
React
UI(user interface)를 구축하기 위한 선언적이고 효율적이며 유연한 javascript 라이브러리
React 공식 문서 - React란 무엇인가요?
react는 DOM을 업데이트 하는 것이 아닌, 처음부터 새로 보여준다는 개념에서부터 시작되었기 때문에 우리가 어떻게 업데이트 할지에 대해서는 생각하지 않아도 된다.
Virtual DOM
Virtual DOM은 "UI의 이상적인 또는 “가상”적인 표현을 메모리에 저장하고 ReactDOM과 같은 라이브러리에 의해 “실제” DOM과 동기화하는 프로그래밍 개념입니다."
React 공식 문서 - Virtual DOM
Virtual DOM을 이용해 성능 문제를 해결할 수 있기 때문에, 우리는 UI를 어떻게 보여줄 수 있는지에 대해서만 고려하면 된다.

(+수정: 비교할 때 실제 DOM과 비교하는 것이 아닌, 기존의 가상 DOM과 비교)
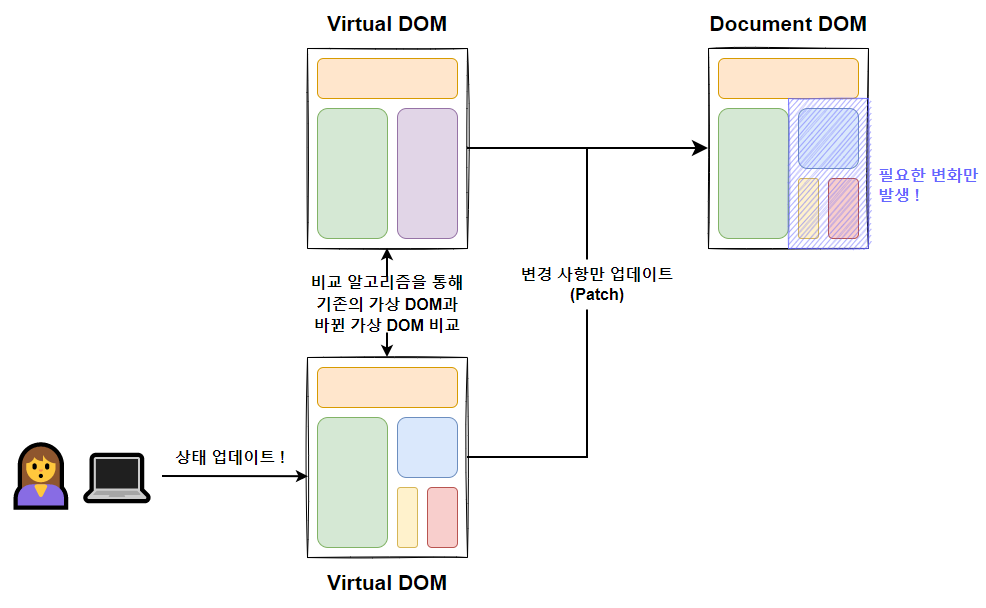
그림과 같이 변경된 부분을 가상 DOM에 반영하고, 기존의 가상 DOM과 변경사항이 추가된 가상 DOM을 비교하여 변경된 부분만 실제 DOM에 업데이트(Patch)한다.
