Page Router
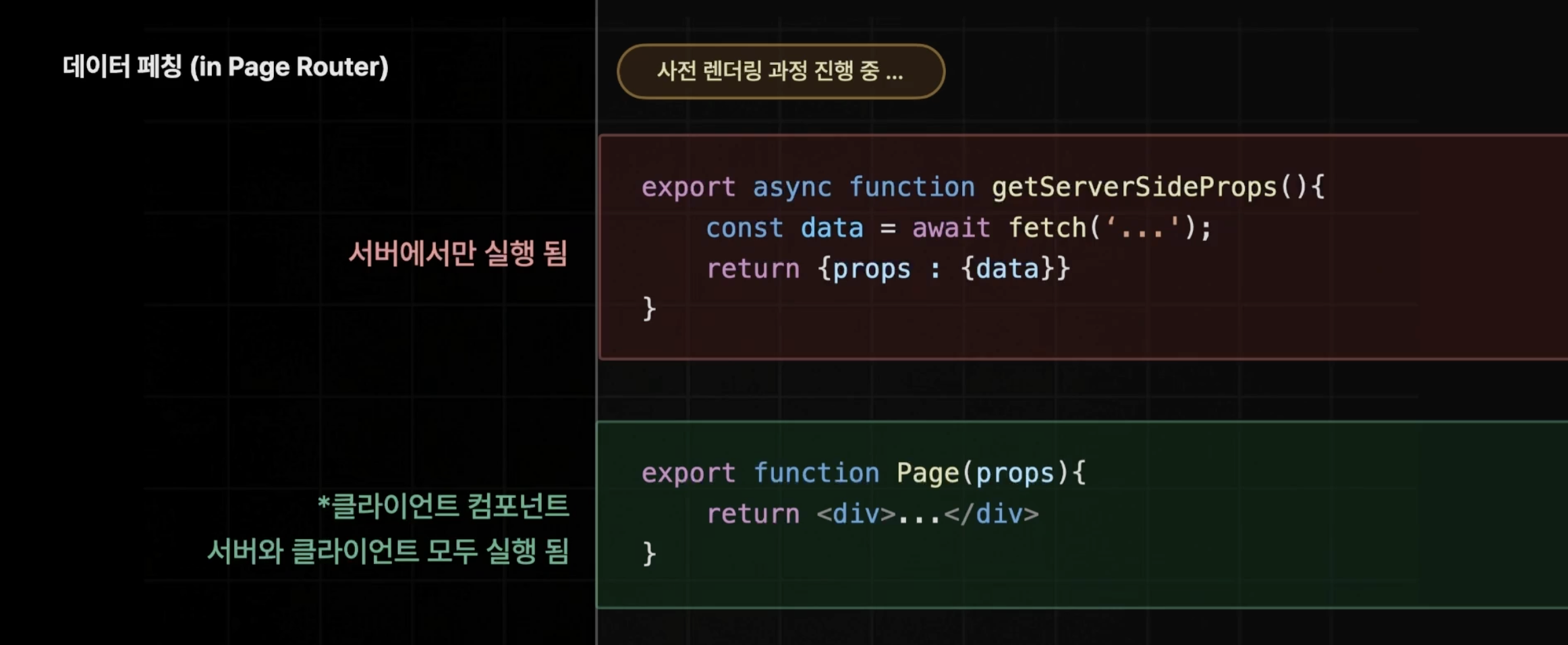
이건 페이지 라우터
사전렌더링때


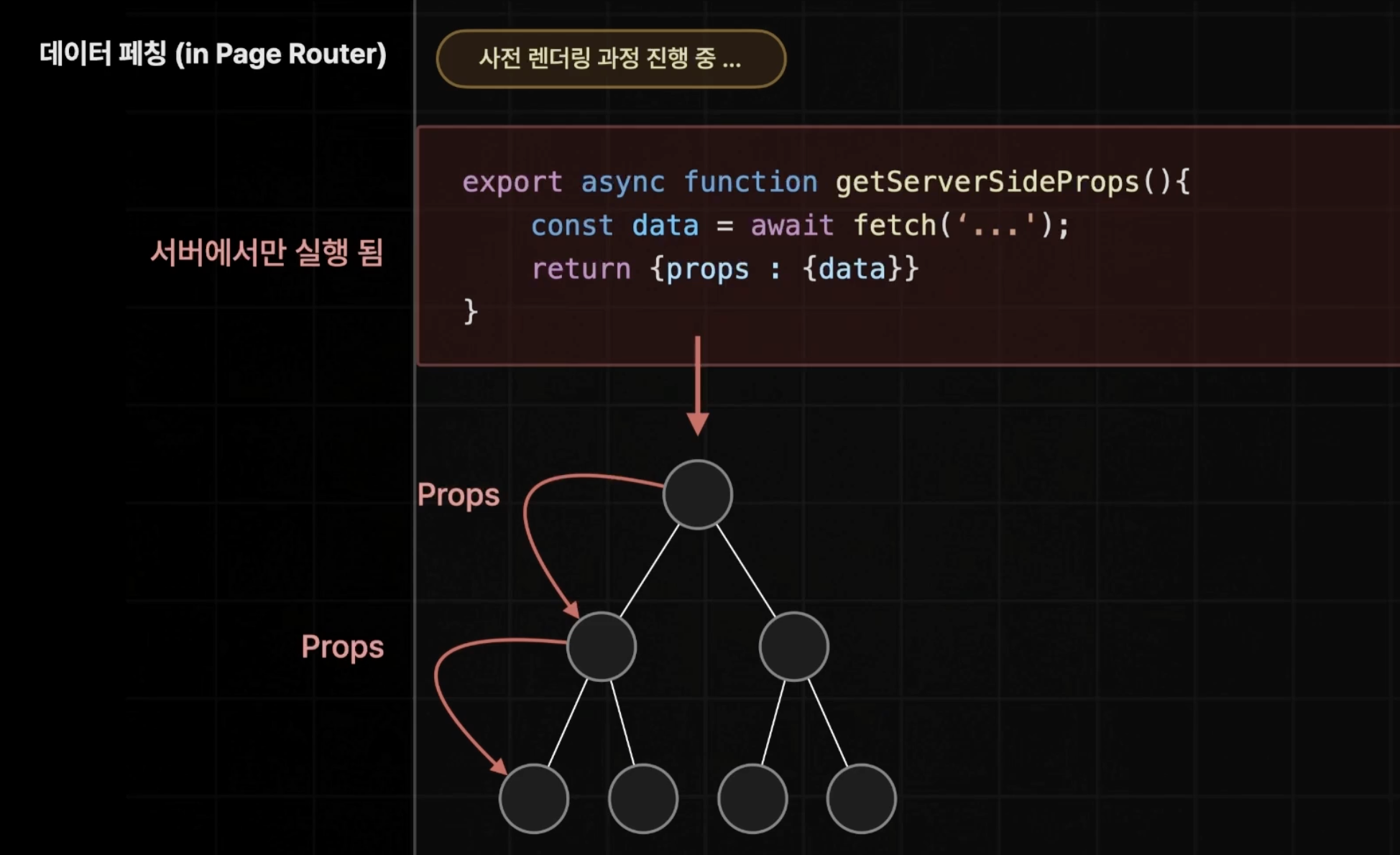
결국 getServerSideProps 같은 메소드를 이용해서 서버에서 데이터를 불러올때 최상단 Page 컴포넌트만 props를받을수잇는데, 