
inline VS block VS inline-block
위 3개는 각자의 자리에서 해당 요소가 얼마만큼의 크기를 차지하고 있느냐를 나타내준다.
차근차근 하나씩 알아보자
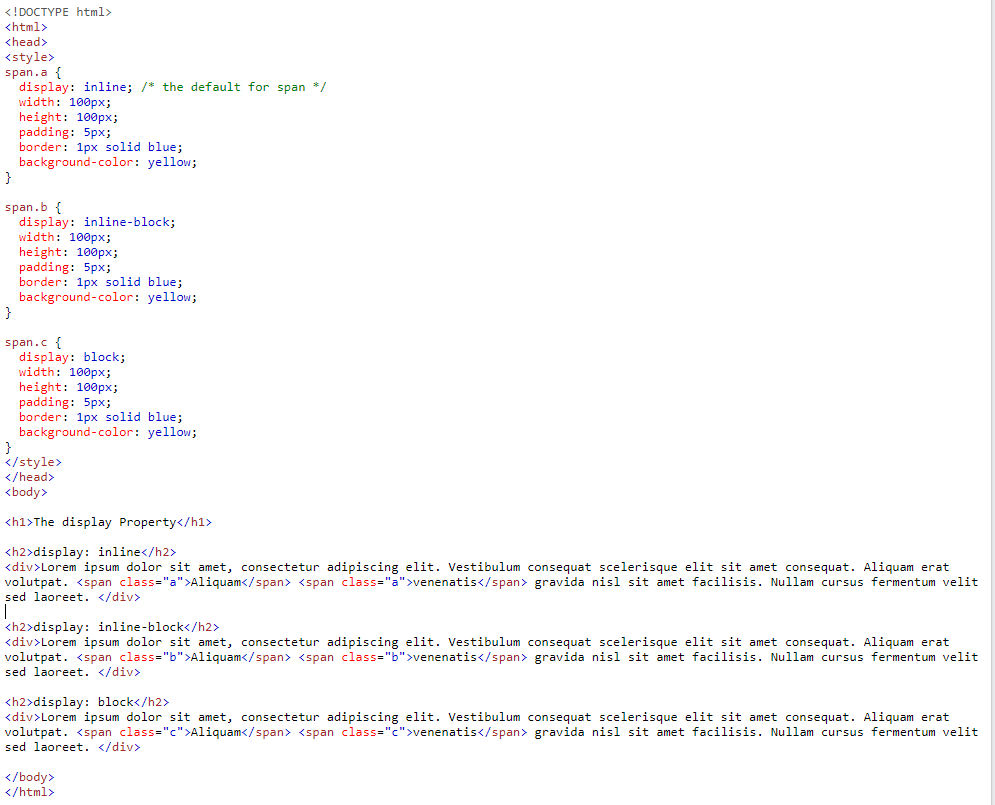
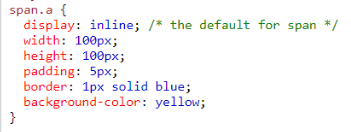
1. inline
display: inline; 과 같은 형식으로 써주고 딱 해당 요소의 크기만큼만 자리를 차지하기 때문에 그 옆으로 이어서 작업을 해나갈 수 있다.
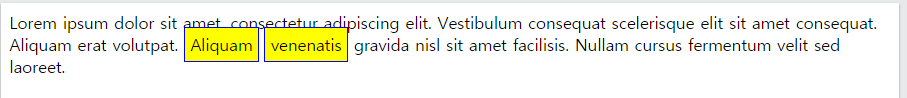
다음을 보자.


display: inline;을 했더니 해당 요소가 차지하는 크기만큼만 차지한 이후 옆으로 이어서 작업해 나갈 수 있음을 확인할 수 있다.
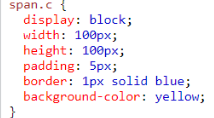
2. block
display: block; 과 같은 형식으로 써주고 해당 라인을 전부 차지해준다.
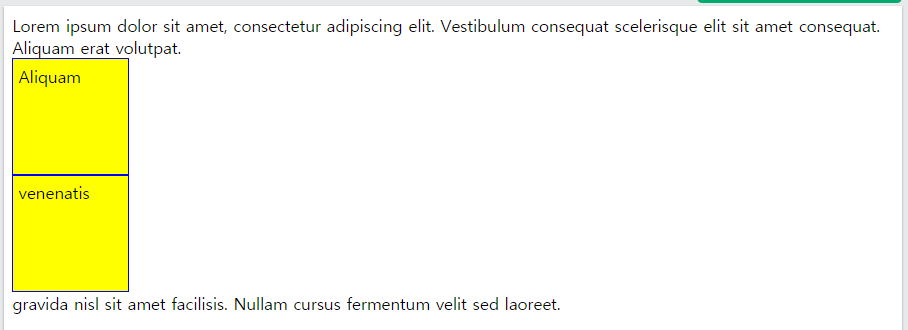
다음을 보자


해당요소의 width, height 모두 적용시키며 해당라인 전부를 차지하고 있어 다음줄로 넘어가는 것을 볼 수 있다.
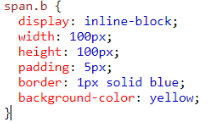
3. inline-block
display: inline-block; 과 같은 형식으로 써주고 inline과 block의 특지을 섞어 놓은 것이다.
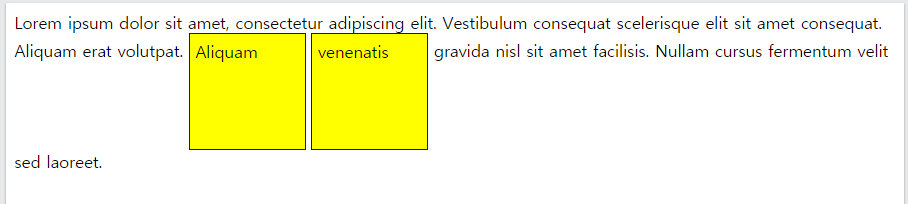
다음을 보자


inline에서의 바로 옆에 이어나갈 수 있는 특징이있고,
block에서의 width,height를 모두 적용시킨 특징을 섞어서 탄생
