양방향 1 to 1 relationship
https://velog.io/@kurong/Nest.js-%EB%8B%A8%EB%B0%A9%ED%96%A5-1-to-1-Relationship-in-DB
⬆ 기존에 meta_options entity를 확인해보면 post에 관한 정보가 없으므로 단방향이었지만 이를 양방향으로 바꿔보려고한다.
양방향이여도, 관계를 가진 다른 테이블의 Id key 즉 foreign ID key는 두 테이블 중 한 테이블에만 존재한다. 그리고 이 foreign key는 @JoinColumn()를 사용한 엔티티 테이블에 존재한다.
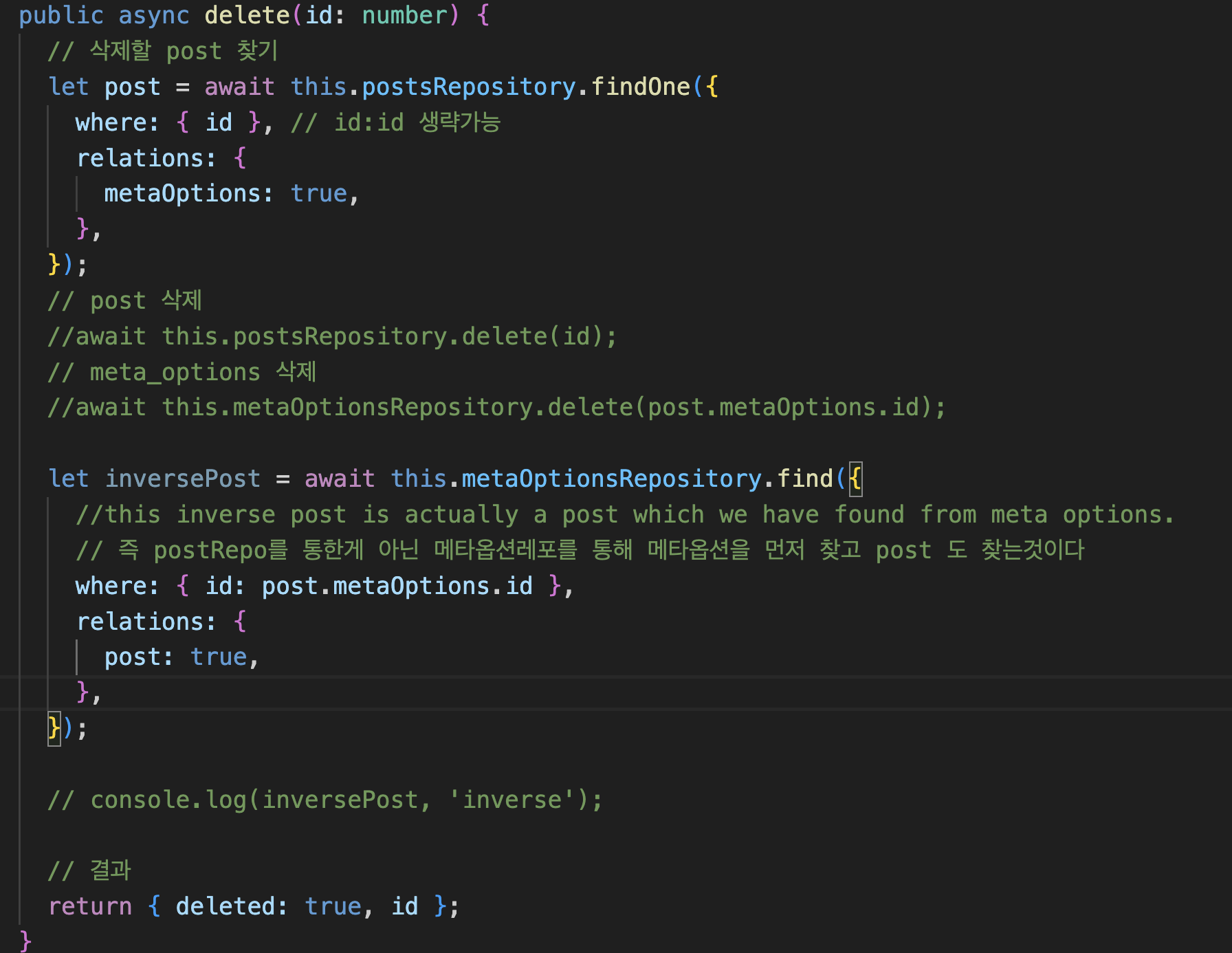
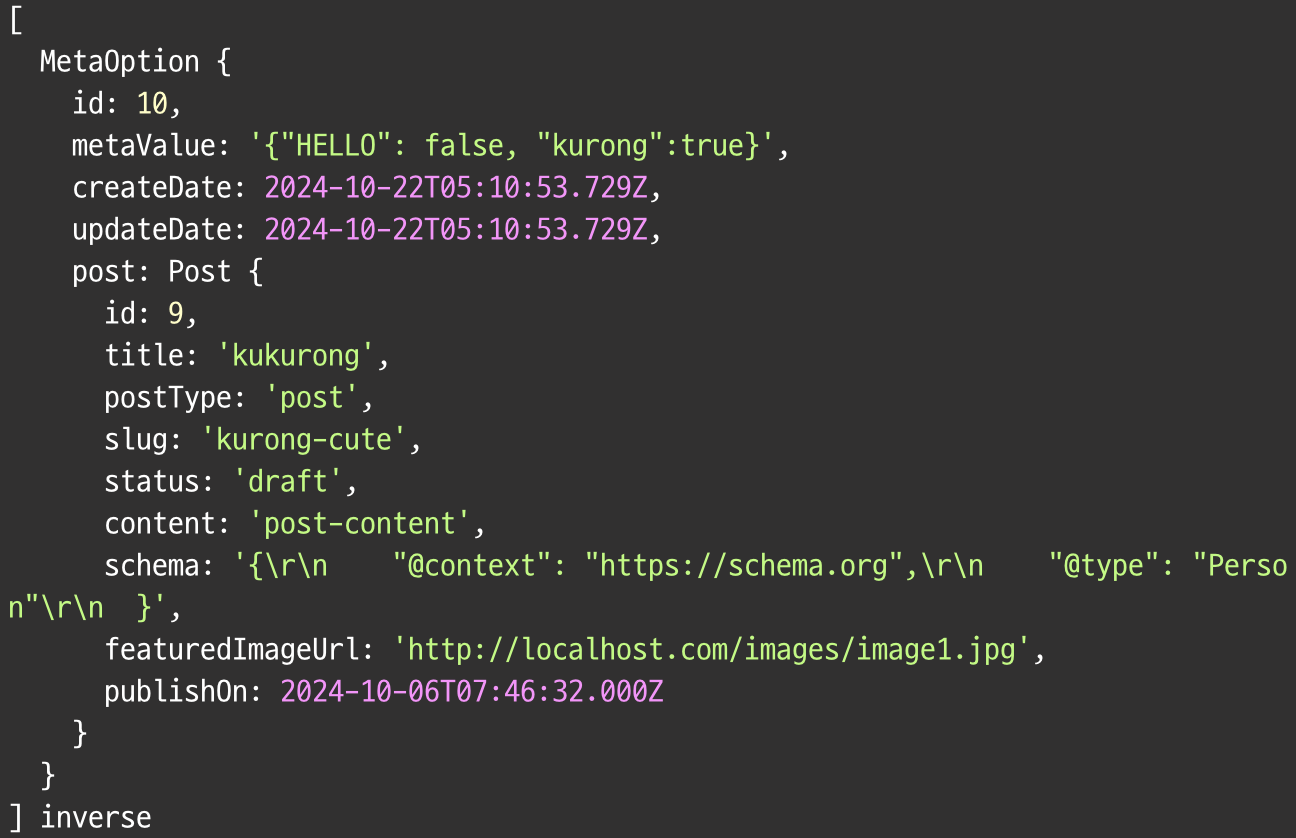
이제 양방향이므로 metaOption을 이용해 post를 fetch 할 수 있다.
양방향 1 to 1 relationship 만들기
import { Post } from 'src/posts/post.entity';
import {
Entity,
OneToOne,
} from 'typeorm';
@Entity()
export class MetaOption {
...
@OneToOne(() => Post, (post) => post.metaOptions, {
onDelete: 'CASCADE', //post가 지워지면 메타옵션도 지워진다.
})
@JoinColumn()
post: Post;
}
엔티티 파일에 @OneToOne를 통해 양방향이 될 엔티티 Post를 가져와 첫번쨰 두번째 인자에 사용한다. 두번째 인자에는 주체 엔티티가 Post 테이블에 어디에 위치하는지 적으면됨.
import {
Entity,
OneToOne,
JoinColumn,
} from 'typeorm';
import { MetaOption } from 'src/meta-options/meta-option.entity';
@Entity()
export class Post {
...
@OneToOne(() => MetaOption, (metaOptions) => metaOptions.post, {
cascade: true,
})
metaOptions?: MetaOption;
}
post entity 에도 두번째인자로 metaOptions에 post 가 어딨는지 설정했으므로 이제 양방향성이 완성된것이다.


