
callback
다른 코드의 인수로서 넘겨주는 실행가능한 코드를 말한다고 한다. 콜백을 넘겨받는 코드는 이 콜백을 필요에 따라 즉시 실행할수도 있고, 나중에 실행할 수도 있다. 보통 callback함수라고 해서 다른 함수에 인자로 넘겨주는 함수를 지칭하는 경우가 많은 것 같다.
asynchronous call
비동기 방식으로 일을 처리하는 것을 말하는데, 자바스크립트가 아마 이런 방식이 필요한 이유는 웹에서 동작하는 언어라서 그런 것 같다. A, B, C라는 각기 다른 서버에서 현재 웹페이지의 컨텐츠들을 불러온다고 했을 때 B에서 불러오는 컨텐츠가 B 쪽 서버의 문제로 로딩이 느리다고 멈춘상태에서 계속 로딩할 수는 없는 노릇이니까 일단 불러오라는 신호는 날려놓고, 다음 작업을 실행하는 방식을 도입한 것 같다. 또, 클릭 등 타이밍을 예상못한 event들이 발생할 수 있기 때문에 필요한 방식 같다.
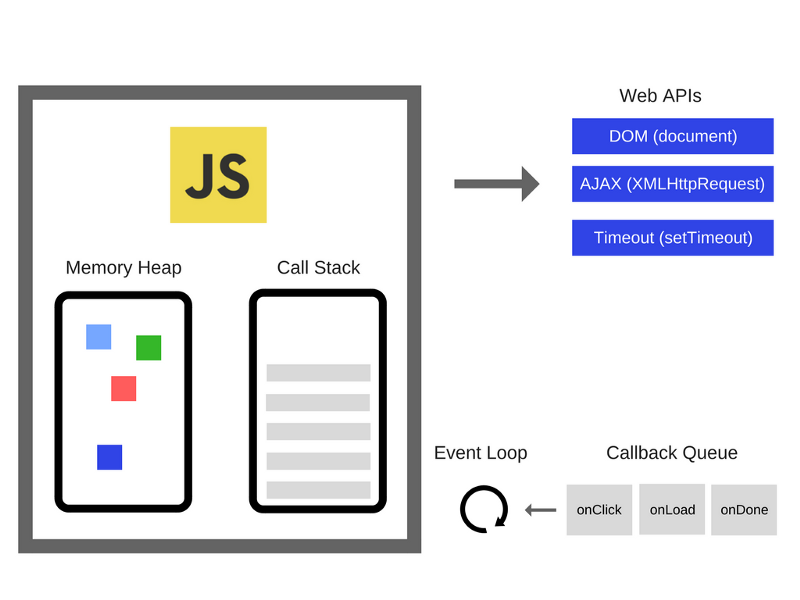
자바스크립트는 단일 스레드 기반 언어라는데, 그래서 비동기 방식을 구현하기 위해서 Event Loop를 이용한다.(Event loop를 이용한다는 설명이 정확한 설명인지 모르겠다. 정확히는 call stack, event queue(=callback queue), event loop, heap + Web API 를 동원해서 비동기식으로 일을 처리한다.)
그리고 이런 비동기식 처리는 특정 상황이나 함수를 통해야 작동할 수 있는 것 같다. poiemaWeb을 보면
자바스크립트의 대부분의 DOM 이벤트와 Timer 함수(setTimeout, setInterval), Ajax 요청은 비동기식 처리 모델로 동작한다.
고 나와있다.
내가 이해한 처리순서는 다음과 같다.
1. function을 하나 실행하면 call stack으로 이동하고, 해당 function을 마칠때까지 call stack에 존재한다.
2. 해당 function에서 다른 function을 실행한다면 callstack에 쌓이게 된다.
3. 도중에 비동기식으로 처리하는 이벤트나 함수, 요청등은 web api를 거쳐 event queue로 이동한다.
- 이를테면 settimeout메소드로 어떤 함수를 1초 후에 실행하기로 했을 때, web api가 1초를 기다린 후 해당 함수를 event queue로 넘긴다.
- call stack이 전부 비워지면 event queue에 쌓여있던 이벤트, 함수, 요청들이 차례로 실행된다.
- 더 깊이 들어가면 microtask queue라는 것도 있다는 것 같다.
아래는 poiemaWeb의 예제를 조금 바꾼 것
let obj1 = {
justlog: function() {console.log('log from obj1')},
asyncFunc: function()
{
setTimeout(() => {console.log('timeout from obj1')}, 0)
}
}
function func1() {
func2();
console.log('func1');
func2();
}
function func2() {
setTimeout(function () {
console.log('func2');
}, 0);
func3();
}
function func3() {
console.log('func3');
}
console.log('hi');
setTimeout(()=> {
console.log(9+9);
}, 0);
(() => {setTimeout( ()=>
{
console.log(1+2)}, 1000); console.log(this)
})();
obj1.asyncFunc();
obj1.justlog();
func1();event
poiemaWeb에서는 대표적인 이벤트들을 소개하고 있다. 목차만 적으면서 기억해두려고 한다.
링크 : https://poiemaweb.com/js-event#3-%EC%9D%B4%EB%B2%A4%ED%8A%B8%EC%9D%98-%EC%A2%85%EB%A5%98
1. UI Event
- load
- unload
- error
- resize
- scroll
- select
2. Keyboard Event
- keydown
- keyup
- keypress
3. Mouse Event
- click
- dbclick
- mousedown
- mouseup
- mousemove
- mouseover
- mouseout
4. Focus Event
- focus/focusin
- blur/focusout
5. Form Event
- input
- change
- submit
- reset
6. Clipboard Event
- cut
- copy
- paste
ajax란
Ajax(Asynchronous JavaScript and XML)는 자바스크립트를 이용해서 비동기적(Asynchronous)으로 서버와 브라우저가 데이터를 교환할 수 있는 통신 방식을 의미한다.
서버로부터 웹페이지가 반환되면 화면 전체를 갱신해야 하는데 페이지 일부만을 갱신하고도 동일한 효과를 볼 수 있도록 하는 것이 Ajax이다. 페이지 전체를 로드하여 렌더링할 필요가 없고 갱신이 필요한 일부만 로드하여 갱신하면 되므로 빠른 퍼포먼스와 부드러운 화면 표시 효과를 기대할 수 있다.
javascript로 간단한 크롤링을 할 때 어떻게 페이지를 이동해야하는지 고민이었음. ajax로 페이지를 탐색하는건줄 알았는데, window.location.href = '...'; 하면 된다고 한다. 다만, 크롤링하려는 페이지가 다른 사이트가 아니라 페이지를 넘어가는 상황이므로 ajax를 이용해줄 수 있을 것 같기는 하다.
- ajax는 same-origin-policy에 의해서 domain of its origin만 탐색할 수 있다고 한다. (https://stackoverflow.com/questions/11083522/is-it-possible-to-write-web-crawler-in-javascript)
의문점, 더 공부하면 좋을 내용
- javascript는 단일스레드라고 하고 비동기 방식이 돌아가는 내부 모습을 보면 실제로는 동기식으로 보인다.
- microtasks (https://blog.risingstack.com/node-js-at-scale-understanding-node-js-event-loop/, https://javascript.info/microtask-queue)
- addEventListener의 callback 함수에 인자를 전달하는 방식은 기억해두자 ! (https://poiemaweb.com/js-event#3-%EC%9D%B4%EB%B2%A4%ED%8A%B8%EC%9D%98-%EC%A2%85%EB%A5%98)
- poiemaWeb Event의 뒷부분은 더 읽어볼 필요가 있을듯 하다.
 출처:
출처: