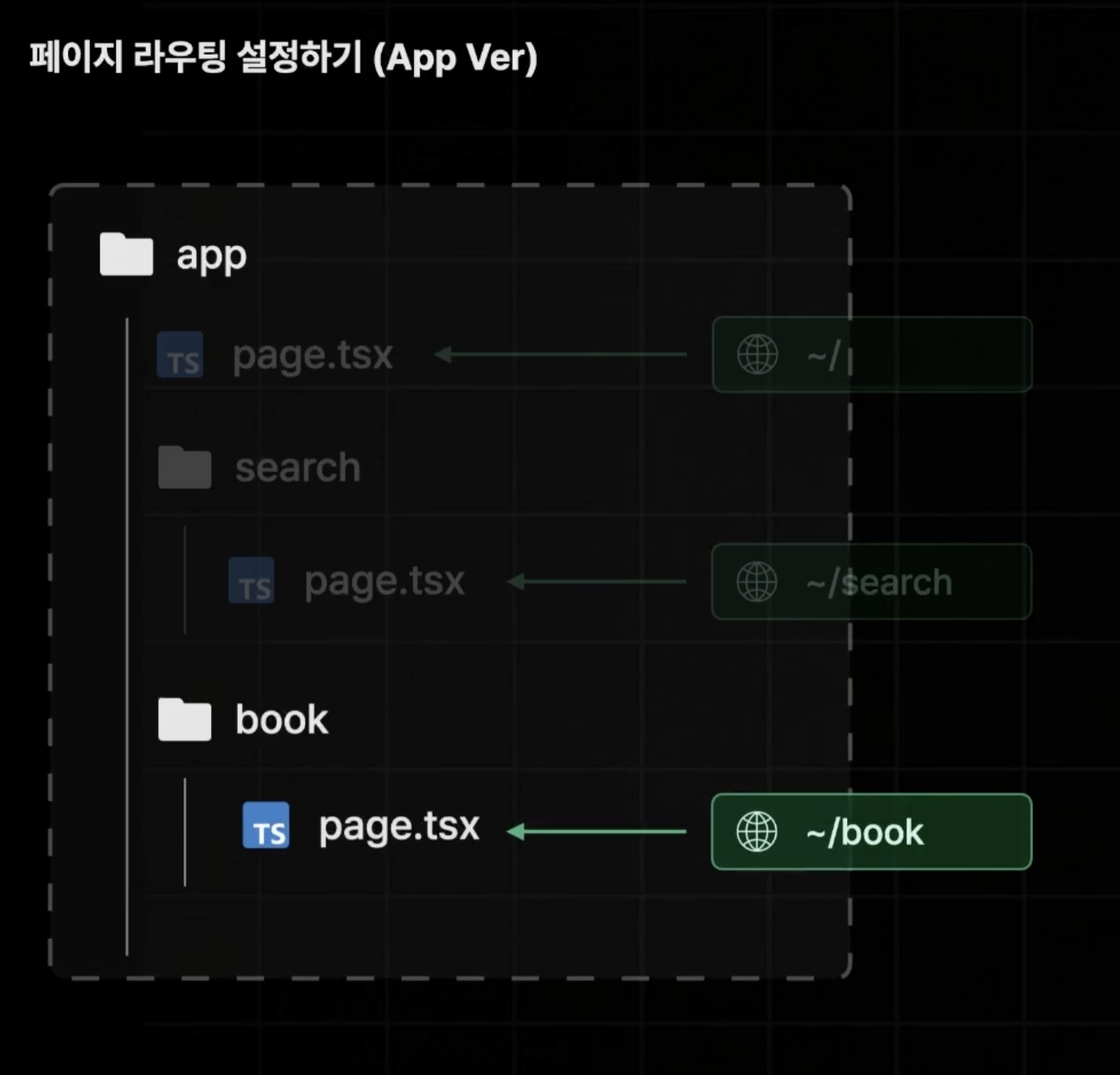
npx create-next-app@latest페이지 라우팅

오직 page.tsx => 페이지로써 기능
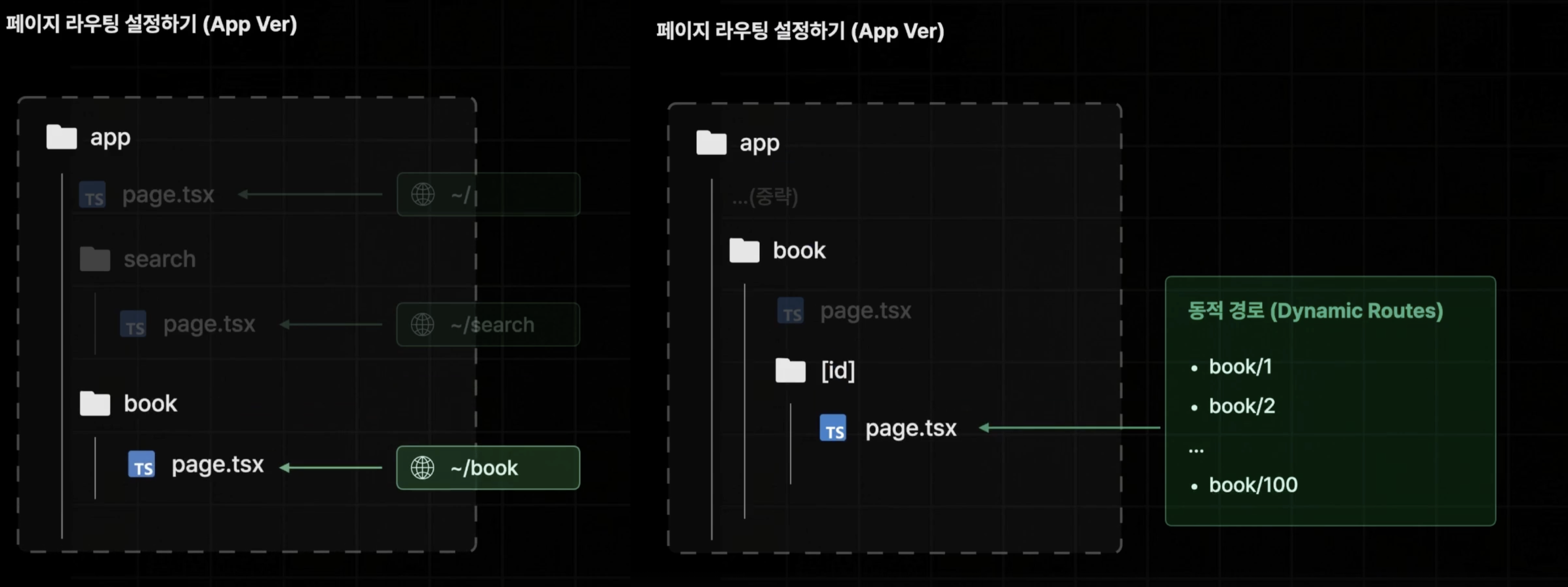
App Router에서 쿼리스트링이나 url 파라미터처럼 경로상에 포함되는 값들
=> 페이지컴포넌트 내에 props로 전달됨
export default function Page(props)🌟 {
console.log(props);🌟
return <div>서치 페이지</div>;
}

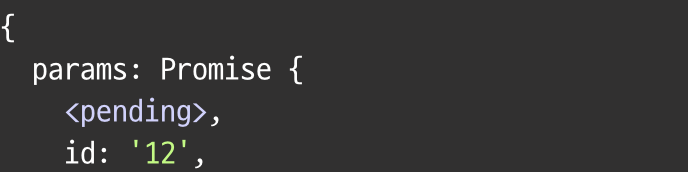
{ params: Promise {
id: 어쩌구
...
