배포환경에서 Vercel을 이용할때 기본로직은 아래와같다.
- local 환경에서는 env.local에 사용할 env를 가져와 쓴다.
- develop, production 환경에서는 Vercel의 Environment Variables setting이 해당 env값 참조에서 env file보다 우선순위에 있어 세팅해놓은 값을 가져와 쓴다.(설사 env파일이 배포돼있더라도)
따라서, local 환경에서는 환경구분 상관없이 env.local에서 env값을 설정해 가져다 사용하기만하면된다.
Vercel에서의 Env 설정 방법은 다음과 같다.
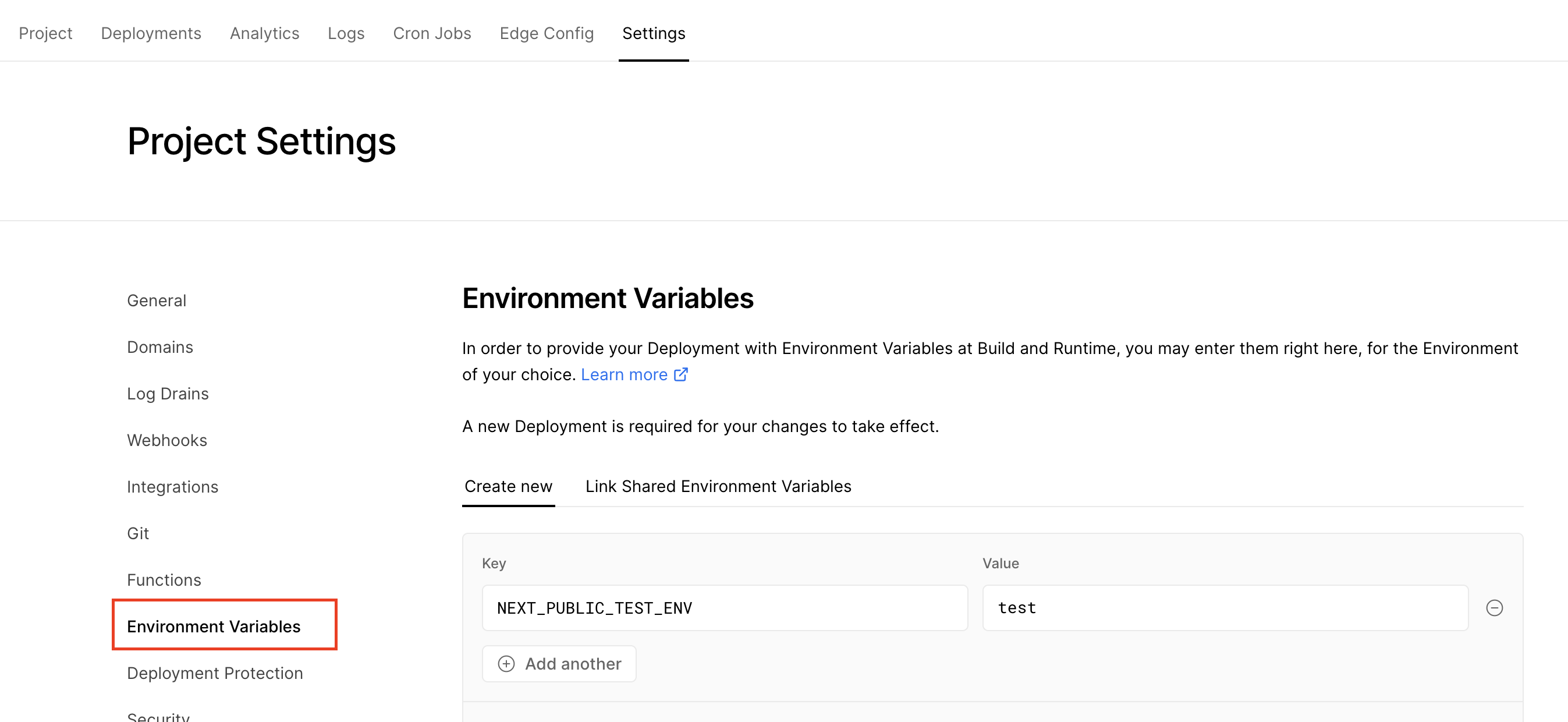
먼저 Vercel에서 환경변수 세팅 섹션으로 이동한다.
