Promise
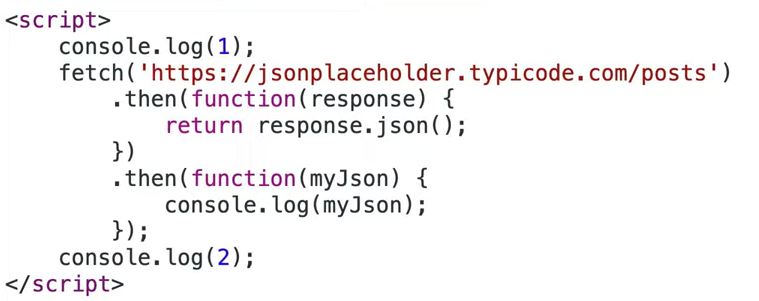
//fetch를 통해 데이터가다운로드되면 resolve가 되고 then을 쓸수잇음.
//fetch -> resolve-then-then의 콜백함수 인자response
어떤 함수를 사용하는데, 그 함수의 return값이 promise다?
그럼 그 함수는 비동기적으로 동작할 확률이 매우높다.

콘솔 결과값
1
2
console.log(myJson)
fetch 가 비동기적으로 실행되고있습니다.
-
then이 결국promise이다. -
🌟
fetch는promise를 반환한다🌟
그리고 이 프로미스의 데이터타입은Responseobject.

-
즉 response에는 Response 라는 객체가 반환됩니다.
그래서.json()메소드를 통해 자바스크립트 객체로 변환이 가능한 promise 객체를 반환받을 수 있습니다
response.json() 프로미스임.
- then은 fetch를 실행한 결과가 성공했을때 !!! then의 콜백함수가 실행됨
async, await
async 키워드는 어떤 함수든 프로미스 객체를 반환하게 만들 수 있습니다. (심지어 return 키워드가 없어도!)

await 오른쪽에는 프로미스가온다. 그리고 그 프로미스가 처리될때까지 기다린다.