},
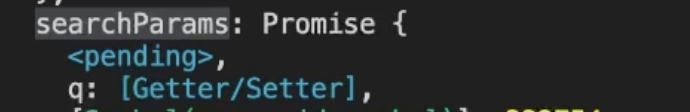
searchParams: Promise {
q: 어쩌구
}
}
props를 출력해보면 위와같은 객체이므로, 이를 이용하여 쿼리와 파라미터를 가져올 수 있다
✨ 서치 페이지 ✨
export default async function Page({
//async는 서버컴포넌트
//서버컴포넌트는 서버측에서 사전렌더링을위해 딱 한번 실행됨
searchParams,
}: {
searchParams: Promise<{ q: string }>;
}) {
const { q } = await searchParams;
return <div>서치 페이지 : {q}</div>;
}
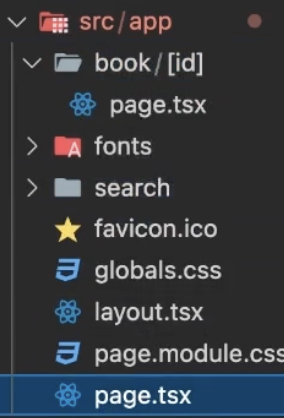
✨ book/[id] 상세페이지 ✨
export default async function Page({
params,
}: {
params: Promise<{ id: string }>;
}) {
const { id } = await params;
return <div>book/id 페이지: {id}</div>;
}
캐치올 세그먼트
[...id]


옵셔널 [[...id]]
하지만 [...id] 는 id값이없는 일반적인 /book에는 대응하지못하여 에러페이지를 반환한다 /book에 대응하고싶다면 [[...id]]로 바꾸면됨
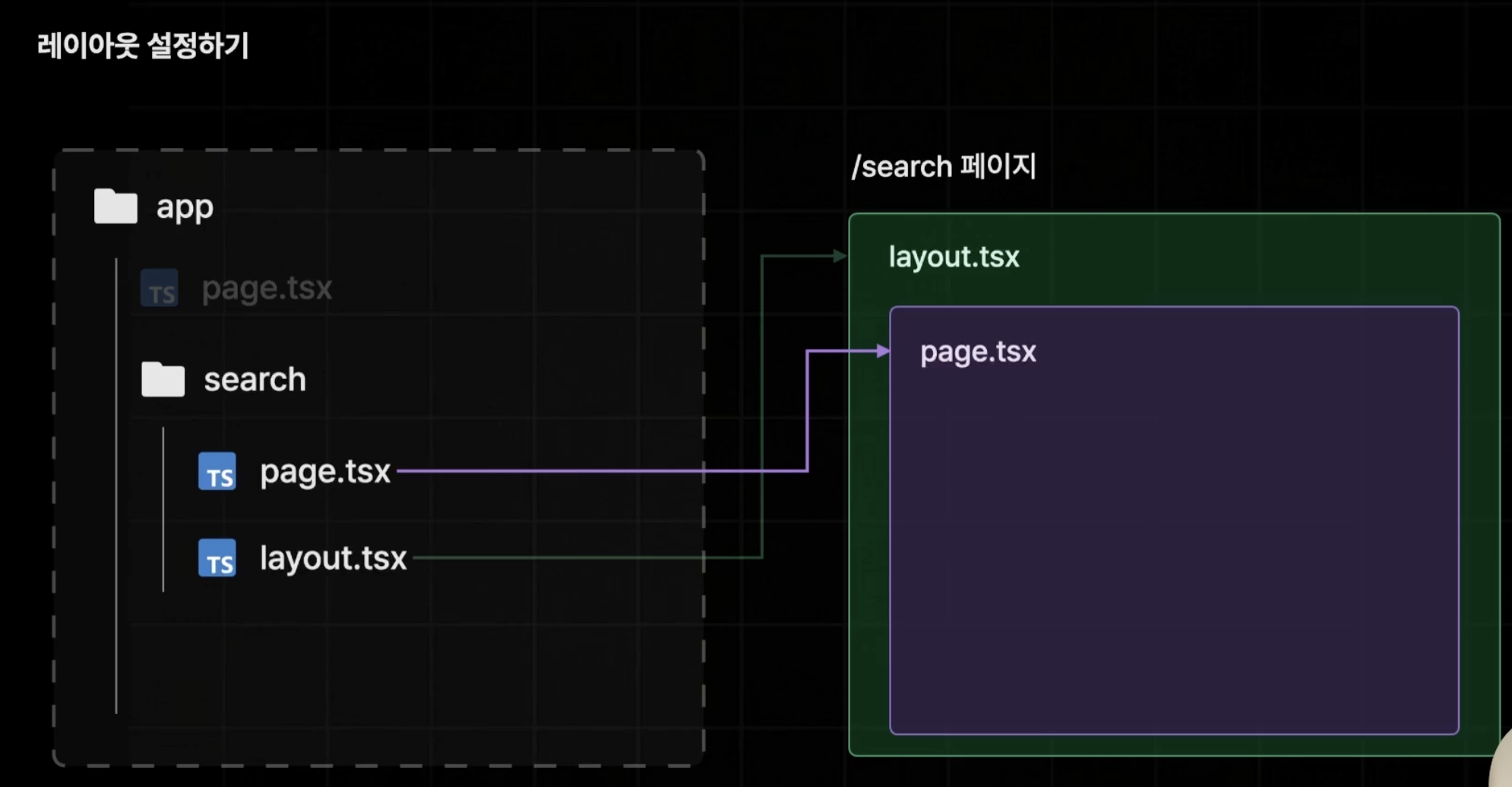
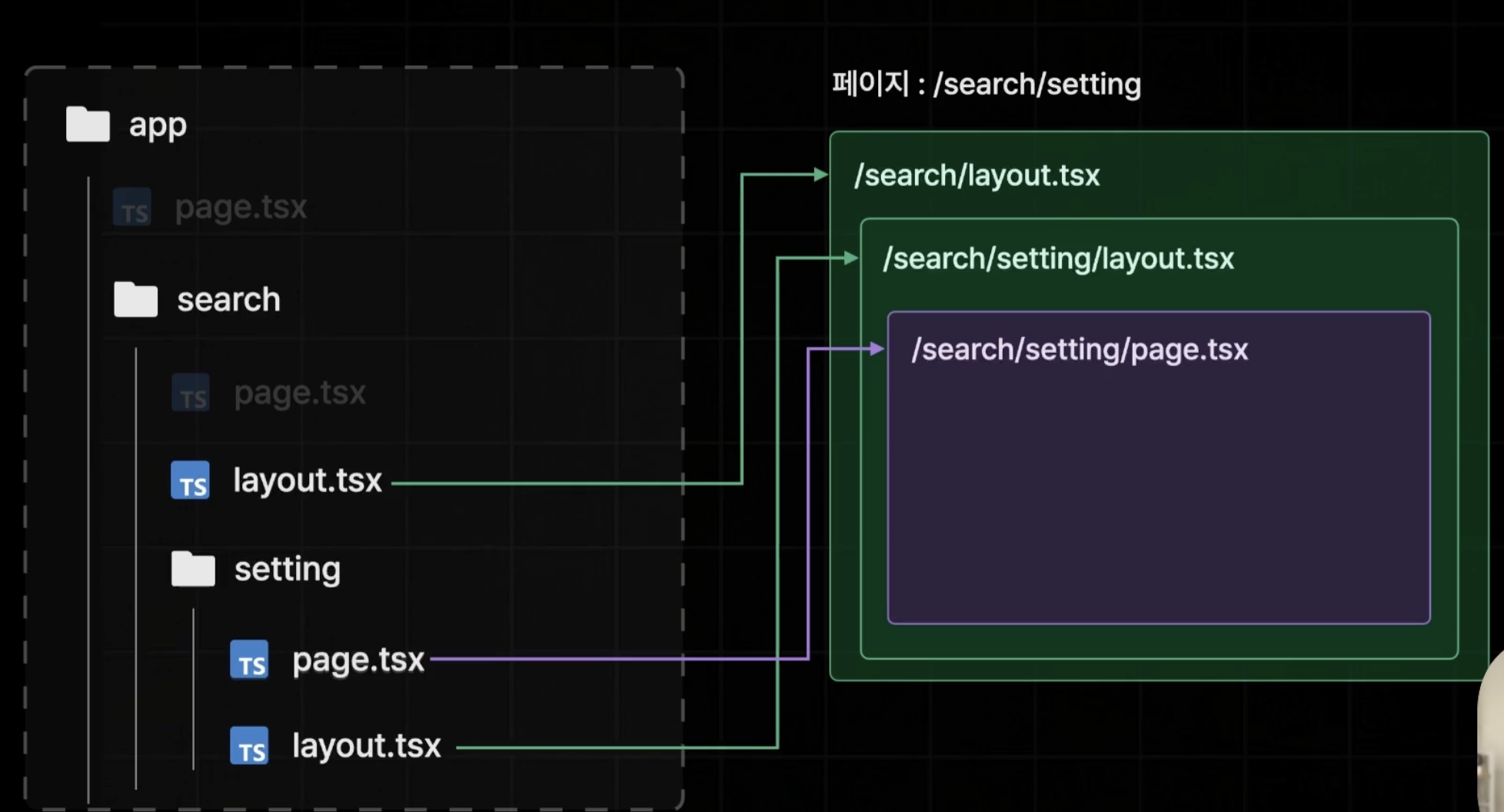
레이아웃


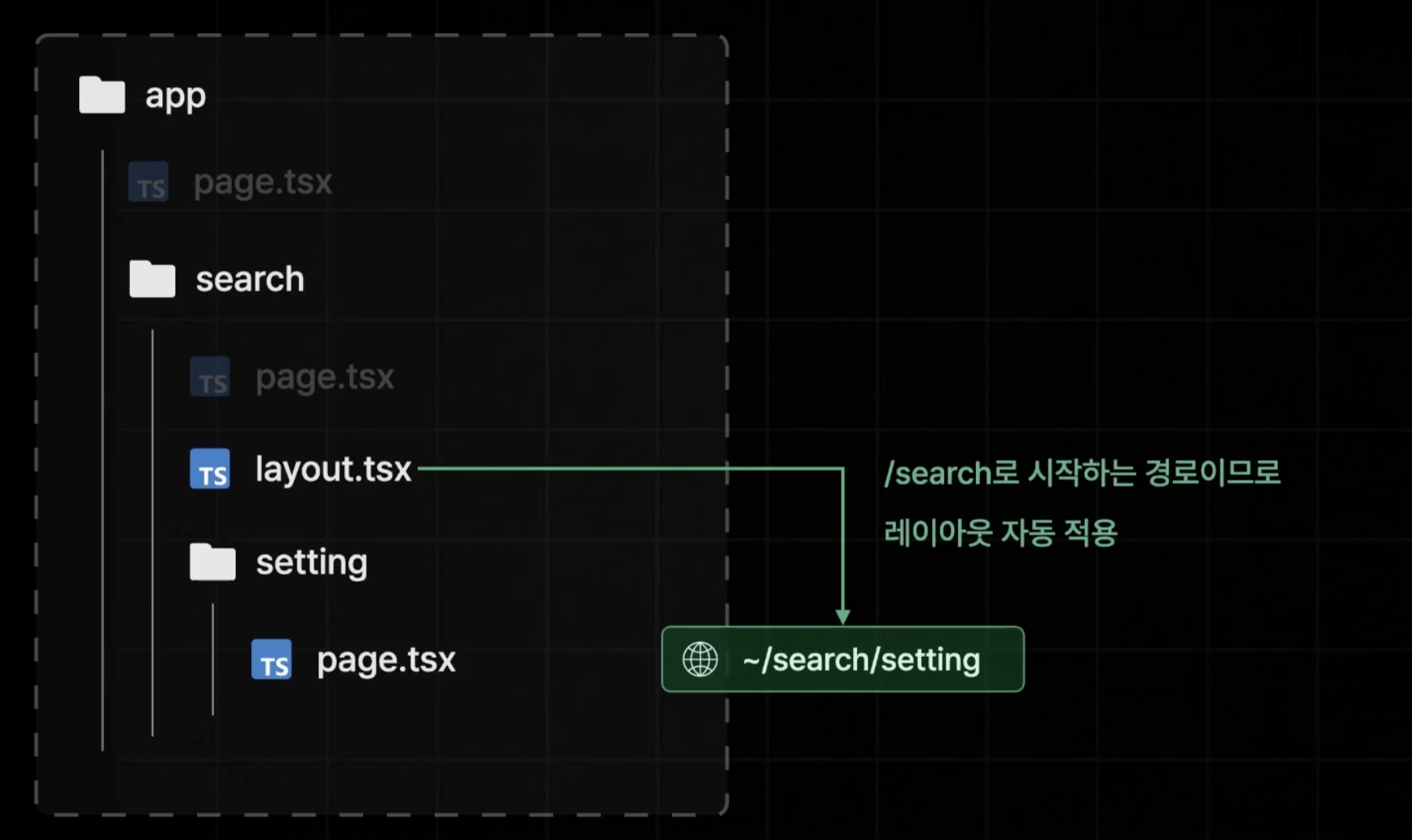
