URL에 Input을 할 수 있나요?
네 할수 있습니다.
url을 통해서도 정보를 전송할 수 있습니다.
웹 서비스를 이용하다 보면 주소창에
http://www.dss.com/search?sch=nodejs&id=test
위의 형식과 같이 있는 것을 볼 수 있습니다.
여기에서 무엇이 어떤 역할을 하는지에 대해서 알아보겠습니다.
QueryString
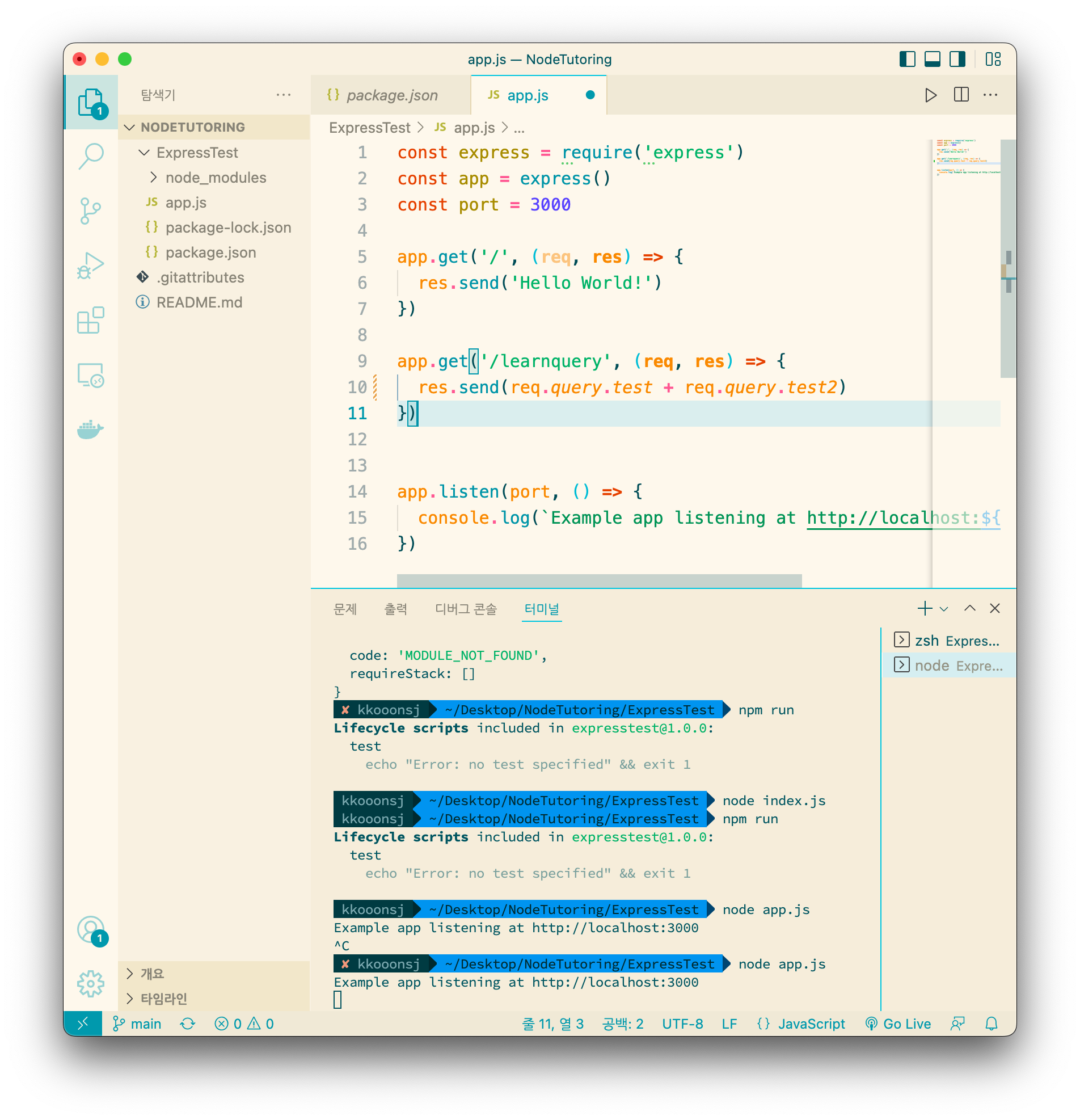
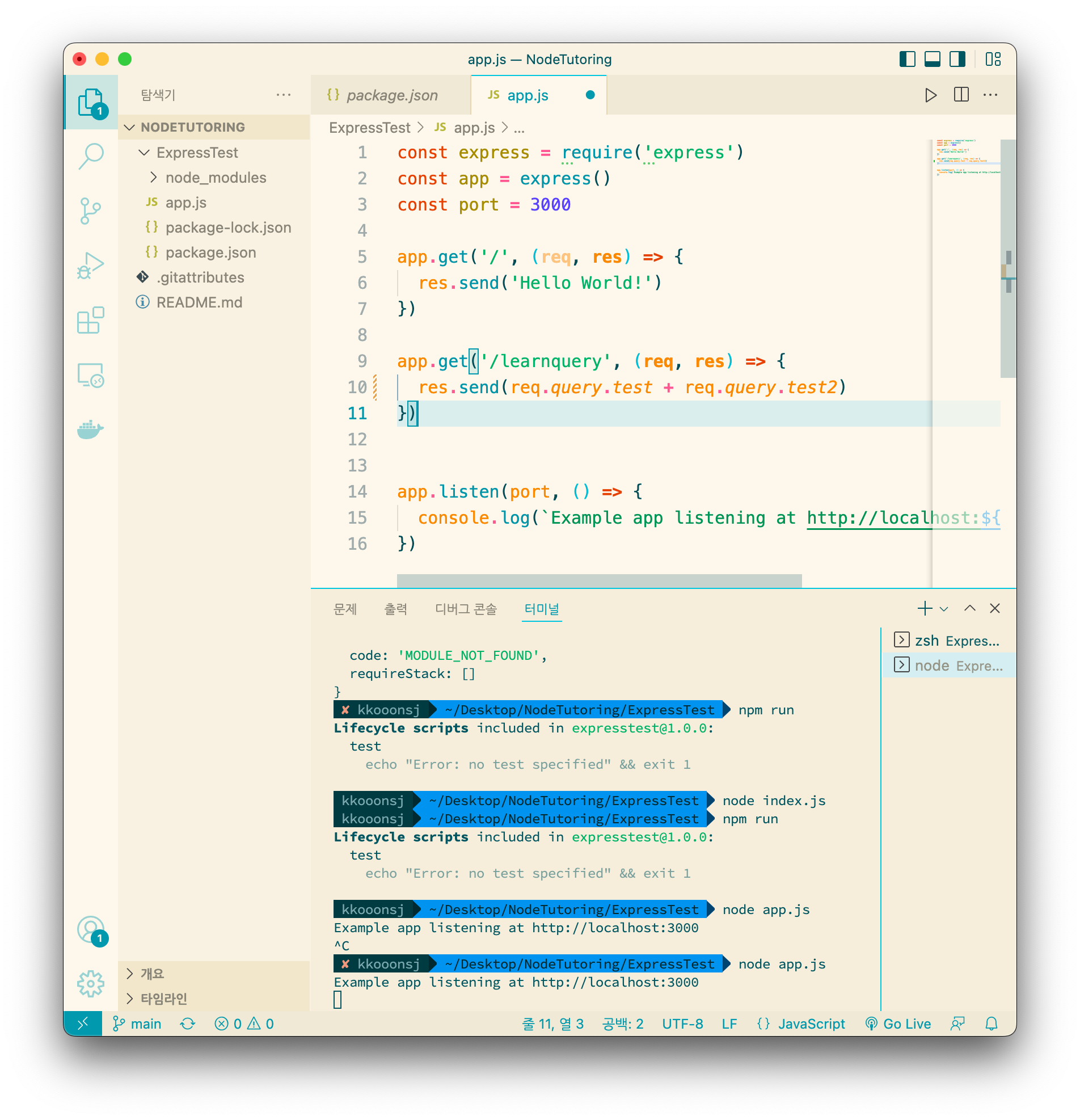
이전 1교시때 만들었던 app.js 에서
해당 문구를 추가해 봅시다.
app.get('/learnquery', (req, res) => {
res.send(req.query.test)
})해석해보자면
localhost:3000/learnquery에 접속하였을때 test 값을 반환해라가
되겠습니다.
그러면 url에 test 값을 어떻게 보낼까요?
Url?key=value
해당 url 뒤에 '?' 를 붙이고 키와 값을 첨가해줍니다.
그래서
localhost:3000/learnquery?test=12345
로 접속하게 된다면
해당 페이지는 12345 값을 반환해줍니다.

값을 여러개 보내고 싶다면?

값을 여러개를 보낼때는
localhost:3000/learnquery?test=12345&test2=54321
위처럼 & 를 붙여 연결해서 보내주면 됩니다.

시맨틱 url
만약 쿼리 스트링 기호 없이 정보를 보내고 싶다면?
웹사이트를 이용하다보면 지금 현재 벨로그 처럼
velog.io/userid 와 같이
나타내져있습니다. 이렇게 정보를 받고 싶으시다면 아래와 같이 작성하시면 됩니다.
app.get('/learnquery2/:test', (req, res) => {
res.send(req.params.test)
})
':'을 붙여 값을 받으실 수 있습니다.