설치 및 데이터 생성
MongoDB 설치
설치해주세요.
mongod.exe 실행
c:\Program Files\MongoDB\Server\4.2\bin>mongod --dbpath c:\week_data

DB 생성
> mongo
> show databases
admin 0.000GB
config 0.000GB
local 0.000GB
> use mydbinsert(), find()
> db.member.insert({no:1, name:'hong', sex:'man'})
> db.member.insert({no:1, name:'hong',sex:'man'})
WriteResult({ "nInserted" : 1 })
> db.member.find()
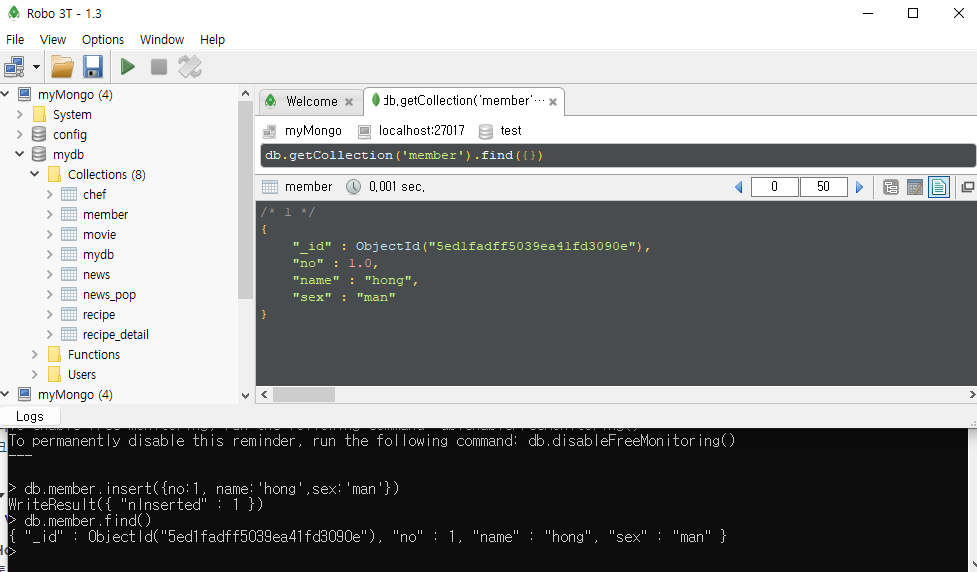
{ "_id" : ObjectId("5ed1fadff5039ea41fd3090e"), "no" : 1, "name" : "hong", "sex" : "man" }- Robo 3T 라는 프로그램을 이용해 DB 를 연결하면 좀더 시각적으로 확인할 수 있다.

React 와 연동
library 추가
express,request,mongodb,axios,path
react-router-dom,react-router,xml2js
를 추가해준다.
package.json
"dependencies": {
"@testing-library/jest-dom": "^4.2.4",
"@testing-library/react": "^9.5.0",
"@testing-library/user-event": "^7.2.1",
"react": "^16.13.1",
"react-dom": "^16.13.1",
"react-scripts": "3.4.1",
"express": "^4.17.1",
"request": "^2.88.2",
"mongodb": "^3.5.7",
"axios": "^0.19.2",
"path": "^0.12.7",
"react-router-dom": "^5.2.0",
"react-router": "^5.2.0",
"xml2js": "^0.4.23"
}, {... }
CORS 허용
app.all('/*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", "*");
res.header("Access-Control-Allow-Headers", "X-Requested-With");
next();
});