
javascript의 Array
JavaScript에서의 배열은 Hash Map이고 linked list 형식으로 배열을 형성하고 있다고 한다. 원래의 Linked List 탐색보다는 계산이 적다고 하지만 배열의 길이가 길어지면 문제가 생기는 것은 똑같다고 한다.
그래도 많은 발전이 이뤄져서 최근의 JavaScript 엔진은 모든 요소가 동일한 타입을 가지고 있는 배열인 경우 연속적으로 메모리를 할당한다고 한다.
그러나 이런 동일한 타입 배열에 다른 타입의 원소를 삽입하려고 할 때 JIT(Just in time)는 전체 배열의 구조를 해제하고 다시 예전의 배열처럼 비연속적인 메모리를 할당한다.
이에 더해서 TC39 위원회는 JavaScript에 Typed-Array를 추가하기로 결정했다. ArrayBuffer는 인접한 메모리 블록을 제공하고 다룰 수 있게 해준다고 하지만, 메모리를 직접 다루는 것은 매우 Low Level이고 너무 복잡하기 때문에 View라는 것을 통해서 ArrayBuffer를 다루게 된다.
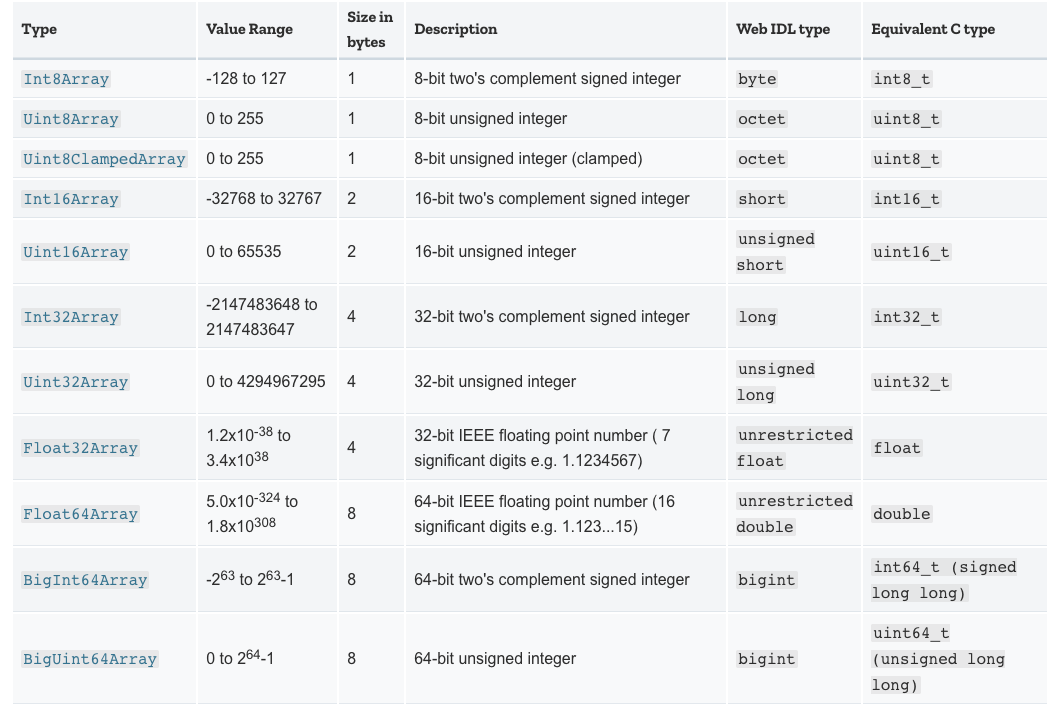
Typed Array
Typed-Array는 유사배열 객체이고, raw binary data에 접근할 수 있는 메커니즘을 제공한다고 한다.
주의할 것은, typed-array와 일반 배열은 엄연히 다르다는 것이다. Array.isArray()는 false를 반환하고, 대부분의 Array method(push 와 pop을 포함)는 지원하지 않는다.
- SharedArrayBuffer라는 것도 있는데, 여러 개의 Web Worker간 메모리를 공유하여 성능을 끌어올릴 수도 있다고 한다.
Javascript의 typed-array는 buffer와 view로 나뉘어서 구현되는데, buffer는 data덩어리 객체이다.(ArrayBuffer object를 이용해서 사용) 그리고 어떻게 접근해야하는지 어떤 정보도 제공하지 않는다. buffer에 담긴 메모리에 접근하기 위해서는, view를 사용해야 한다. view를 사용해서야 어떤 데이터 타입인지, 시작 지점은 어디인지, 요소는 몇개인지 알 수 있어서, data를 typed-array로 사용할 수 있다

궁금증, 더 공부할 것들
- 코드스테이츠 이머시브 시험이 얼마 남지 않아서 후다닥 옮겨썼더니 아쉽다. 내부적으로 어떻게 hash map 인지, 어떤식으로 linked list을 형성하고 있는지, 왜 다른 linked list보다 좀 더 빠른건지, view는 몇바이트정도 되고 어떤 정보들을 담고있는지 등등 궁금한 점들을 남겨두고 글이 작성됐다
- javascript를 조금 더 machine 친화적인 code로 바꿔주는 작업을 수행하는 컴파일러로 Just-In-Time 라는 것이 사용되고 있는 것 같다
- sharedArrayBuffer는 서버 관련 동작에서 쓰일 것 같은데.. 유용하다니까 머리에 넣어두고는 싶다.