그 말단 컴포넌트들까지 데이터가 필요한경우 contextAPI나 props를 사용해서 힘겹게 데이터를 넘겨줘야한다는 단점
App Router

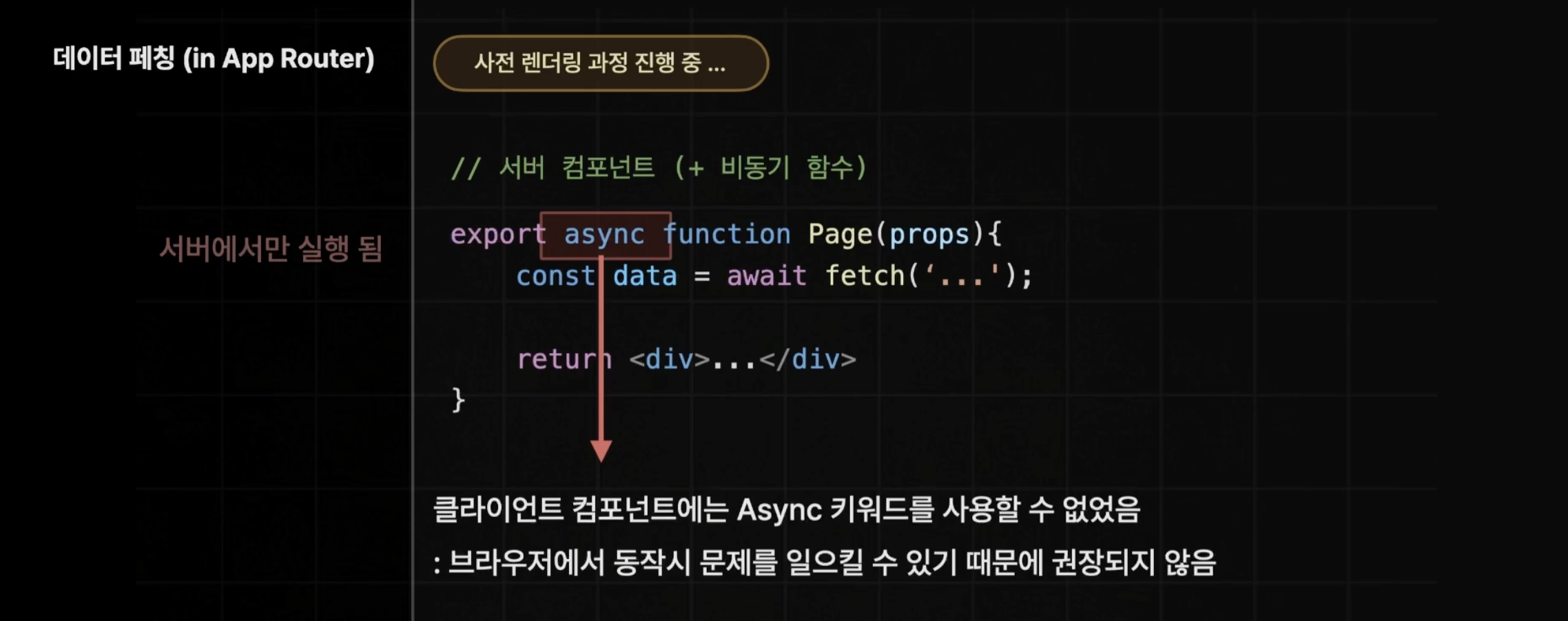
app router에선 page 함수를 서버컴포넌트로서 비동기로
만든뒤 fetch 해도 문제가 발생하지않는다