짜잔
양방향 삭제
단방향 삭제 다시 보기

기존에는 post 테이블만 meta-options id 가 존재하는 단방향성 관계였기때문에, post를 삭제할때
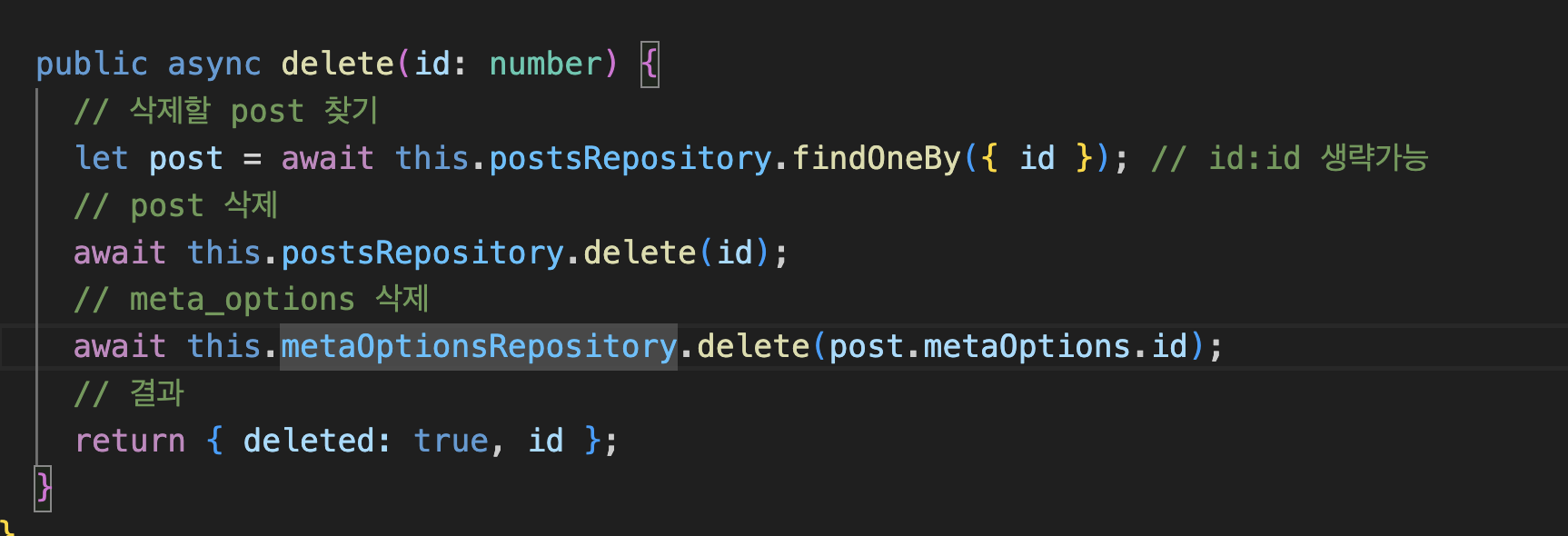
post레포에서 post 삭제 -> metaOption 레포에서 metaOption삭제
(왜냐면 메타옵션은 포스트에 딸린것이니까 포스트 삭제될때 메타옵션을 삭제하지않으면 필요없는 정보가 db에 남으므로 삭제해야한다 )
이렇게 두 레포에 접속해서 삭제했다면
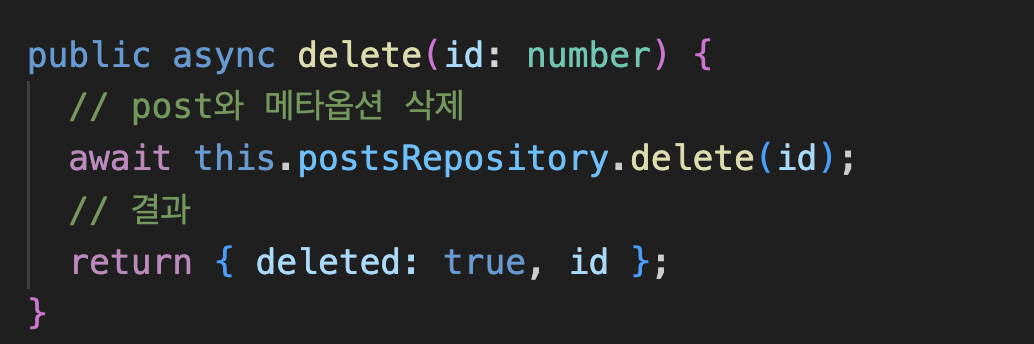
양방향성에선 post삭제할때 metaOption레포 코드 쓰지않아도 metaOption도 함께 삭제 가능
실습
- 삭제될 엔티티 파일에 cascade delete 설정하면 된다!
import { Post } from 'src/posts/post.entity';
import {
Entity,
OneToOne,
} from 'typeorm';
@Entity()
export class MetaOption {
...
@OneToOne(() => Post, (post) => post.metaOptions, {
onDelete: 'CASCADE', //post가 지워지면 메타옵션도 지워진다.
})
@JoinColumn()
post: Post;
}
우리는 post가 지워질때마다 metaOption도 지워지고싶은것이므로 metaOption 테이블안에 post foreign key가 있어야한다고 함.
==>

이제 postRepo에서 Post만 삭제해도 metaOption도 삭제됨