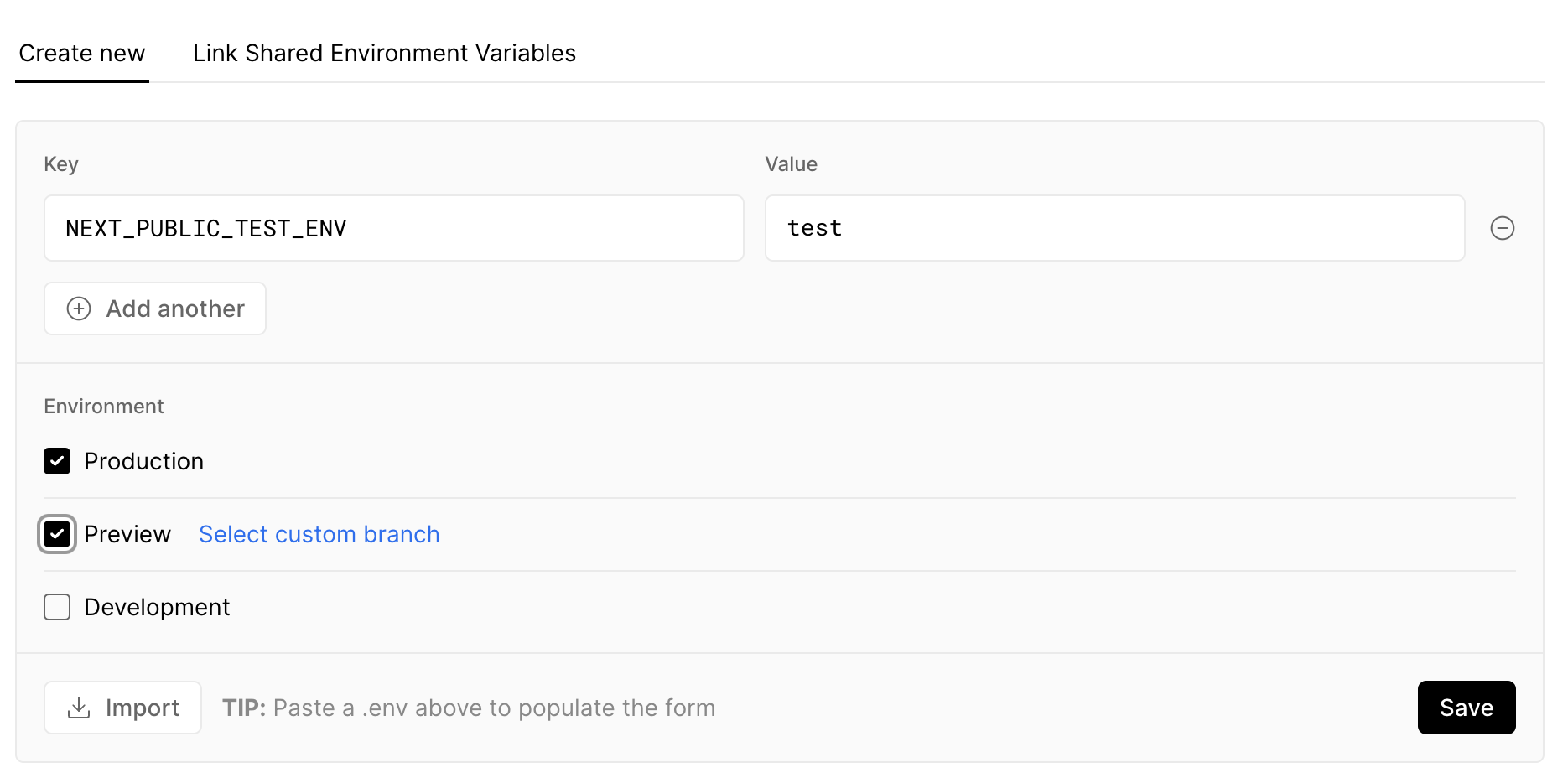
아래와같이 Vercel에서 환경변수 추가시, 실행환경을 선택할 수있어 develop실행환경에서는 Development, Preview를 production 실행환경에서는 Production을 선택해 env값을 추가할 수 있다.
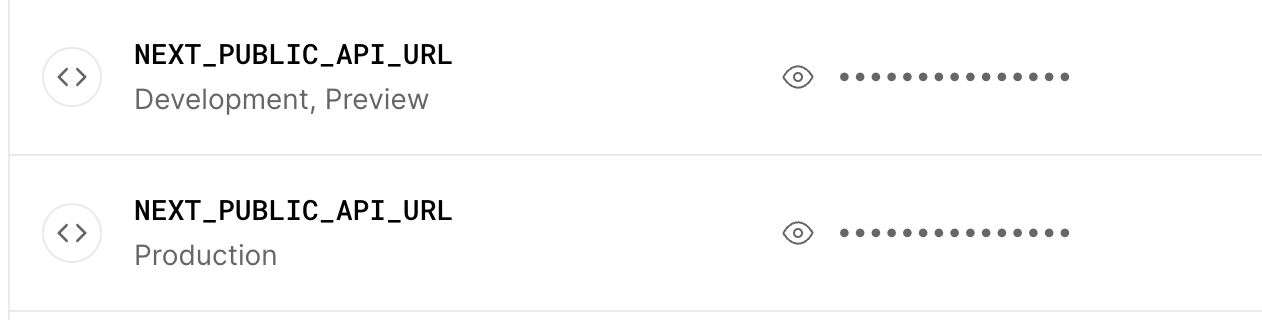
추가하면 아래와같이 실행환경에따라 다른값으로 저장할 수 있는것을 볼 수 있다.
그후 아래코드와 같이 env값을 가져오면 local, development, production에서 각각 설정한 값을 가져오는것을 확인할 수 있다.
const currentDomain = process.env.NEXT_PUBLIC_DOMAIN
// local 환경에선 "localhost"
// develop 환경에선 "dev.naver.com"
// production 환경에선 "naver.com"Nextjs Env Docs :
https://nextjs.org/docs/basic-features/environment-variables