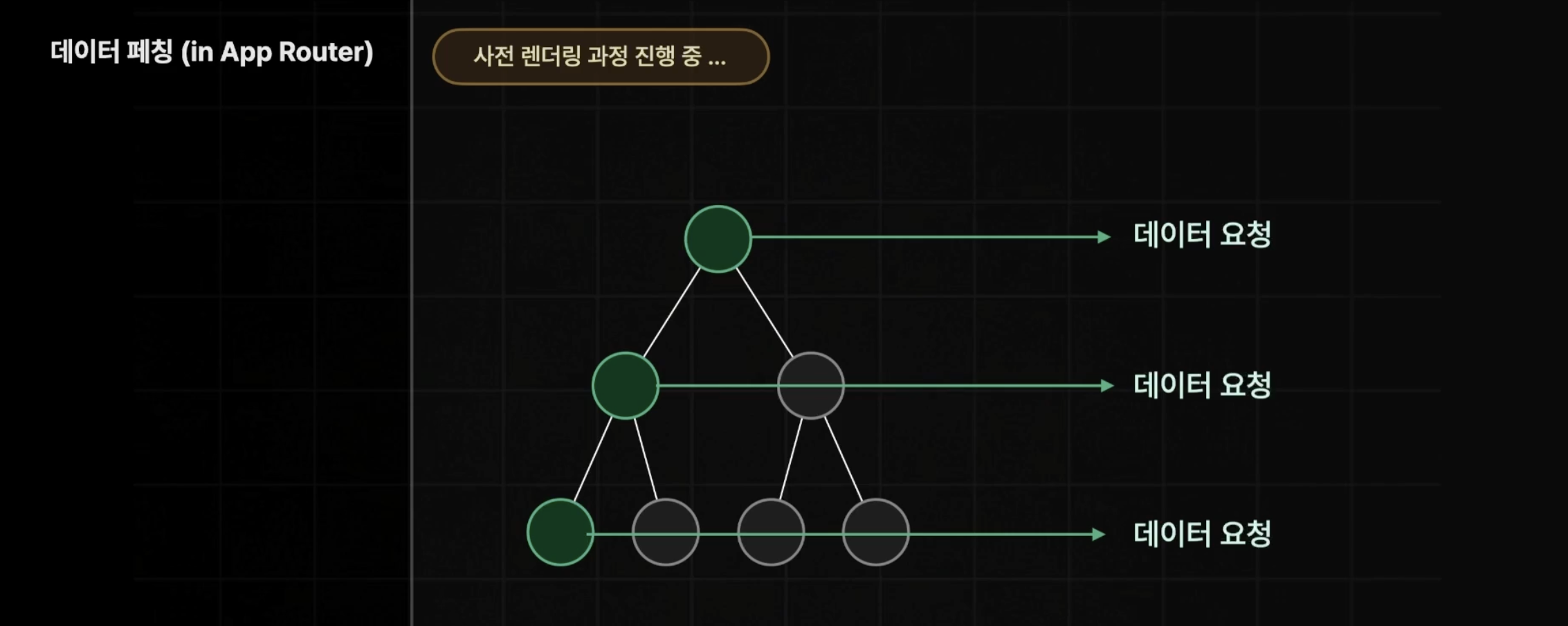
서버 컴포넌트에서 데이터 페칭 할 경우에는 해당 컴포넌트 함수를 async를 붙여 비동기로 만들어서 해당 컴포넌트 내부에서 직접 데이터 페칭을 할 수 있다

page router에선 앞서 말했듯이 page 컴포넌트가 data를 props로 받아오기때문에 하위 컴포넌트들에게 전달해야했었는데, app router 에선 하위 컴포넌트에서도 데이터 페칭이 가능해짐

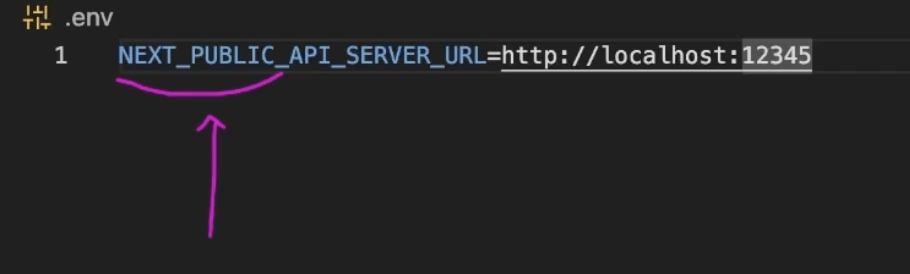
.env

참고로 NEXT_PUBLIC 접두사를 붙이지않으면 넥스트에서 자동으로 저 환경변수를 서버측에서만 활용할수잇게 만든다. 즉, 클라이언트 컴포넌트에선 아예 접근 불가함
