[참고 문헌 : Do it! 클론 코딩 영화 평점 웹서비스]
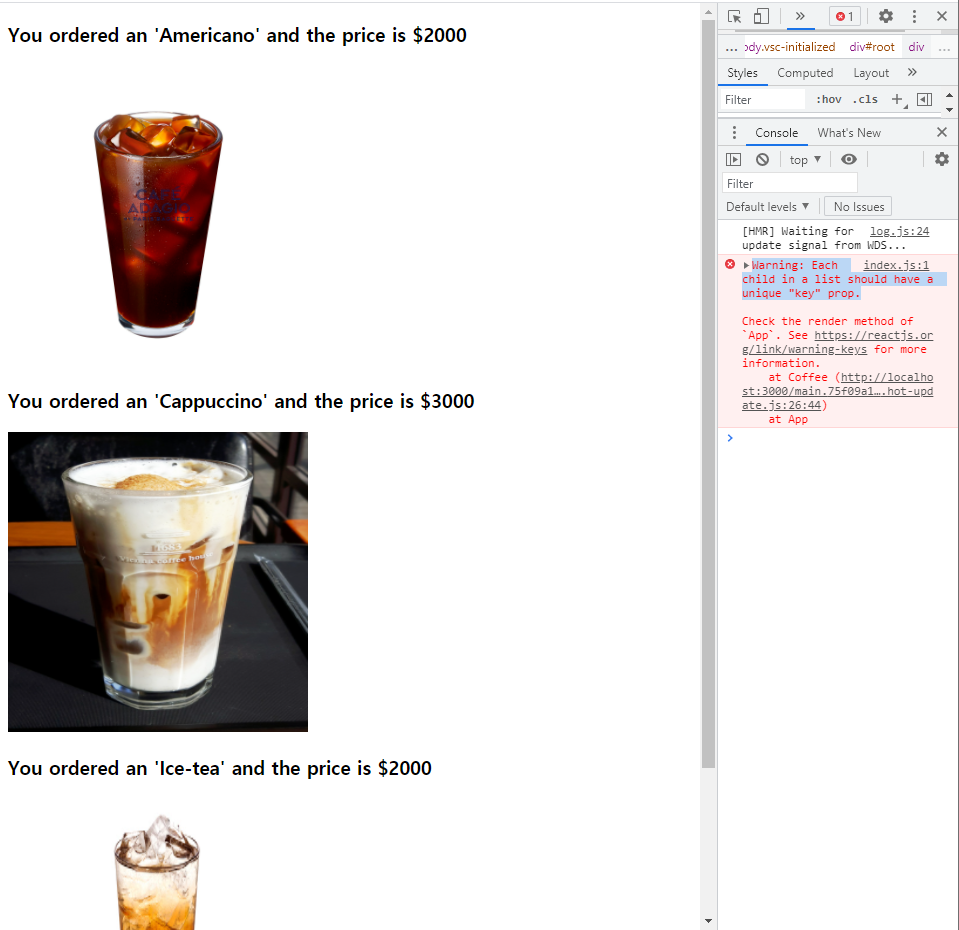
리액트 앱 클론코딩을 하다가 제목과 같은 경고 메시지를 마주했다.


이 경고 메시지를 해결하기 위해 책과 인터넷을 찾아보았다.
원인
우선 해결하기 전에 원인부터 말하자면 list 내의 각 child에 고유한 key값이 없어서이다.