setting 폴더 안에 layout.tsx 을 추가하면 중첩된 Layout 이 된다

루트 레이아웃
모든 페이지에 다 동일하게 적용됨 -> HTML 의 기초 틀 유지 -> 필수적인 파일 🌟
특정 페이지들에만 해당되는 레이아웃

만약 book/[id]를 뺀
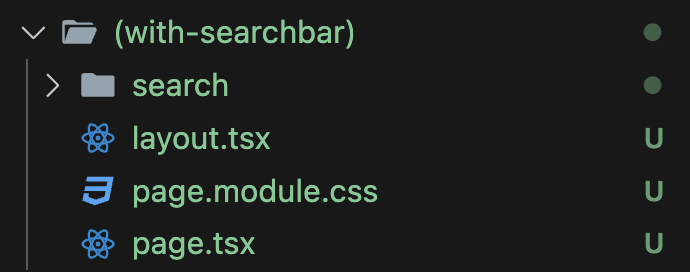
서치페이지와 인덱스페이지만 레이아웃을 적용하고싶으면? => Route Group (라우트 그룹)
소괄호 () 를 붙인 폴더이다
Route Group
경로상에는 아무런 영향을 미치지 않는 폴더
그래서 각기 다른 경로를 가진 페이지 파일들을 하나의 폴더 안에 묶어둘 수 있다
즉, 원하는 페이지들에 동일한 레이아웃 적용 가능!

이렇게 하면 기존 인덱스 page 와 search 페이지에만 적용되는 layout.tsx 를 설정할 수 있다.