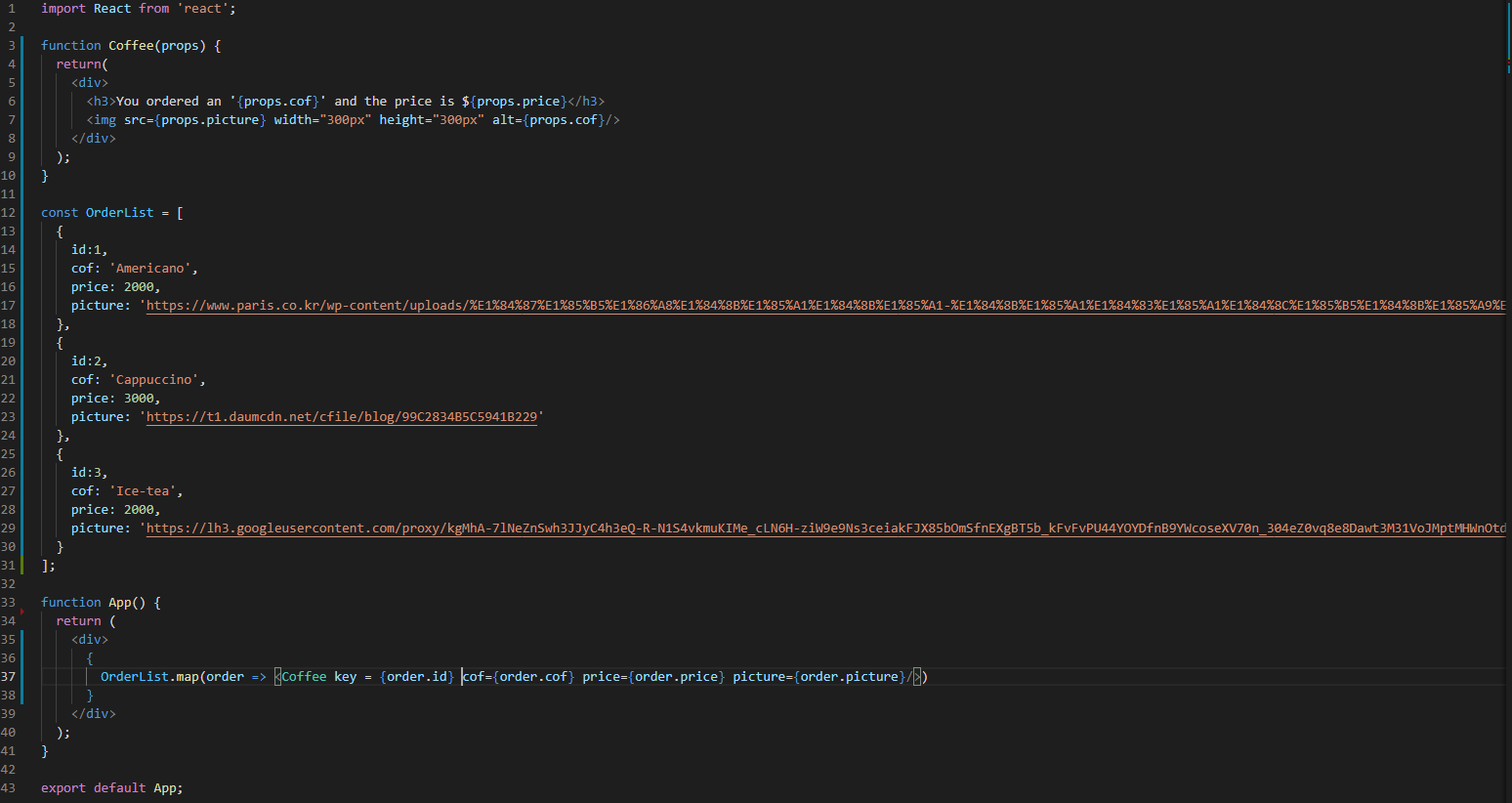
즉 위의 코드에서 배열 속성에 key의 값이 없어서 이러한 메시지가 나온것이다. 리액트에서의 원소들은 유일해야 하는데 리액트 원소가 리스트에 포함되면서 유일성이 없어진것이다. 즉 각 배열의 원소들에 교유성을 추가해 주어야 한다.
해결방법
OrderList의 각 원소들에 고유한 id값을 추가하고 컴포넌트에 id값을 key props로 전달해준다.

그리고 앱을 다시 실행해 Console 탭을 확인해 보면 경고 메시지가 없어진것을 확인할 수 있다.

